Bootstrap Columns Tutorial
Intro
In the past several years and certainly the following ones to come the whole world of world wide web spread more and much more largely throughout all form of gadgets in this degree currently pretty much fifty percent of the views of the webpages on the internet are performed not really on personal computer and laptop display screens but coming from different mobile machines along with each kinds of small-scale screen sizes. So in case that a web page will not show properly-- indicating to resize and promptly find its own finest fit on the device applied its likely will get looked away to get replaced by a mobile phone friendly web page providing identical product and services.
What's more-- the indexing mechanisms just like Google execute the so called mobile-friendly test and show far down your pages throughout the search results. This pushing down is even further in the event that the search is carried out by a mobile machine-- the internet search engines consider this subject pretty seriously. And so not providing a mobile phone friendly web page pretty much means not having a webpage at all.
How to make use of the Bootstrap Columns Stack:
And yet what really a web page occurring responsive suggests-- commonly-- fitting all width of the screen which becomes showcased on providing the components in helpful and clear manner at any size. To manage this the Bootstrap framework employs so called breakpoints and columns . In a few words the breakpoints are actually predefined display screen widths at which a alteration takes place and the Bootstrap Columns Using get transposed to hopefully match better. The previous version applied 4 breakpoints and the absolute most new Bootstrap 4 system presents one additional so they attain in fact five. Here they are together with the max value they extend to. The correct boundary number in itself refers to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another techniques
The horizontal zone in Bootstrap 4 system gets presented in 12 components equivalent in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for each and every breakpoint you really need and every single Bootstrap Columns Tutorial will definitely be the equivalent width.
Equal width
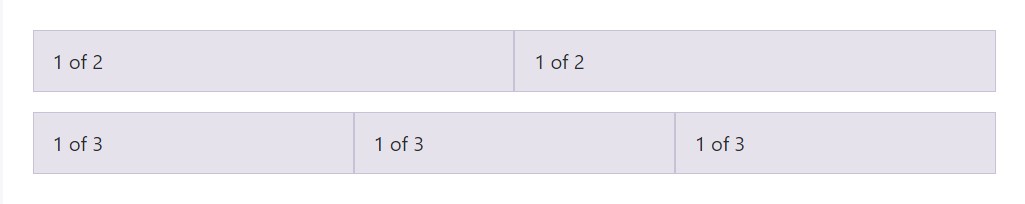
As an example, right here are two grid designs that put on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
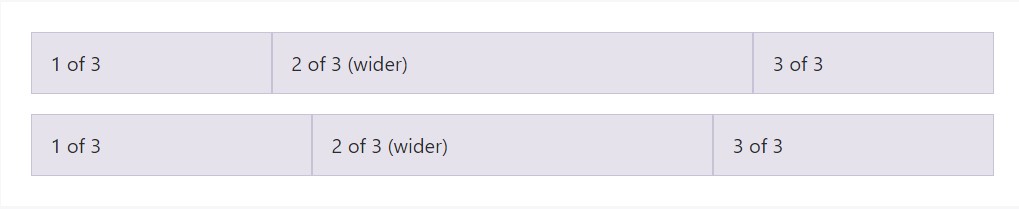
Auto-layout for flexbox grid columns likewise shows you can surely put the width of one column and the others will quickly resize around it. You may possibly choose predefined grid classes ( just as indicated below), grid mixins, or possibly inline widths. Notice that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
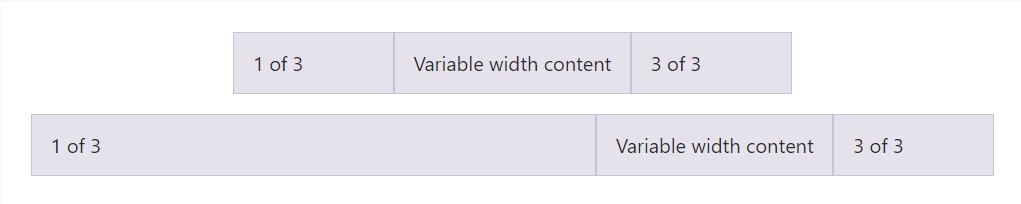
</div>Variable width content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
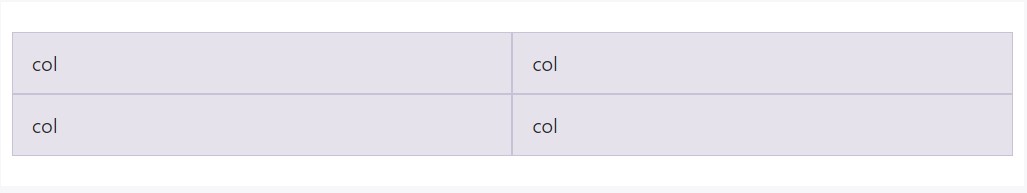
</div>Identical width multi-row
Develop equal-width columns that extend multiple rows with filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more unique feature
Another new thing by the latest Alpha 6 build of Bootstrap 4 is supposing that you incorporate just a handful of
.col-~ some number here ~Conclusions
Well currently you understand how the column items build the construction as well as responsive behaviour of the Bootstrap system and all that is actually left for you is producing something really excellent with them.
Examine a few on-line video information regarding Bootstrap columns
Related topics:
Bootstrap columns main documents

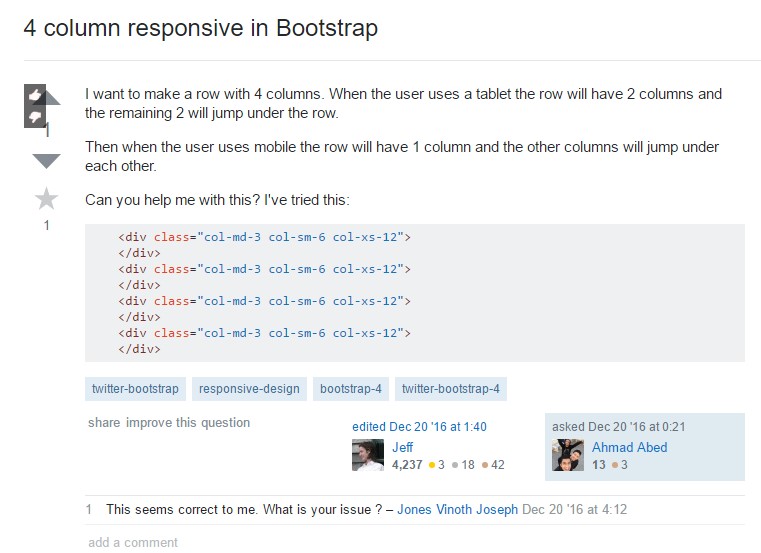
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns