Bootstrap Checkbox Example
Intro
In certain cases the easiest aspects might probably get extremely important-- most especially once you come to need them. For instance exactly how do your visitors interact with the pages you create claiming a basic Boolean action-- simply just yes or no referring to some of the questions you require to request, precisely how they do agree to the conditions and terms or maybe line up a handful of the feasible preferences they might have. We usually surpass this with no paying enough of an attention to the element responsible for these sorts of activities yet the Bootstrap Checkbox HTML is actually a really significant element-- one our forms can not really do without.
Inside current fourth version of the Bootstrap platform we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputEffective ways to make use of the Bootstrap checkbox:
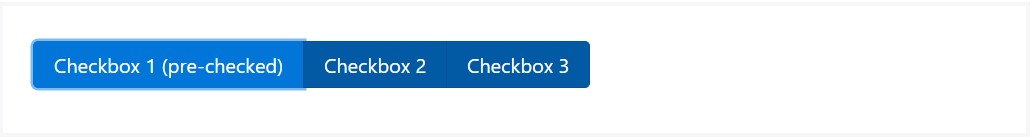
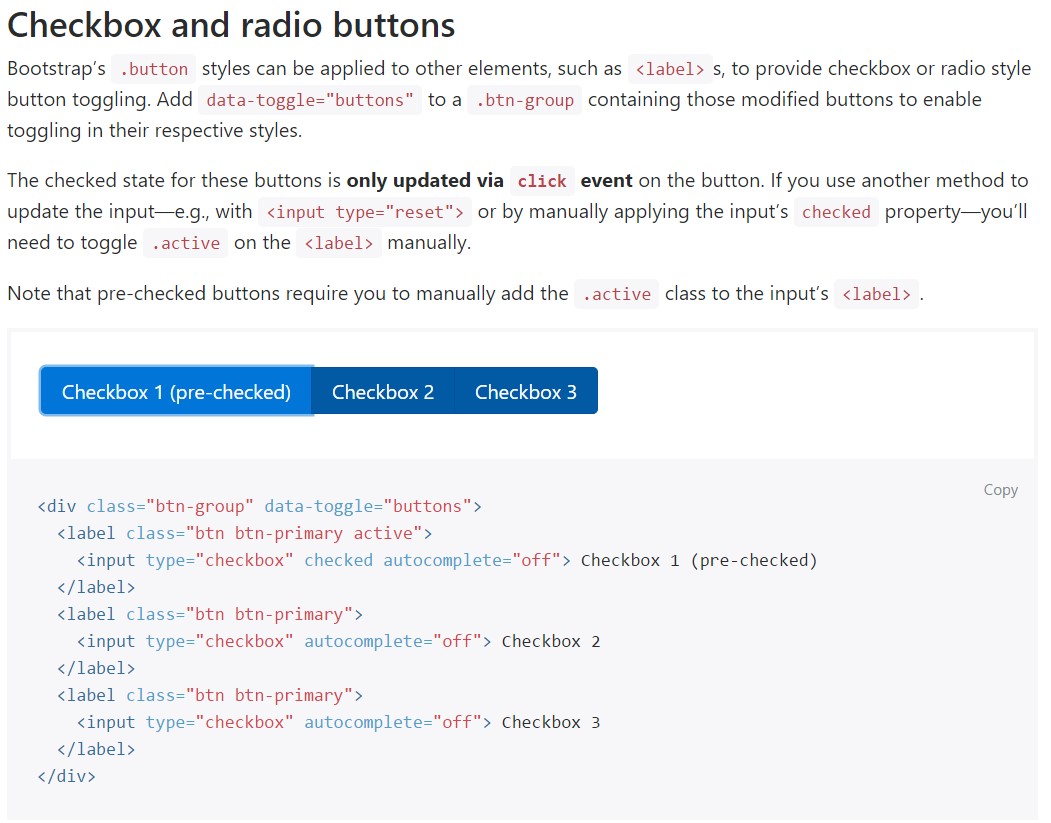
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we really need the checkboxes to come inside our forms without the site visitor actually having the ability to bring any activity selecting them-- that is simply where the disabled option arrives in.
Just to disable appropriately a checkbox in Bootstrap 4 utilizing the standard HTML attribute
disabledIn case that you enjoy the concept and clearly really want to accomplish this you have to specify the
.disabled.form-checkOne more situation
If employing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>As well put into action two
<span>.custom-control-indicator.custom-control-description
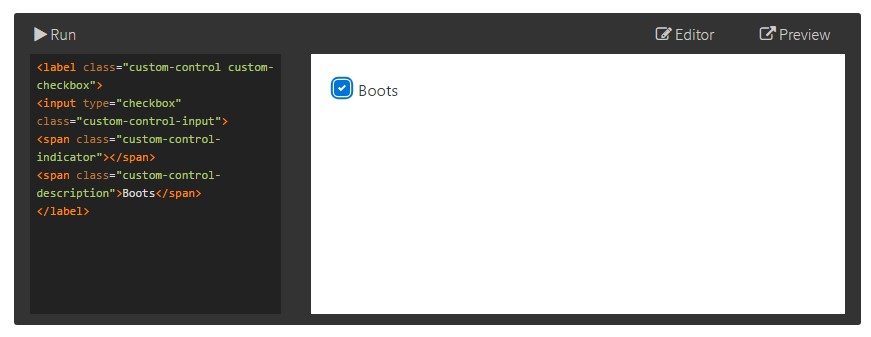
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Button forms
Default radios and checkboxes are raised upon with the aid of
.form-checkDisabled checkboxes and radios are assisted, however, to provide a
not-allowed<label>.disabled.form-checkA brand-new feature for the Bootstrap version 4 framework is the release of the so called customized form components. These are the identical features we are known inside performance yet designated even more beautiful and with the Bootstrap way. By using them you can bring in some taste as well as charm to your material by simply appointing a couple of special classes to the commands you incorporate in your forms.
To use custom checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's mostly everything you must execute in order to insert a checkbox feature within your Bootstrap 4 powered websites and add some custom flavor to it providing it a fantastic appeals. Now everything you need to do is repeat the practice before you've examined all of the checkboxes wanted are currently on the webpage.
Examine a number of on-line video short training regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative records

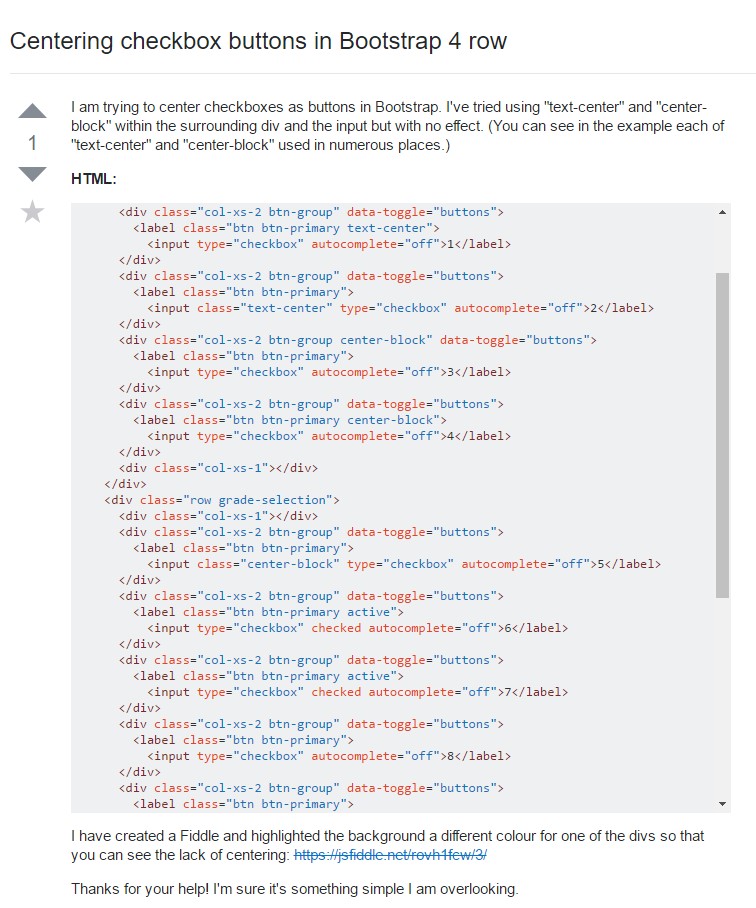
Centering checkbox buttons in Bootstrap 4 row

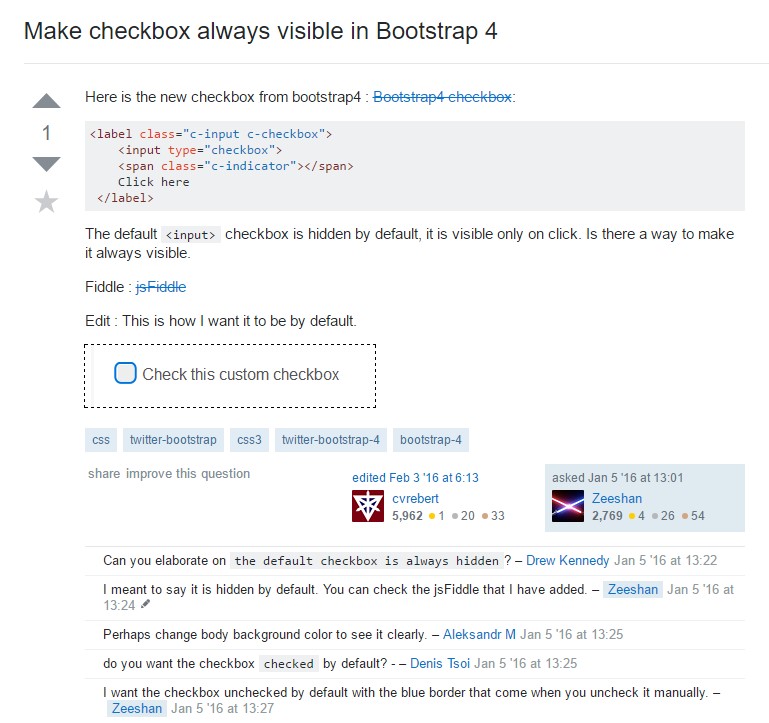
Make checkbox always visible in Bootstrap 4