Bootstrap Switch Example
Overview
Every day| Every day} we waste basically identical time using the Internet on our computers and mobile phones. We got so used to all of them so actually certain common questions coming from the daily discussions get relocated to the phone and gain their answers as we continue talking with yet another real life individual-- just like it is willing to rain today or maybe exactly what time the movie starts. So the mobile phones with the comfort of having a number of answers in your pocket undoubtedly got a part of our life and together with this-- their system for providing easy touch navigating through the web and adjusting numerous setups on the gadget in itself with much like the real world objects visual user interface just like the hardware switches styled switch controls.
These particular are really just traditional checkboxes under the hood and yet look in a way closer to a real world hardware makes things much more at ease and direct to work with due to the fact that there might possibly be a person unknowning what the thick in a container indicates yet there is actually basically none which have never changed the light flipping up the Bootstrap Switch Button. ( useful content)
Efficient ways to apply the Bootstrap Switch Class:
Due to the fact that the moment something gets confirmed to be operating in a sphere it often gets likewise transferred to a identical one, it is certainly form of common from a while the requirement of implementing this type of Bootstrap Switch Button visual appeal to the checkboxes in our regular HTML webpages at the same time-- naturally within essentially restricted cases whenever the total design line arrives with this certain component.
Whenever it concerns one of the most well-known system for establishing mobile friendly home page-- its fourth version which is currently located in alpha release will perhaps consist of a few original classes and scripts for doing this job yet as far as knowned this particular is yet in the to do checklist. Nevertheless there are really some helpful 3rd party plugins which can assist you understand this visual appeal effortlessly. In addition a number of developers have presented their process just as markup and styling some examples around the internet.
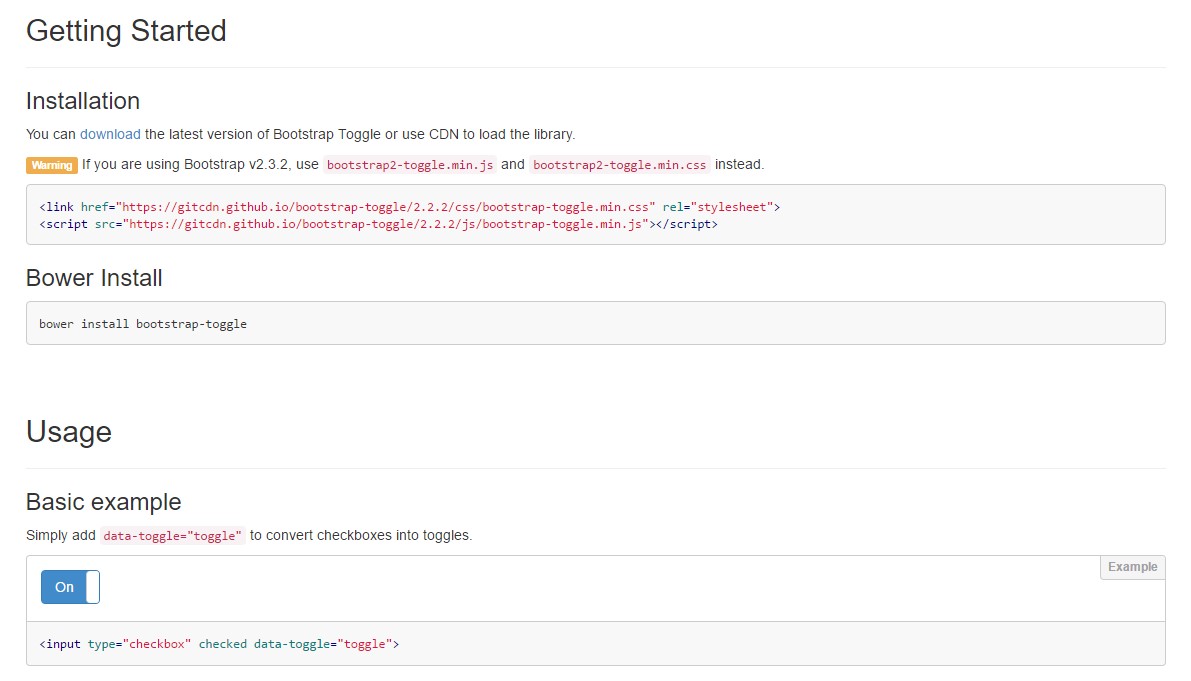
Over here we'll have a look at a 3rd party plugin featuring simple style sheet as well as a script file which is really adjustable, user-friendly and very significantly-- pretty correctly recorded and its webpage-- loaded with certain instance snippets you can certainly apply as a starting place for learning more about the plugin better and later on-- reaching just what you had in mind for styling your form controls primarily. Yet like usually-- it is really a take and give game-- a lot like the Bootstrap 4 framework itself you'll require to spend time becoming familiar with the thing, exploring its own possibilities before you finally make a decision of it is certainly the one for you and exactly how exactly to execute what you need to have with its help.
The plugin is knowned as Bootstrap Toggle and dates back form the first versions of the Bootstrap framework growing together with them so in the primary webpage http://www.bootstraptoggle.com you will additionally discover some the past Bootstrap versions guidelines alongside a download url to the styles heet and the script file needed for providing the plugin in your projects. These particular files are actually as well presented on GitHub's CDN so in case you select you can in addition employ the CDN links that are in addition presented. (read this)
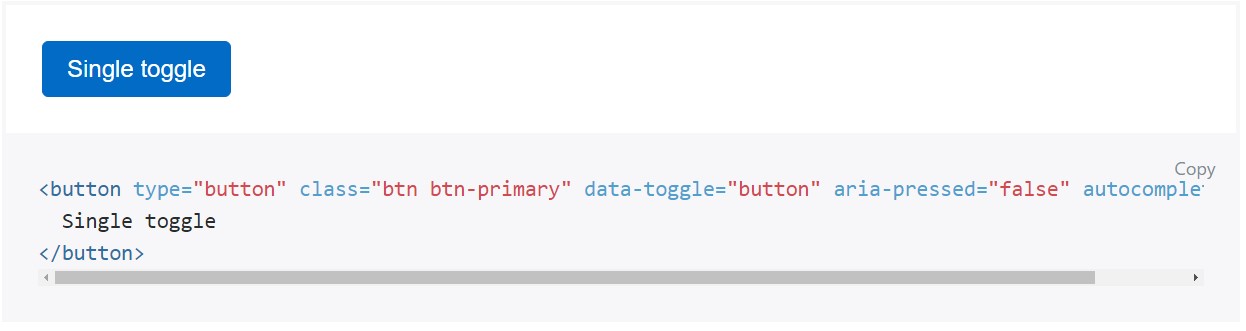
Toggle states offered by simply Bootstrap buttons
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it's a great idea incorporating the style sheet link into your web pages # tag and the # - in the end of page's # to ensure them load simply whenever the entire page has been read and shown.
Check out some online video tutorials relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

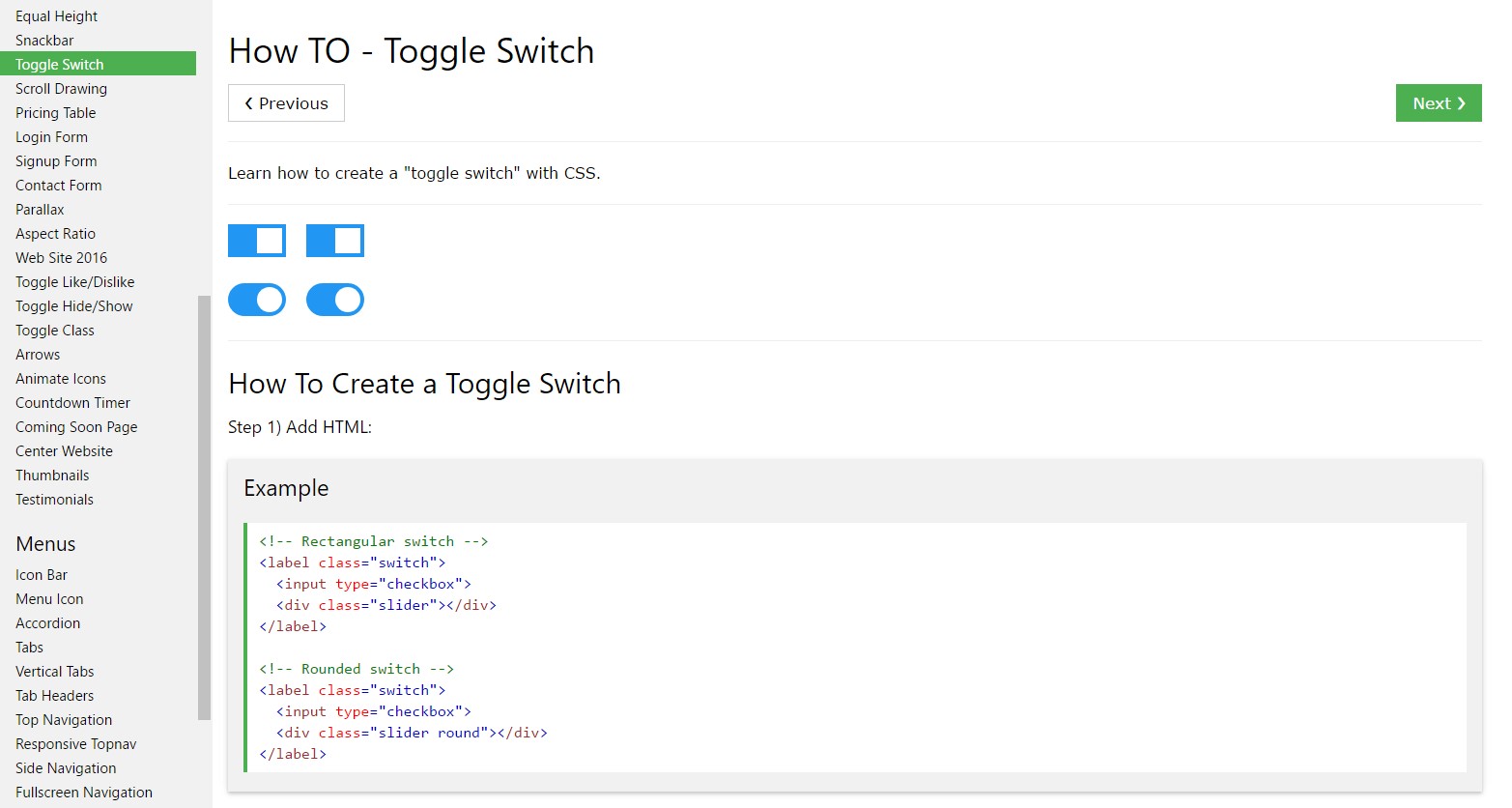
How you can make Toggle Switch

Putting CSS toggle switch within Bootstrap 4