Bootstrap Progress bar Example
Intro
We realize very well this specific empty straight component being actually displayed unfilled at first and becoming loaded with a dynamic colour bit by bit while an operation, a download of a document or generally any activity is being accomplished drop by drop-- we watch it everyday on our devices therefore the notification it provides came to be pretty natural to receive-- something gets performed and by now it's finished at this particular number of percent or else assuming that you would prefer looking at the clear part of the glass-- there is this much left before ending up .Another bonus is that the message it sends does not meet any type of language barrier since it clean graphic and so when comes time for presenting the level of our different talents, or the status or even various components of a project or generally whatever having a entire and not just so much parts it is simply fantastic we can easily have such graphical element placed right in our pages in a simple and speedy way.
What is actually updated?
In current fourth version of the most popular mobile friendly framework this grows even faster and less complicated with simply a single tag element and also there are certainly lots of customizations obtainable that are performed with simply appointing the proper classes. What is certainly brand new here is since the Bootstrap 4 gives up the IE9 support we can in a moment require complete benefit of the abilities of HTML5 and as opposed to creating the outer so called clear container with a
<div><div><progress>Standard features
In order to begin simply generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we understand ways in which it functions why don't we observe effective ways to help make it look better specifying some effects and colors . To start with-- we have the ability to operate the contextual classes blended along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in the case that you require to obtain earlier browser compatibility you have the ability to work with a couple of
<div>.progressstyle = " width:23%; "Examples and suggestions
Efficient ways to work with the Bootstrap Progress bar Form:
Bootstrap Progress bar Jquery elements are constructed with two HTML components, certain CSS to set the width, and also a several attributes.
We apply the
.progressWe employ the inner
.progress-barThe
.progress-barThe
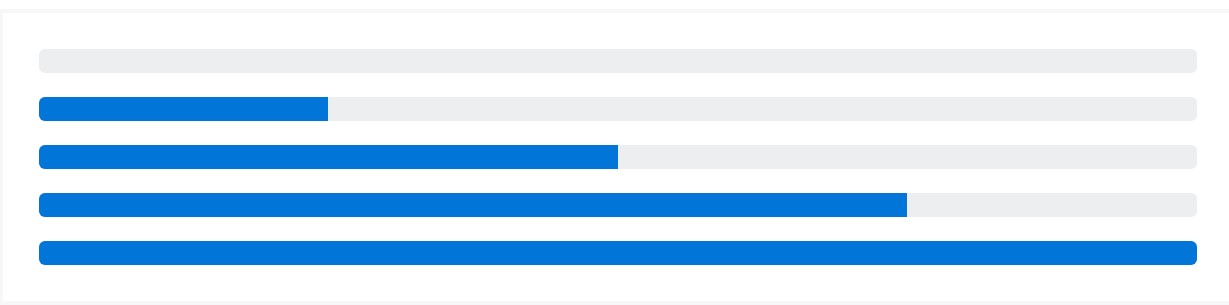
.progress-barroleariaPut that all together, and you possess the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a variety of utilities for setting width. According to your desires, these may support with instantly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the appeal of your progress bars using custom-made CSS, background utilities, stripes, and more.
Labels
Add in labels to your progress bars via putting text with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to evolve the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Include multiple progress bars within a progress component when you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
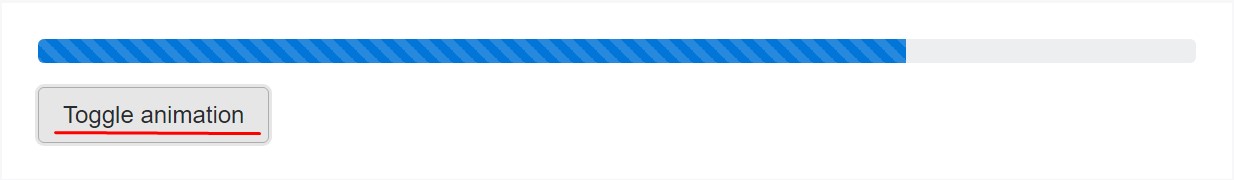
</div>Animated stripes
The striped gradient is able to in addition be simply animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- as they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the approach you are able to display your status in almost direct and exciting progress bar components with Bootstrap 4-- right now all you require is some works in progress to get them display.
Inspect a couple of online video guide relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar approved information

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?