Bootstrap Label Form
Intro
As talked about earlier, in the webpages which we are developing, we regularly really need featuring easy or more tricky forms to consult with the site visitor for a position, comments, certain individual information or possibly preferences. We complete that involving the appropriate commands inside our forms very carefully thinking of the form design and the exact commands which should be employed relating to the relevant information we need to have and the certain case involved-- just like we simply cannot have an order for a single colored phone case which in turn is both blue and white , a person simply cannot be both male and female in gender or a product have to be accompanied with numerous extensions which in turn do not actually omit each other so selecting each one must add it not excluding the others presently chosen. Often, undoubtedly, we do desire a correct e mail delivered as well as a contact number that in turn requires the input which must comply with particular format to be appropriate and surely at specific circumstances we exactly really need site visitor's thought and feelings on a topic the manner they feel it-- in their personal words.
For each of these particular situations we use the suitable commands-- like radio tabs, checkboxes, input fields, content area features and more but there is an crucial component combined to each one of these fields that helps make our forms simply readable and pleasant for the website visitor to browse through knowing at all times what is definitely required and effectively taking care of even the small controls such as radio buttons and checkboxes. Specifically currently when the web turns more mobile with pages presented on several small sized displays this element is significant in providing productivity and speed in filling out our form.This element is a Bootstrap Label Button. ( discover more)
How to utilize the Bootstrap Label Checkbox:
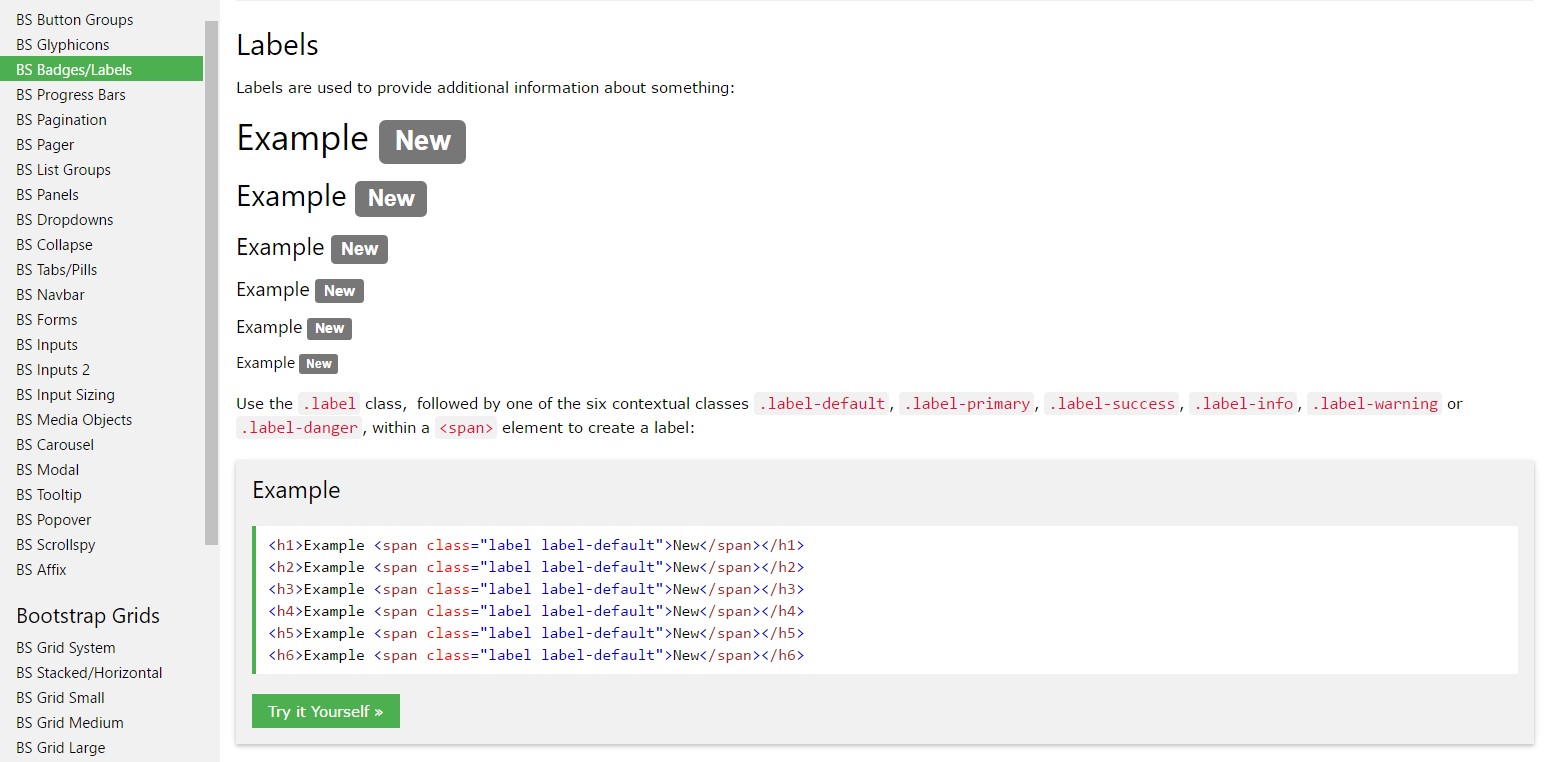
The things so far has been stated concerns the
<label><label>The construction is very simple-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form controls inside labels is somewhat difficulting the code and it is simply better to leave out it-- also using the
for =""Along with plain content within the
<label>Example of form without any label
Should you receive no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful matter to keep in mind
Interesting item to keep in mind with regards to labels inside Bootstrap 4 if that in the new version of the framework this kind of component's designing has been actually modified a little. The
<label>inline-blockConclusions
So now you understand just what the # elements are for and just how they act in Bootstrap 4-- the only thing that's left is thinking of the suitable form areas you have to connect them to.
Inspect a couple of online video tutorials relating to Bootstrap label
Linked topics:
Usage of the label in in Bootstrap Forms: approved information

Bootstrap label short training

Removing label in Bootstrap 4