Bootstrap Header Usage
Introduction
Like inside of published files the header is just one of the very essential parts of the web pages we set up and receive to operate every single day. It nicely keeps some of the most essential info about the status of the organization as well as people behind the page itself and the importance of the entire site-- its own navigating construction which in addition to the Bootstrap Header Form itself ought to be thought and create in this type of method that a website visitor in a rush or not really actually realising what way to head to just take a look at as well as locate the wanted info. This is the best situation-- in the real world making as near as feasible to this visual appeal and behavior likewise proceeds due to the fact that we pretty much every moment have some project particular limits to think about. On top of that unlike the written documents around the world of net we should really always keep in mind the variety of attainable devices on which our webpages could potentially get demonstrated-- we should assure their responsive behavior or else to puts it simply-- ensure they will demonstrate top at any monitor size possible.
So why don't we have a look and discover the way in which a navbar gets generated in Bootstrap 4. ( check this out)
Exactly how to employ the Bootstrap Header Class:
First of all in order to produce a page header or since it gets regarded in the framework-- a navbar-- we require to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we should certainly start by placing a switch element which in turn shall be operated to reveal the collapsed content on a smaller display sizes-- to do that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important component-- designing the collapsible container for the fundamental website navigation-- to do it make an element with the
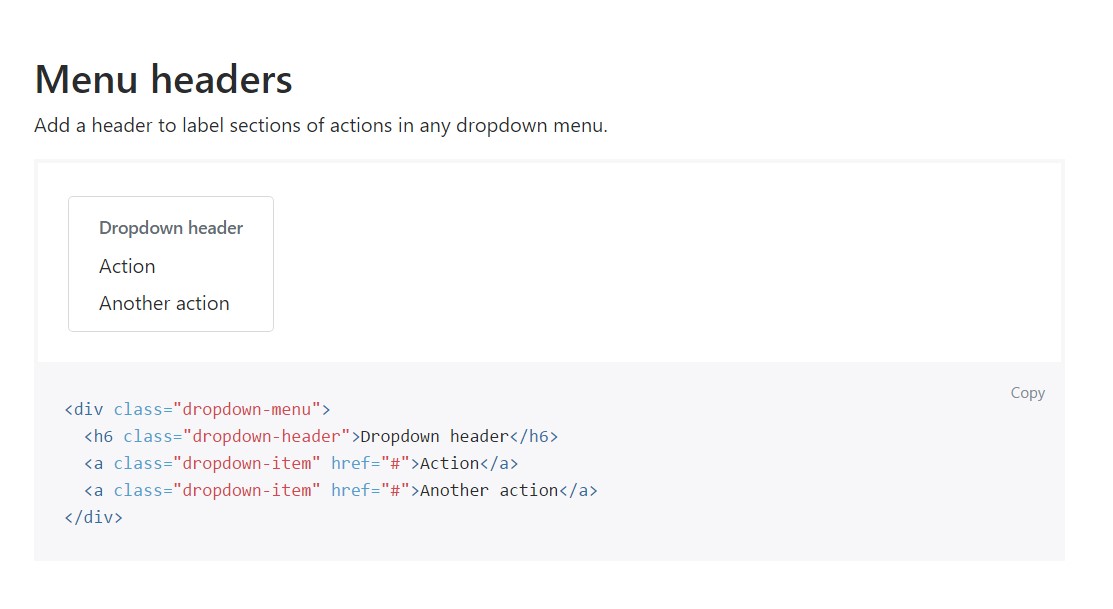
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
Add in a header to label parts of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more solutions
Another new feature for this particular edition is the opportunity to add an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it approaches the header components in newest Bootstrap 4 edition this is being simply taken care of with the integrated in Collapse plugin and some site navigation special content classes-- a number of them created specifically for keeping your product's uniqueness and others-- to get certain the actual web page navigational system will feature best collapsing in a mobile design menu when a pointed out viewport width is achieved.
Check some youtube video short training relating to Bootstrap Header
Linked topics:
Bootstrap Header: official documentation

Bootstrap Header tutorial

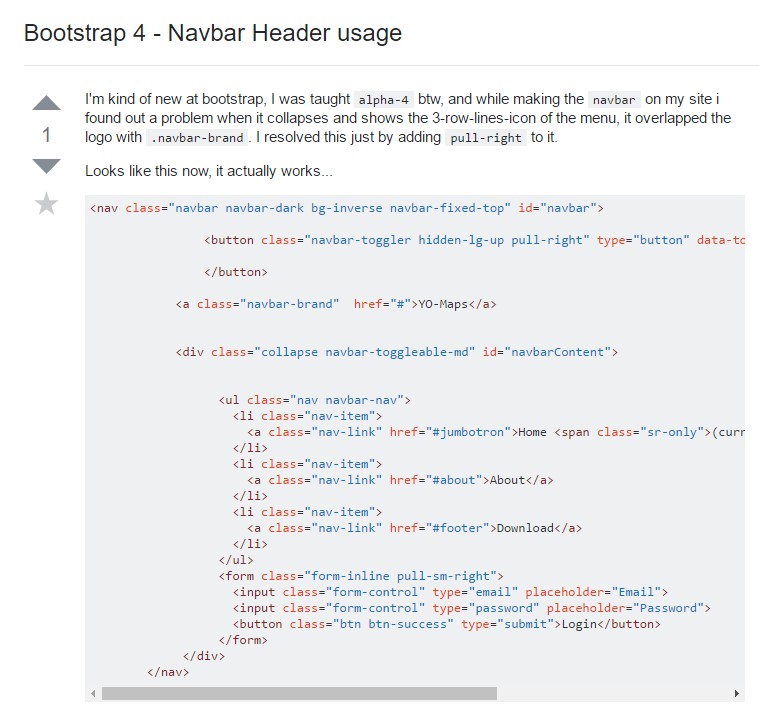
Bootstrap 4 - Navbar Header handling