Bootstrap Clearfix Class
Introduction
Power in our expression implies and more effective adaptability-- that's what's certainly never enough anytime we're laying out the very following layout for our brand-new project given that there always is a strong appeal concept or even two of them we leave to attempt executing next time. However the feeling something isn't really finished still keeps until we search for a way really applying this great idea we had although the project was currently being designed on a piece of paper.That is simply ways in which several smart workarounds just like the Bootstrap Clearfix Style get to life to provide maybe not the best at all times however still working strategies and assist us implement just what we in the beginning were intended. ( click this)
How to use the Bootstrap Clearfix Css:
Commonly just what Clearfix does is preventing the zero height container difficulty the moment it comes down to containing floated features-- for example-- if you have only two components in a container one floated left and the other one - right and you want to style the component containing them with a certain background colour without the help of the clearfix plugin the whole workaround will end up with a slim line in the wanted background color taking place over the floated elements nevertheless the background colored element is actually the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin integrated therefore to obtain the required final result coming from the mentioned earlier sample everything you need is simply just adding the class
.clearfixSome examples
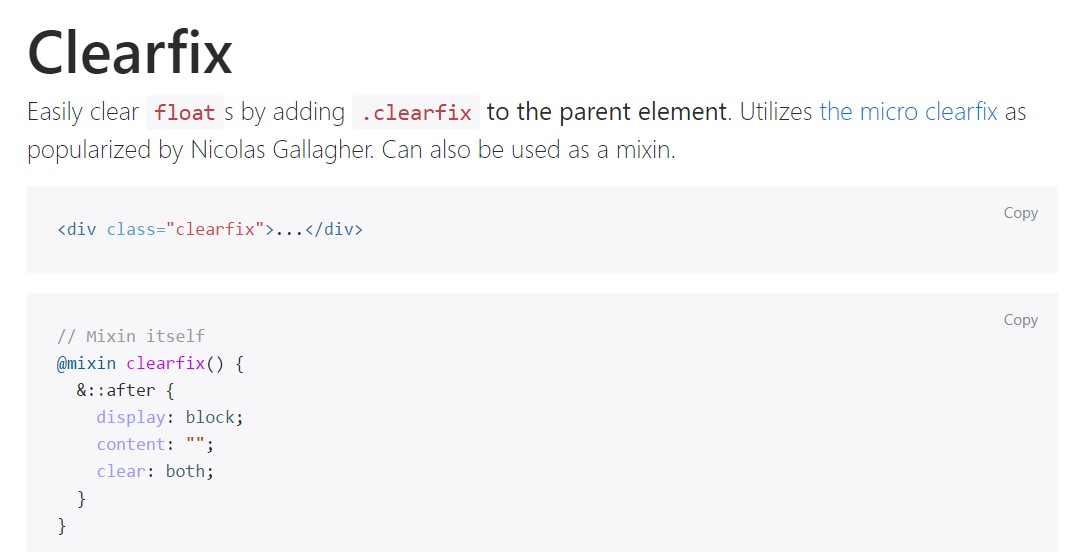
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
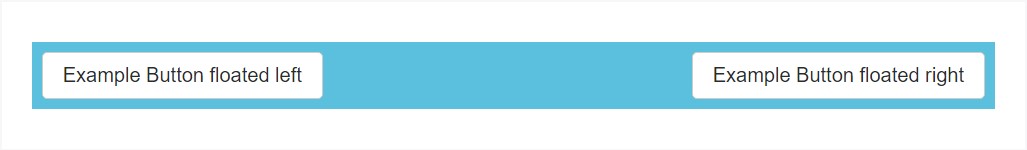
@include clearfix;The following situation presents exactly how the clearfix can be used. Without any the clearfix the wrapping div would not span around the buttons which would trigger a defective layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Solutions
In recent edition of probably the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported yet in time will probably get less and less applied and probably -- even abandoned given that the dev team has considered dealing with the flexbox layout for a lot of the common webpage features-- it's a far more strong and present day approach for sizing, installing and delivering a particular element's children free from the need of floats and as a result-- the
.clearfixThis method is bright new for recent alpha 6 of Bootstrap 4 and could be thought about quite a strong action due to the fact that it additionally implies releasing the IE9 service for and most ideal presentation of the webpages produced on current browsers only but as the innovation transformation moves this does not appear like a probable complication at all. Naturally there still be a few circumstances when we will definitely currently need to have the very good classic float strategies therefore if we do that-- we also have the
.clearfixFinal thoughts
So now you find out what exactly the # within Bootstrap 4 represent-- do have it in thoughts whenever you encounter unexpected visual appeal of several wrappers providing floated elements yet the most suitable thing to perform is truly putting in com time checking out at the way the new star in town-- flexbox helps make the things performed considering that it provides a fistful of easy and pretty neat design sollutions to make our pages to the very next level.
Take a look at some youtube video short training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main documentation

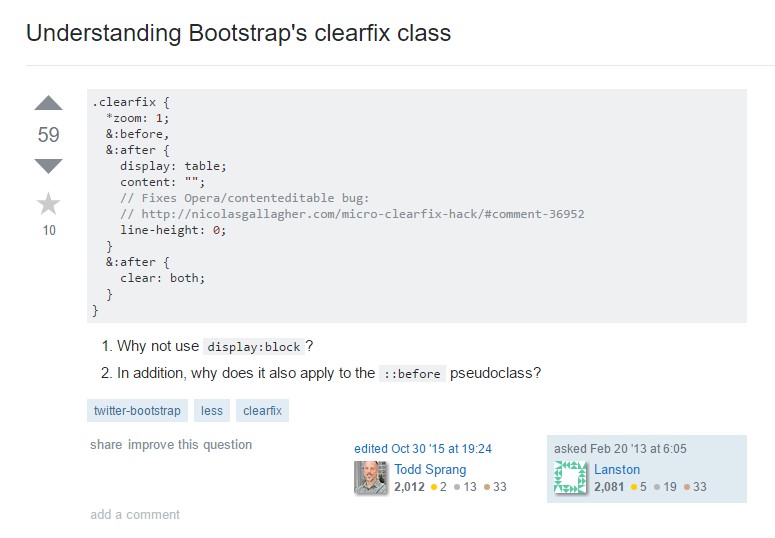
Understanding Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes