Bootstrap Menu Example
Introduction
Even the simplest, not mentioning the more difficult web pages do require several kind of an index for the website visitors to conveniently navigate and discover what exactly they are trying to find in the first few secs avter their arrival over the webpage. We have to normally have in your mind a site visitor could be rushing, surfing a number of webpages quickly scrolling over them searching for a specific product or choose. In such circumstances the obvious and well presented navigational list might possibly create the variation between one latest customer and the page being clicked away. So the structure and behaviour of the page navigating are necessary definitely. Moreover our websites get more and more seen from mobiles so not having a web page and a navigation in special acting on scaled-down sreens practically matches not owning a web page at all or even worse.
Fortunately the brand new 4th version of the Bootstrap system provides us with a impressive device to deal with the situation-- the so called navbar feature or the list bar people got used spotting on the high point of the majority of the webpages. It is certainly a quick yet impressive tool for covering our brand's status details, the webpages design or even a search form or a handful of call to action buttons. Let us see precisely how this entire thing gets performed inside Bootstrap 4.
The best way to put into action the Bootstrap Menu Using:
Primarily we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise use one of the contextual classes just like
.bg-primary.bg-warningOne more bright new element introduced in the alpha 6 of Bootstrap 4 framework is you have to likewise assign the breakpoint at which the navbar will collapse to get exhibited as soon as the menu button gets pressed. To do this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following step
Next off we must design the so called Menu button that will show in the location of the collapsed Bootstrap Menu Themes and the visitors are going to utilize to take it back on. To perform this generate a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted information
Navbars taken place having embedded help for a number of sub-components. Choose from the following as desired :
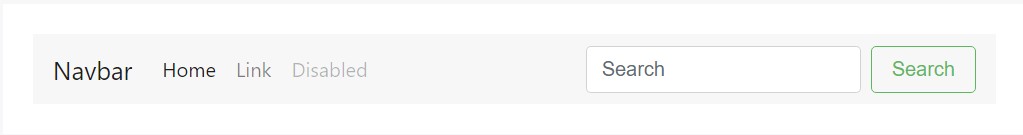
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of all the sub-components included in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
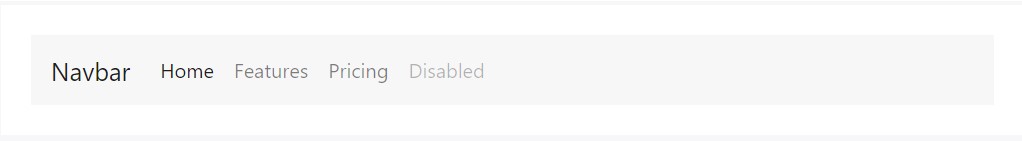
</nav>Nav
Navbar site navigation hyperlinks based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
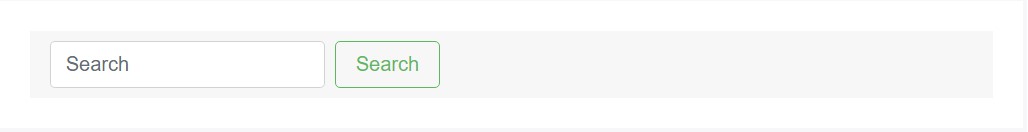
Place various form regulations and elements inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely contain bits of text message with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
One other bright brand new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to generate the container for our menu-- it is going to expand it in a bar having inline things over the identified breakpoint and collapse it in a mobile phone view below it. To do this generate an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd part
And finally it is definitely moment for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is the construction a navigational Bootstrap Menu Dropdown in Bootstrap 4 have to hold -- it is certainly user-friendly and rather simple -- promptly the only thing that's left for you is considering the right building and attractive subtitles for your content.
Check out a few video clip information regarding Bootstrap Menu
Linked topics:
Bootstrap menu authoritative documents

Mobirise Bootstrap menu

Bootstrap Menu on the right side