Bootstrap Button groups set
Intro
Inside the web pages we produce we regularly have a handful of achievable options to exhibit or else a couple of actions which may be ultimately gotten involving a particular product or a topic so it would most likely be rather useful in the event that they had an handy and uncomplicated solution designating the controls responsible for the visitor taking one way or yet another in a small group with universal appeal and styling.
To manage this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has entire service to the so knowned as Bootstrap Button groups label which commonly are clearly what the name mention-- groups of buttons covered as a particular element together with all of the features in looking nearly the similar and so it's uncomplicated for the site visitor to select the right one and it's a lot less troubling for the vision since there is definitely no free area around the particular elements in the group-- it looks as a individual button bar having multiple alternatives.
How to employ the Bootstrap Button groups active:
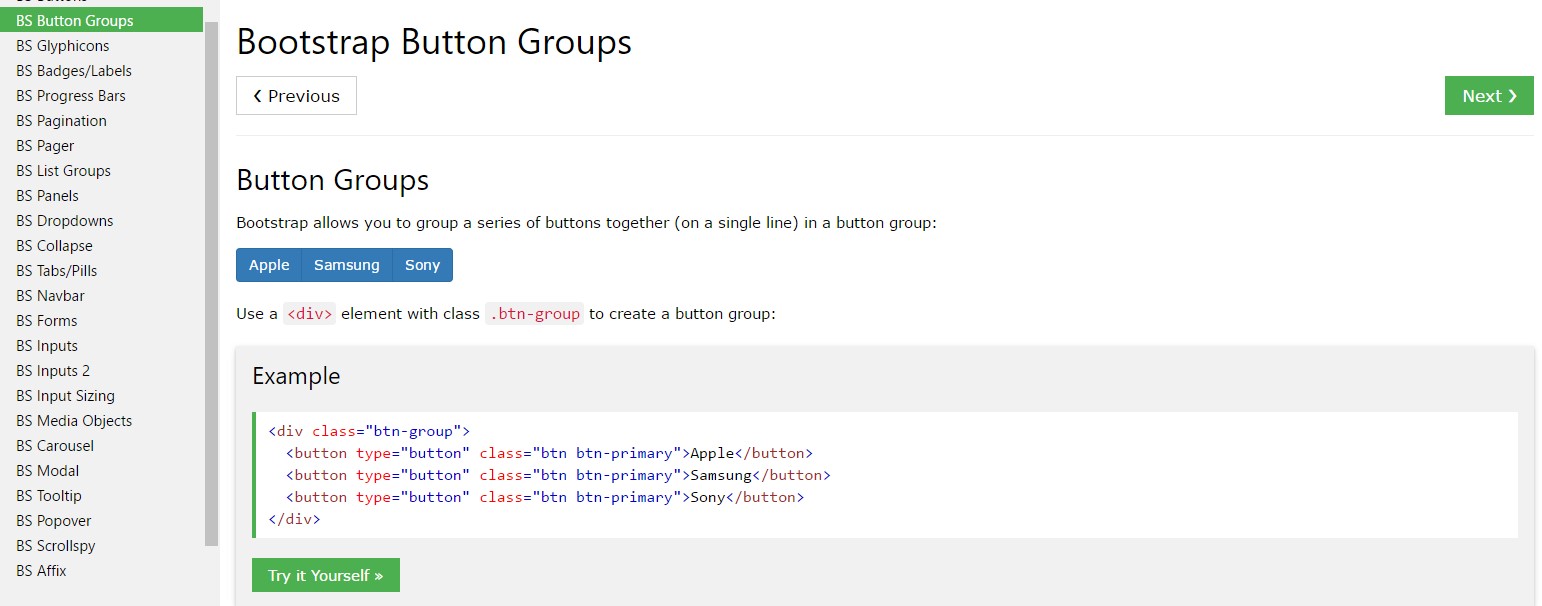
Building a button group is definitely really simple-- all you require is an element using the class
.btn-group.btn-group-verticalThe size of the buttons in a group may possibly be widely handled so utilizing selecting a single class to the entire group you are able to acquire both large or small buttons in it-- just add
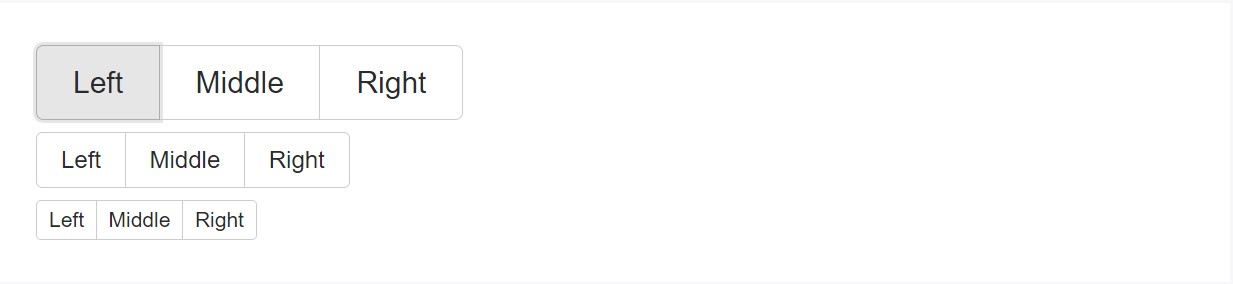
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
Wrap a number of buttons utilizing
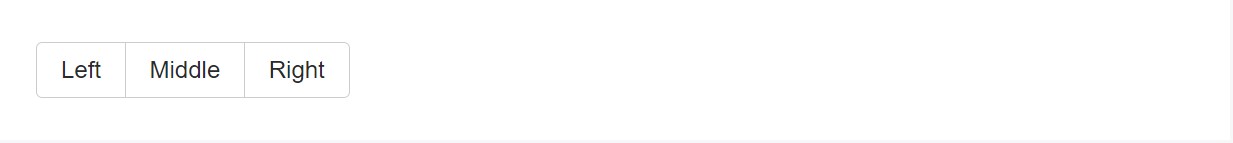
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
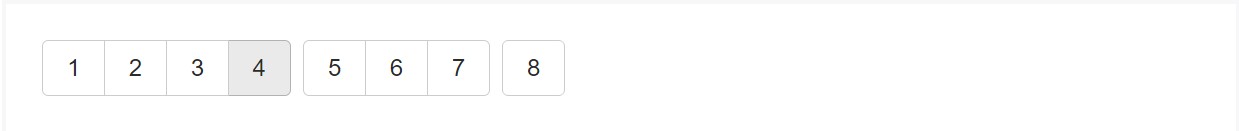
Incorporate bunches of Bootstrap Button groups set into button toolbars for additional complex elements. Apply utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
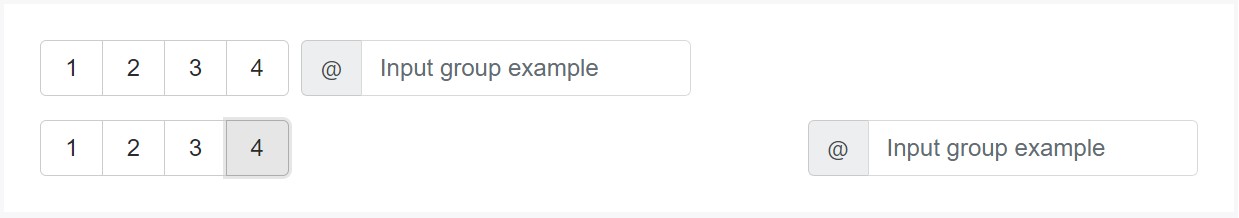
</div>Feel free to mix up input groups together with button groups in your toolbars. Much like the good example mentioned earlier, you'll probably require several utilities though to place stuffs correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Instead of adding button sizing classes to each and every button inside of a group, simply just add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
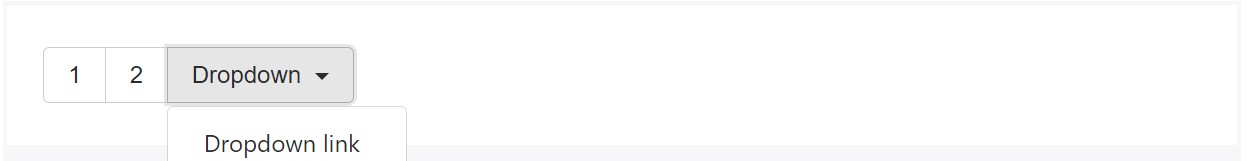
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
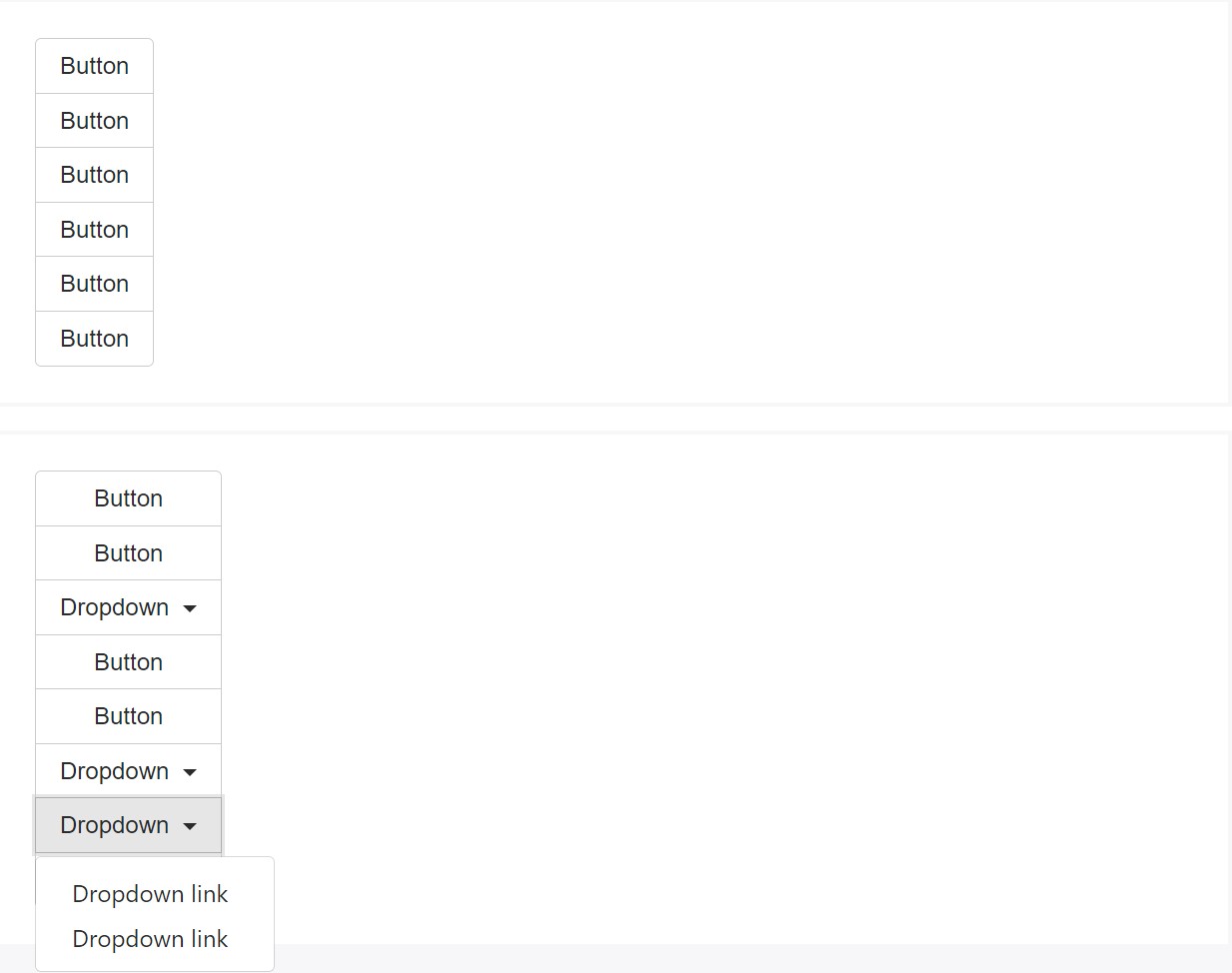
</div>Vertical type
Develop a package of buttons show up up and down loaded instead of horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the specific setup ( plus additional components), a little bit of significant casing is necessitated for tooltips and popovers within button groups. You'll must specify the option
container: 'body'Another factor to observe
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that's the method the buttons groups get designed with help from the most famous mobile friendly framework in its recent version-- Bootstrap 4. These can possibly be quite practical not only display a couple of achievable alternatives or a courses to take but also just as a additional navigation items occurring at certain spots of your webpage featuring consistent visual appeal and easing up the navigating and entire user appeal.
Check some video clip short training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative records

Bootstrap button group article

Sustain buttons using Bootstrap v4