Bootstrap Popover Placement
Intro
The versions
Bootstrap is just one of the highly totally free and handy open-source systems to establish sites. The current version of the Bootstrap operating system is named the Bootstrap 4. The program is already in its alpha-testing phase nevertheless is easily accessible to website designers worldwide. You may actually develop and advise adjustments to the Bootstrap 4 just before its final version is introduced.
Advantage of the Bootstrap 4
With Bootstrap 4 you have the ability to build your website now much faster than ever before. Also, it is reasonably very much easier to make use of Bootstrap to build your site than other systems. With the integration of HTML, CSS, and JS framework it is one of the most favored systems for web site improvement.
A number of capabilities plus tips in Bootstrap 4
Some of the finest capabilities of the Bootstrap 4 feature:
• An improvised grid complex which permits the user to make mobile device friendly with a fair level of simplicity.
• Several utility direction sets have been featured in the Bootstrap 4 to help with uncomplicated studying for novices in the business of web site development.
Details to consider
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand-new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been completely removed. The developers have guaranteed that the Bootstrap 3 does get periodic updates and fault fixes together with renovations. It will be performed even after the end produce of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The assistance for different internet browsers along with managing systems has been involved in the Bootstrap 4
• The total scale of the font is enhanced for relaxed viewing and website generation experience
• The renaming of many components has been done to guarantee a much faster and much more reliable web development method
• Along with brand new modifications, it is feasible to build a more interactive website along with low efforts
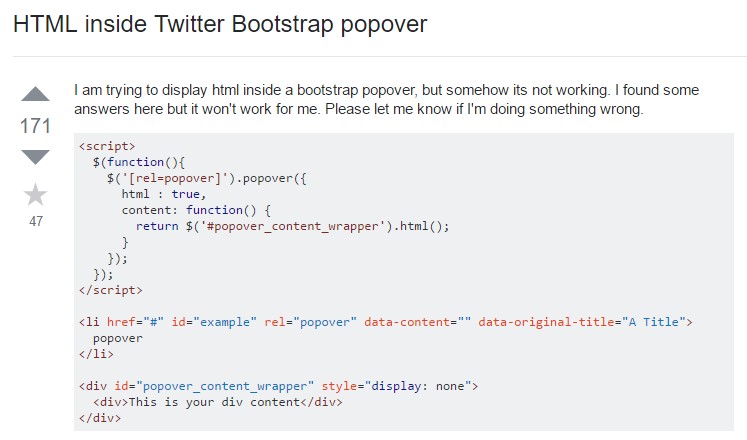
Bootstrap Popover Container
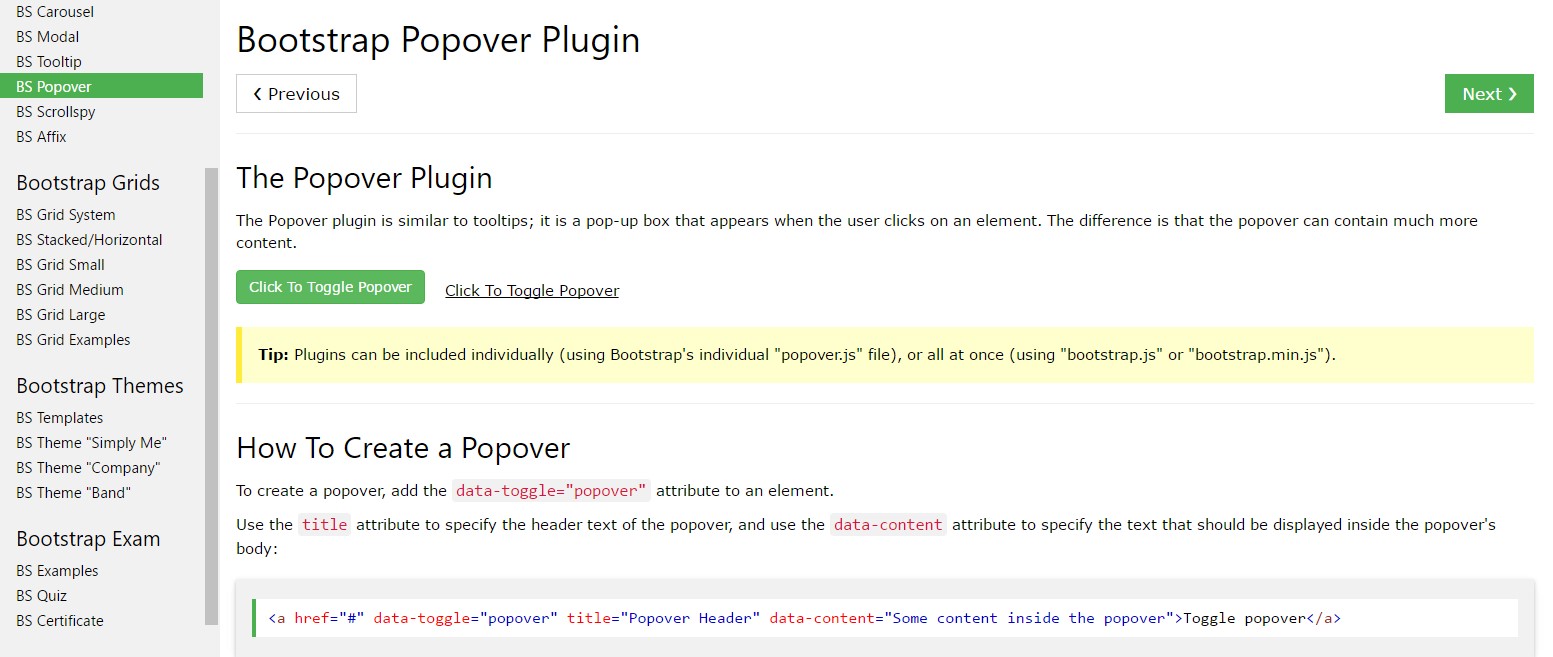
And right now let us get to the essential subject.
In the event that you like to incorporate special backup info on your website you may employ popovers - just provide small-sized overlay content.
Effective ways to use the popover plugin:
- Bootstrap Popover HTML depend at the 3rd party library Tether for installing. You need to provide tether.min.js prior to bootstrap.js straight for popovers to run!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for performance causes, and so you need to activate them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden components will definitely just not run.
- Anytime activated from hyperlinks that span numerous lines, popovers will be centralized. Use
white-space: nowrap;<a>Did you gotten the idea? Excellent, let us discover exactly how they operate using some cases. ( more hints)
You have to provide tether.min.js just before bootstrap.js in order for popovers to operate!
An example: Implement popovers all over
One method to initialize all of the popovers in a page would definitely be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Using the container option
When you have several looks on a parent feature which meddle with a popover, you'll desire to indicate a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
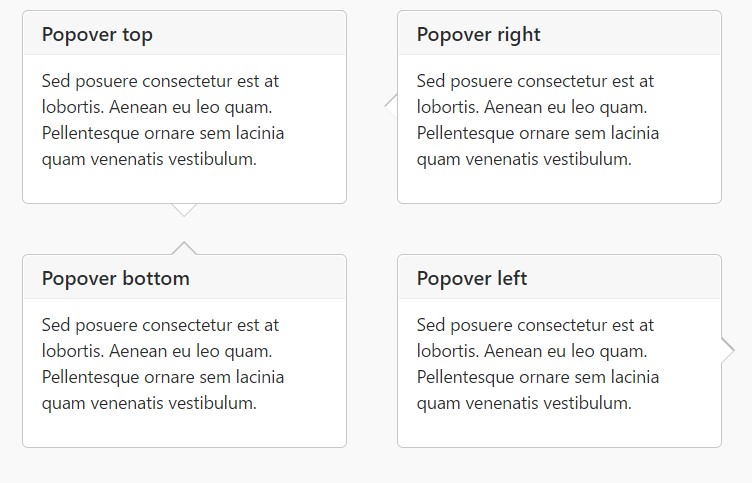
)Static popover
Four opportunities are accessible: high point, right-handed, lowest part, and left aligned.
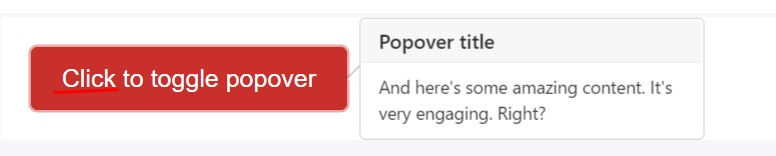
Live demo

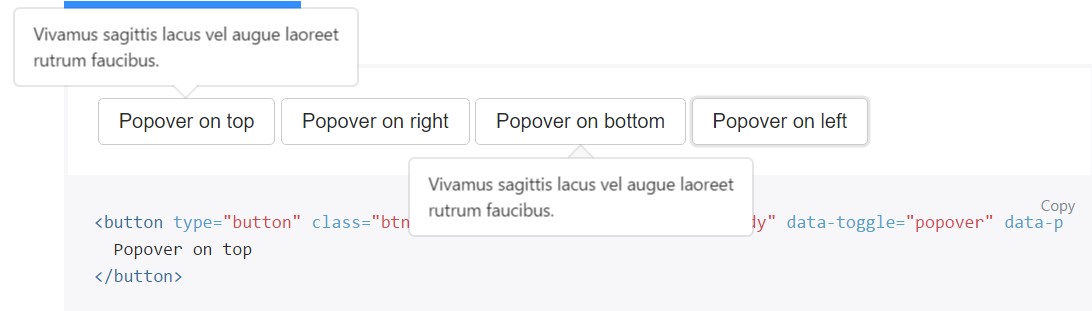
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Put into action the
focusCertain markup required for dismiss-on-next-click
For right cross-browser as well as cross-platform activity, you have to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Permit popovers with JavaScript
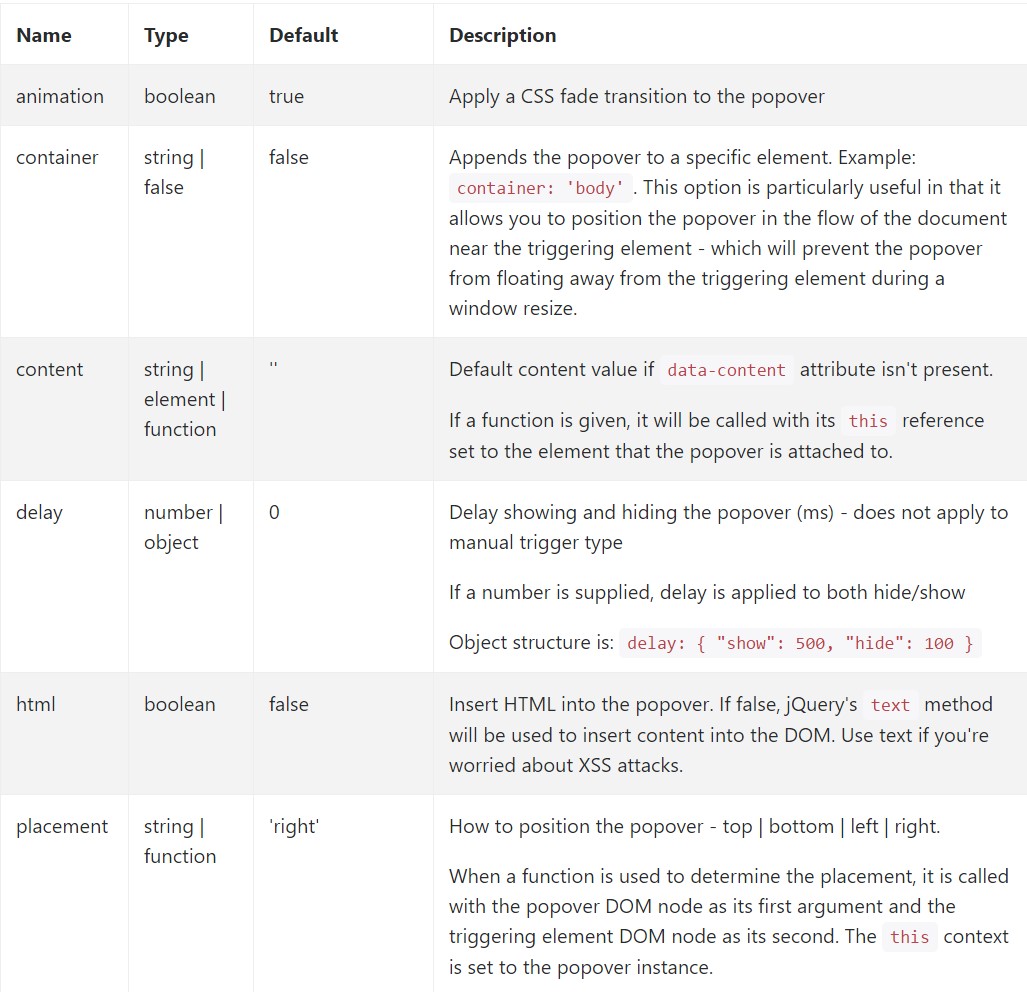
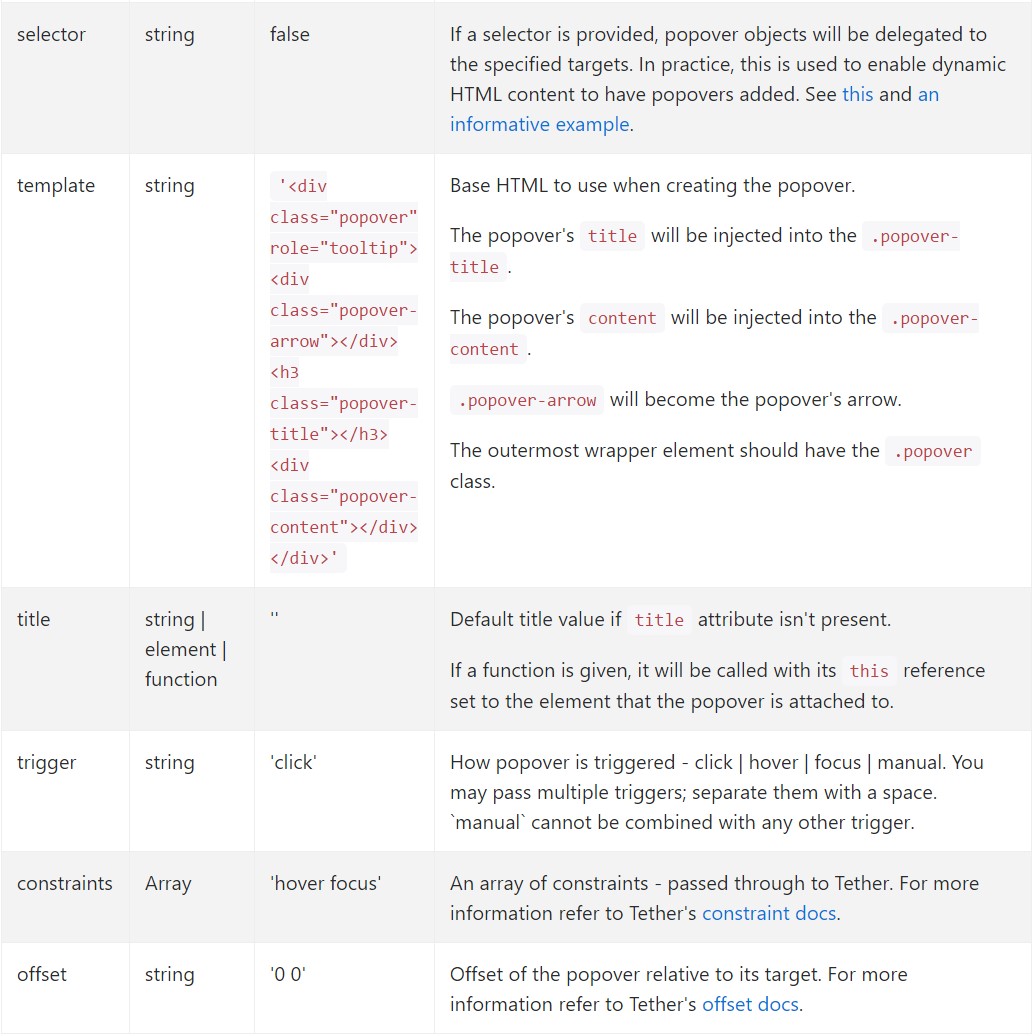
$('#example').popover(options)Solutions
Selections can be completed using information attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Details attributes for separate popovers
Options for separate popovers have the ability to additionally be defined throughout the application of data attributes, as illustrated above.
Solutions
$().popover(options)
Initializes popovers for the component compilation.
$().popover(options).popover('show')
Shows an element's popover. Come back to the caller before the popover has certainly been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the caller right before the popover has truly been disguised (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user just before the popover has in fact been revealed or disguised (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers which work with delegation (which are generated using the selector feature) can not really be individually eliminated on descendant trigger features.
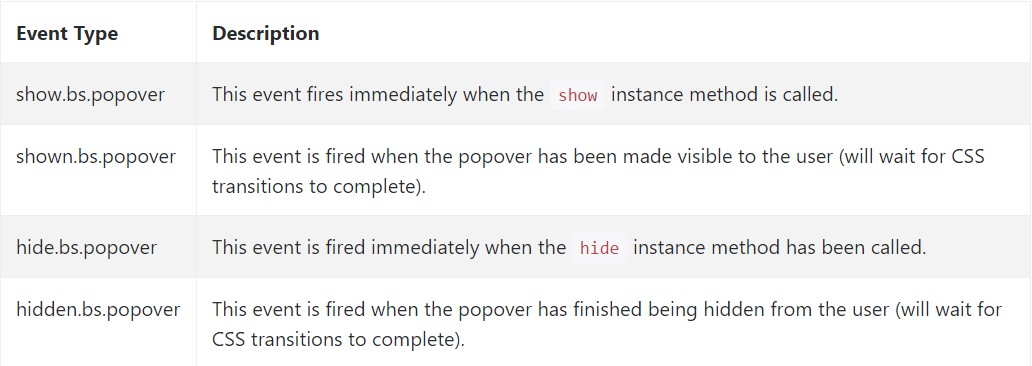
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a couple of online video information regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal information

Bootstrap popovers guide

Bootstrap Popover trouble