Bootstrap Breakpoints Working
Overview
Accepting in thought each of the realizable display widths in which our web pages could eventually feature it is vital to make up them in a manner offering universal clear and powerful appearance-- usually working with the help of a effective responsive framework just like probably the most well-known one-- the Bootstrap framework in which most current edition is currently 4 alpha 6. However what it really does to assist the web pages pop in terrific on any type of display screen-- let us take a look and observe.
The main standard in Bootstrap typically is setting certain ordination in the limitless potential device display screen widths ( or else viewports) setting them in a few varieties and styling/rearranging the material as required. These particular are as well named grid tiers or display scales and have advanced quite a bit via the different editions of the absolute most popular lately responsive framework around-- Bootstrap 4. ( get more info)
The best way to put into action the Bootstrap Breakpoints Css:
Typically the media queries become specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
Within Bootstrap 4 as opposed to its own forerunner there are actually 5 display screen widths but since the current alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Considering that you probably realise a
.row.col -Display dimensions
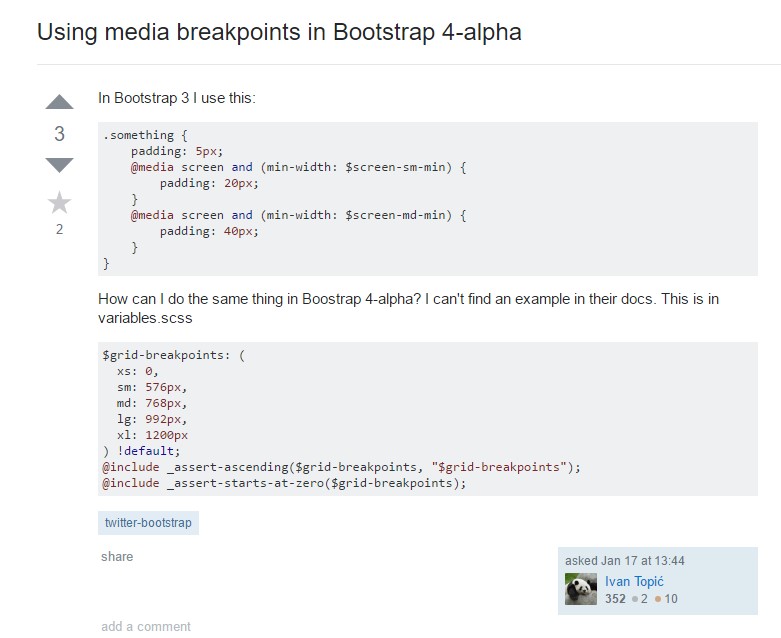
The screen sizes in Bootstrap normally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This display screen actually does not come with a media query yet the styling for it instead gets employed just as a typical rules being overwritten due to the queries for the widths just above. What is really likewise brand-new inside Bootstrap 4 alpha 6 is it simply does not work with any size infix-- and so the column layout classes for this particular display screen dimension get specified such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - works with
@media (min-width: 992px) ...-lg-And at last-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is really created to become mobile first, we apply a number of media queries to generate sensible breakpoints for formats and programs . These kinds of Bootstrap Breakpoints Responsive are mainly accordinged to minimum viewport widths and help us to size up factors just as the viewport changes. ( useful reference)
Bootstrap mainly employs the following media query stretches-- or breakpoints-- in source Sass data for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate resource CSS in Sass, each media queries are certainly accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries which go in the various other way (the provided display dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are as well provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific segment of display scales applying the minimum and maximum Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen dimension variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with describing the size of the webpage's items the media queries happen all over the Bootstrap framework commonly becoming determined simply by it
- ~screen size ~Inspect several video information relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative documents

Bootstrap Breakpoints concern

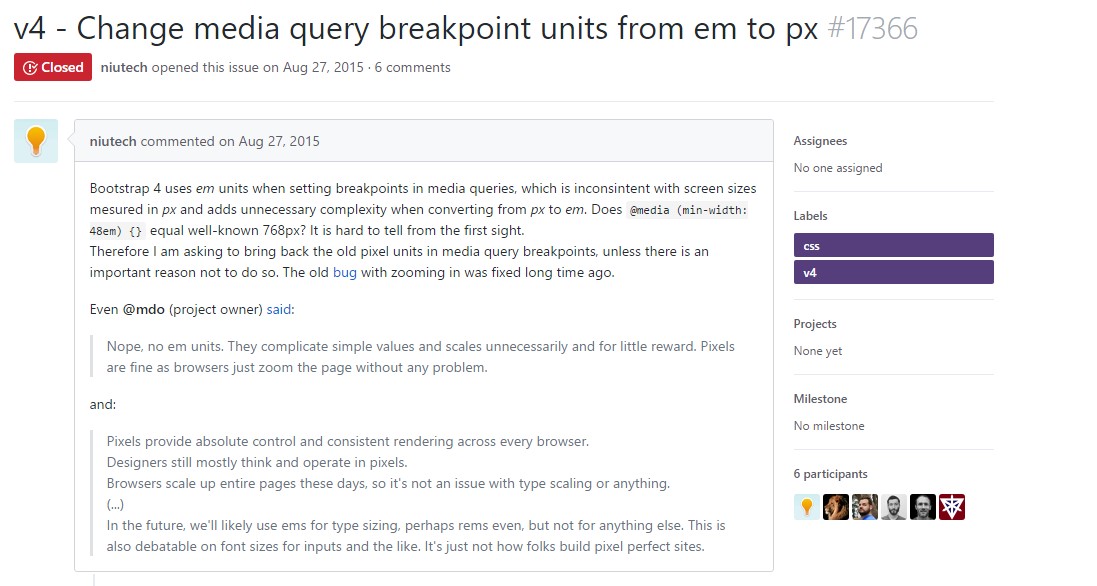
Alter media query breakpoint systems from 'em' to 'px'