Bootstrap Offset System
Intro
It is undoubtedly wonderful whenever the content of our webpages just fluently expands over the entire width readily available and easily switches size and disposition when the width of the display changes yet in some cases we need giving the features some space around to breath without any excess elements around them because the balance is the solution of purchasing friendly and light appeal easily delivering our content to the ones looking around the webpage. This free territory along with the responsive behavior of our webpages is truly an important element of the design of our webpages .
In the latest version of the absolute most popular mobile friendly framework-- Bootstrap 4 there is a exclusive group of methods assigned to placing our components precisely wherever we require them and modifying this location and appeal according to the size of the display webpage gets featured.
These are the so called Bootstrap Offset Usage and
pushpull-sm--md-Efficient ways to utilize the Bootstrap Offset Popover:
The standard syntax of these is pretty much basic-- you have the activity you have to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor put together results
.offset-md-3.offsetFor example
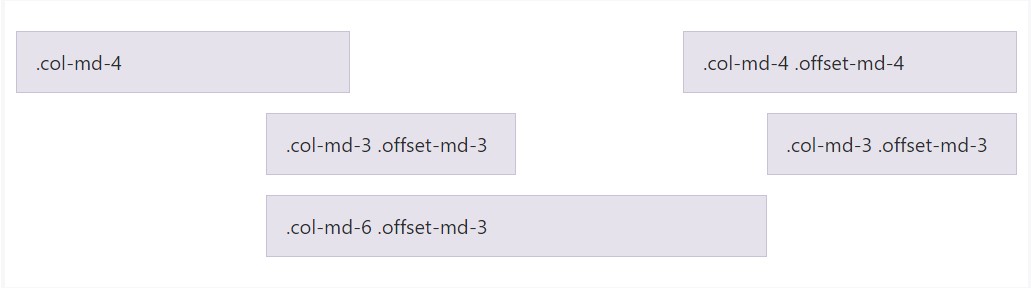
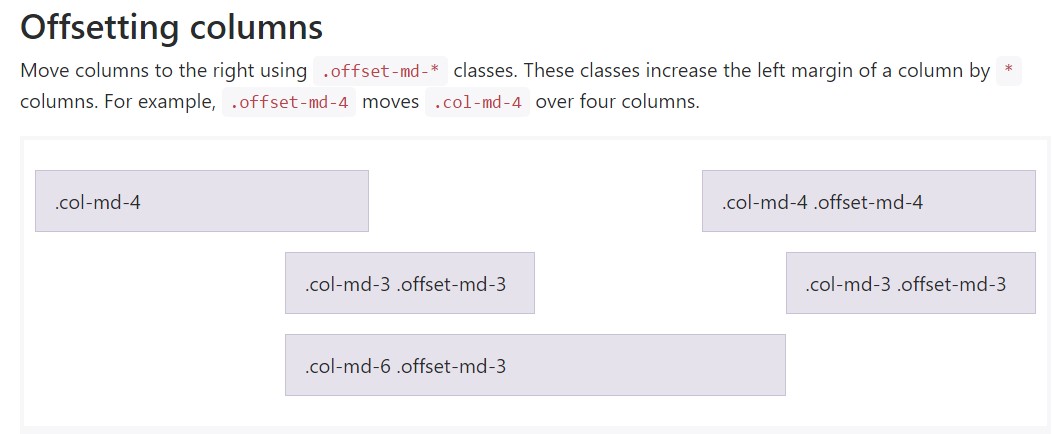
Position columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial fact
Important thing to note here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment works in situation when you ought to style a specific feature. On the occasion that you however for some kind of issue desire to exile en element inning accordance with the ones surrounding it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for installing web content you have the ability to likewise utilize these for reordering your material adding classes like
.flex-first.flex-lastConclusions
So generally that is actually the solution the most critical features of the Bootstrap 4's grid structure-- the columns become assigned the intended Bootstrap Offset Class and ordered just like you desire them regardless the way they arrive in code. Still the reordering utilities are quite effective, the things should certainly be shown first ought to at the same time be identified first-- this are going to also keep it a lot simpler for the guys reviewing your code to get around. But obviously everything depends on the specific situation and the objectives you're intending to accomplish.
Review some online video short training relating to Bootstrap Offset:
Linked topics:
Bootstrap offset official information

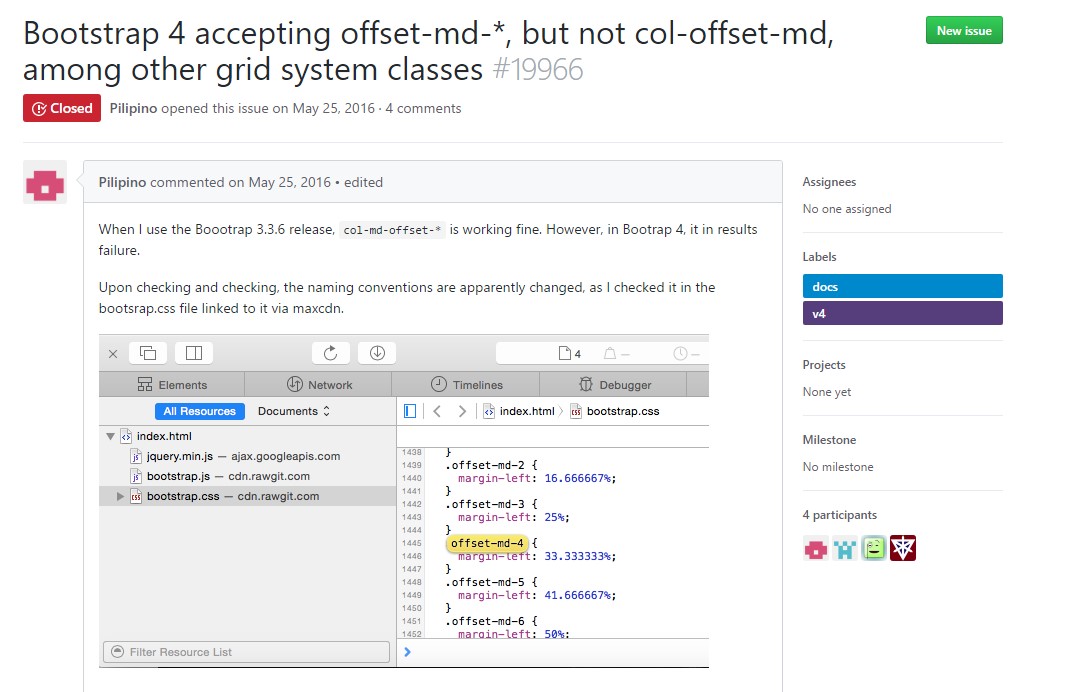
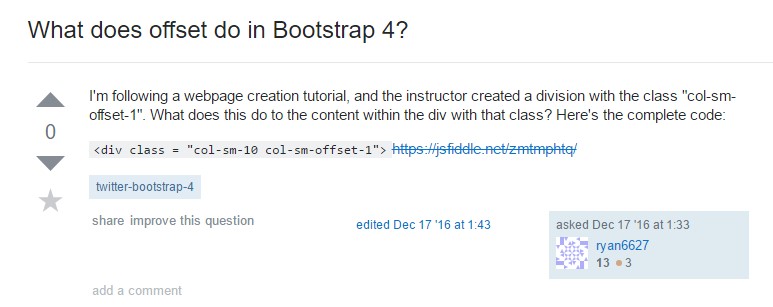
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub