Bootstrap Collapse Form
Overview
While you wihtout a doubt understand, Bootstrap by default helps to make your site responsive, utilizing its components like a reference for setting up, proportions, and so on.
Realizing this, if we are to make a menu making use of Bootstrap for front-end, we will ought to follow some of the standards and standards fixed by Bootstrap to make it automatically building the elements of the webpage to make responsive right.
Amongst the most useful options of utilizing this particular framework is the creation of menus represented as needed, baseding on the actions of the users .
{ A great treatment with employing menus on small screens is to connect the options in a form of dropdown that only starts any time it is triggered. That is , produce a tab to trigger the menu as needed. It's quite easy to do this by using Bootstrap, the capability is all at the ready.
Bootstrap Collapse Form plugin allows you to button content within your pages with a number of classes thanks to fascinating effective JavaScript. ( additional reading)
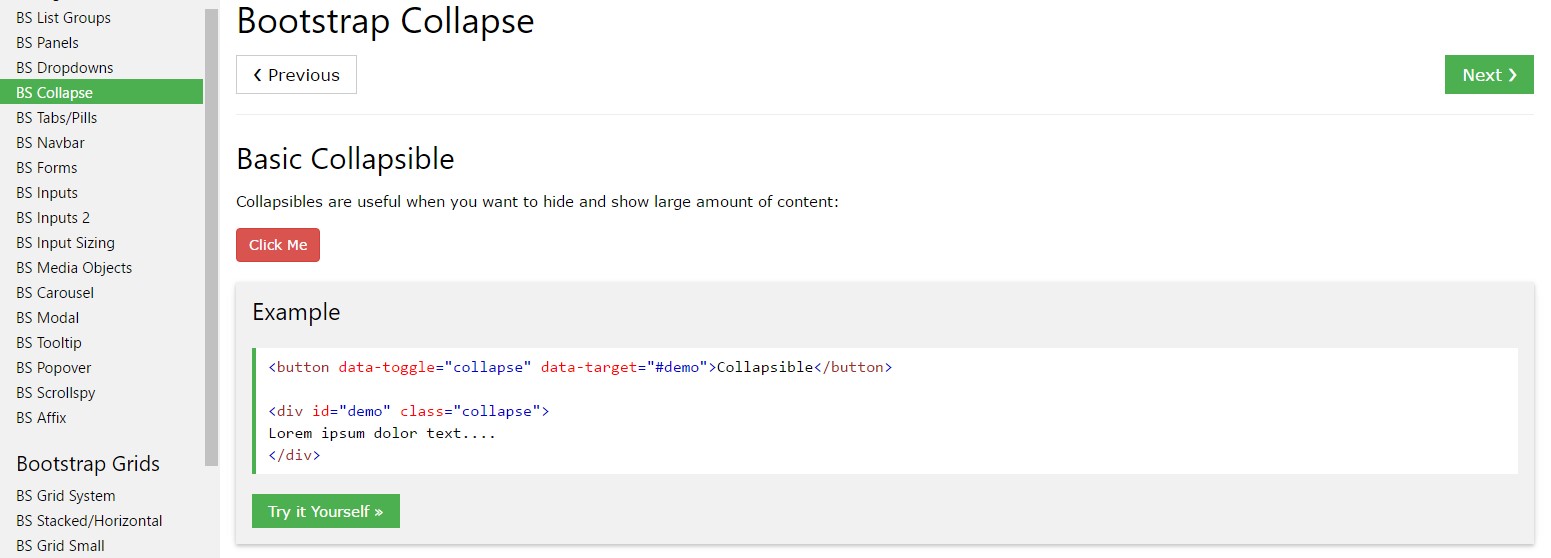
Efficient ways to use the Bootstrap Collapse Class:
To generate the Bootstrap Collapse Panel within small display screens, just add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can surely cause the menu vanish upon the small-scale display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this element will be rendered inside of the context of the menu. With cutting down the personal computer display, it compresses the inner components and cover up, showing up only through clicking the
<button class = "navbar-toggle">By doing this the menu will certainly show up although will not do the job when clicked. It's by reason of this capability in Bootstrap is employed with JavaScript. The great info is that we do not really have to prepare a JS code line anyway, however, for every single thing to function we need to provide Bootstrap JavaScript.
At the end of the webpage, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click on the tabs below to indicate and conceal another element with class changes:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to apply a hyperlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
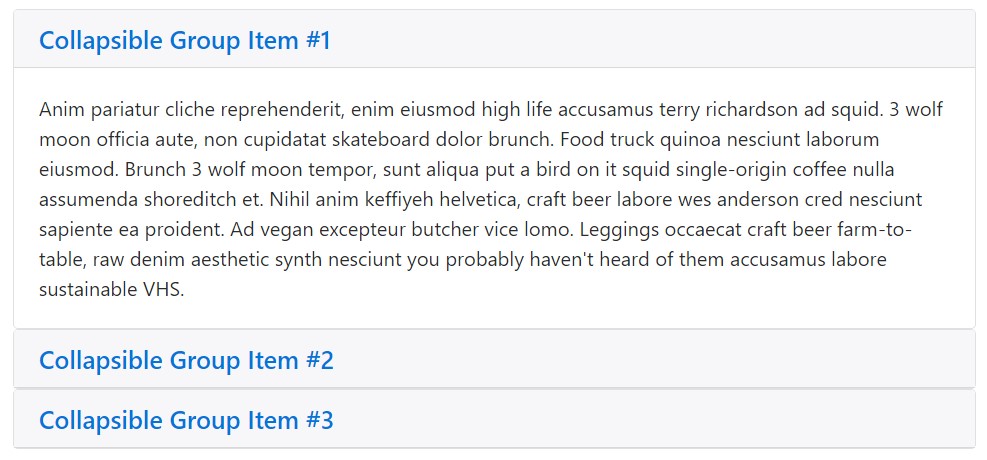
</div>Accordion for example
Increase the default collapse behaviour to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to add
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the event that your control feature is aim for a single collapsible feature-- such as the
data-targetidaria-controlsidHandling
The collapse plugin applies a several classes to handle the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes may be discovered in
_transitions.scssBy data attributes
Simply just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By means of JavaScript
Enable manually through:
$('.collapse').collapse()Opportunities
Features can certainly be pass on by means of data attributes or else JavaScript. For data attributes, add the selection title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your content as a collapsible component. Takes an optional options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to presented or else covered.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Occasions
Bootstrap's collapse class reveals a number of activities for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a smart and quick effects, with no perfect programming hard work we will definitely have a fantastic result.
Though, it is not just helpful for making menus, but at the same time some other features for revealing or hiding on-screen parts, according to the decisions and requirements of users.
In general these functions are also practical for concealing or displaying massive quantities of information, empowering more dynamism to the website as well as keeping the layout cleaner.
Review several video tutorials relating to Bootstrap collapse
Connected topics:
Bootstrap collapse approved information

Bootstrap collapse article

Bootstrap collapse question