Bootstrap Glyphicons Using
Overview
In the prior several years the icons gained a notable aspect of the website page we got used to both observing and developing. Along with the suggestive and simple intuitive explanations they pretty much instantly relay it turned into much more convenient to prepare a focus position, presenting, fortify or explain a certain element without needing loading using tons of time explore or setting up proper pics and providing all of them to the load the browser will need to take each and every time the web page gets revealed on website visitor's screen. That's the key reasons why eventually the so admired and comfortably provided in one of the most popular mobile friendly framework Bootstrap Glyphicons Class got a long-term position in our way of thinking when even portraying up the really following page we shall develop.
Brand-new opportunities
Though the many things do progress and not actually back and alongside the latest Bootstrap 4 the Glyphicons got left behind since so far there are various worthy substitutes for all of them delivering a much greater variety in appearances and looks and the same convenience of utilization. So why limit your creativity to merely 250 marks if you have the ability to have thousands? In such wise the innovator stepped back to enjoy the growing of a huge selections of totally free iconic fonts it has evoked.
In this degree in order to get use a number of excellent looking icons along by using Bootstrap 4 all you need is picking up the library fitting best to you plus feature it in your pages as well by its own CDN web link alternatively by simply downloading and having it locally. The most recent Bootstrap version has being actually thought nicely run with them.
The way to operate
For functionality purposes, all of the icons call for a base class and individual icon class. To put to work, apply the following code pretty much everywhere. Be sure to leave a field within the icon and message for effective padding.
Don't ever mix including different elements
Icon classes can not be directly mixed along with alternative elements. They really should not actually be operated alongside other types of classes on the exact component. Instead, add in a nested
<span><span>Strictly for use on void components
Icon classes should only be operated in relation to components that have no message information and possess no child elements. ( read more here)
Altering the icon font specific location
Bootstrap suspects icon font files are going to be positioned within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Make use of the connected Links feature delivered with Less compiler.
- Update the
url()Utilize any opportunity best matches your certain development structure.
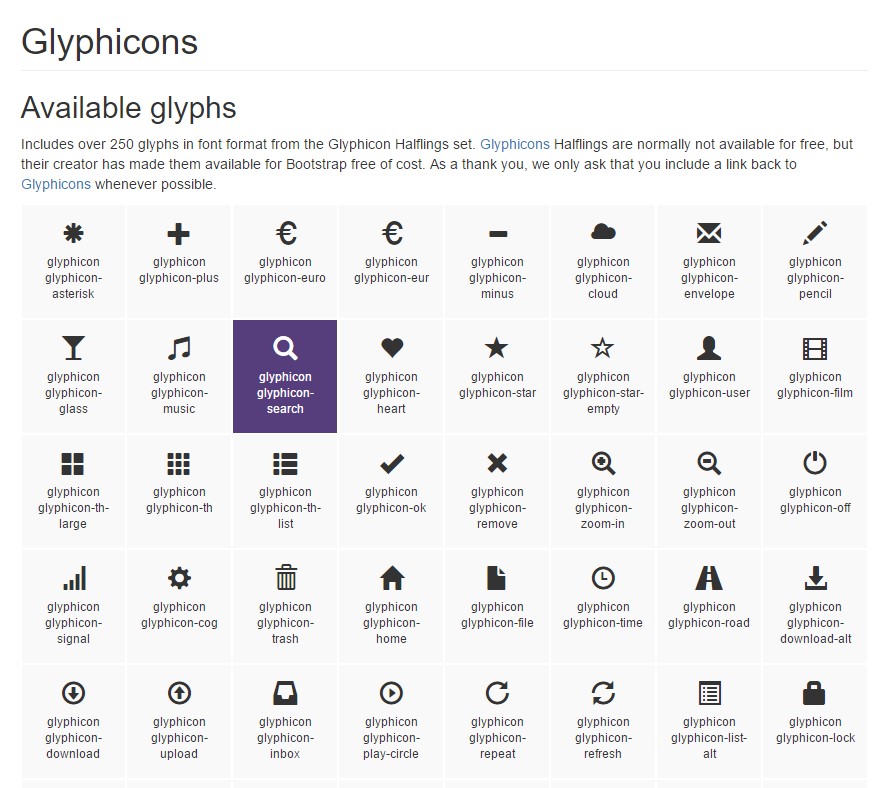
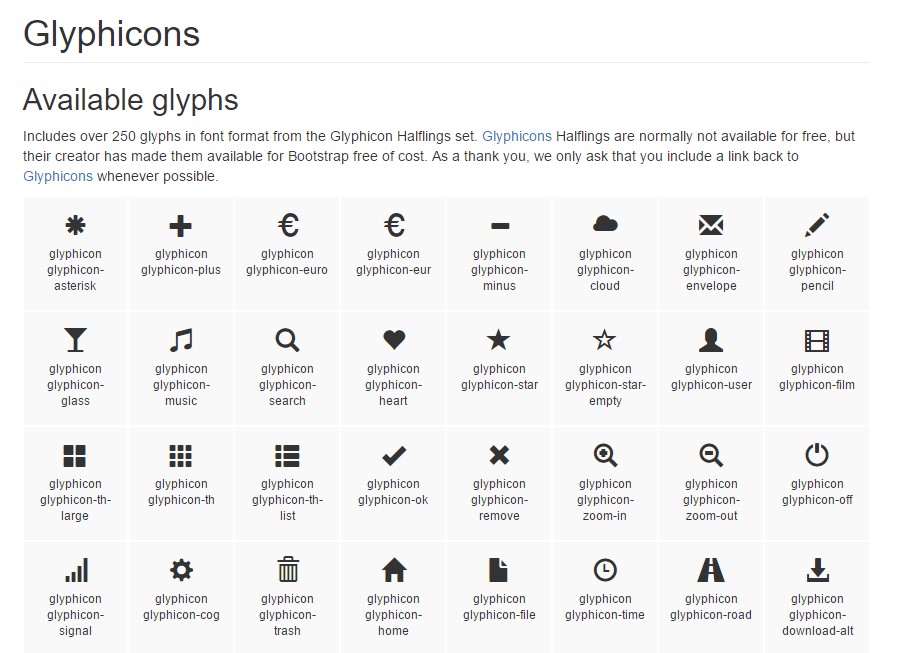
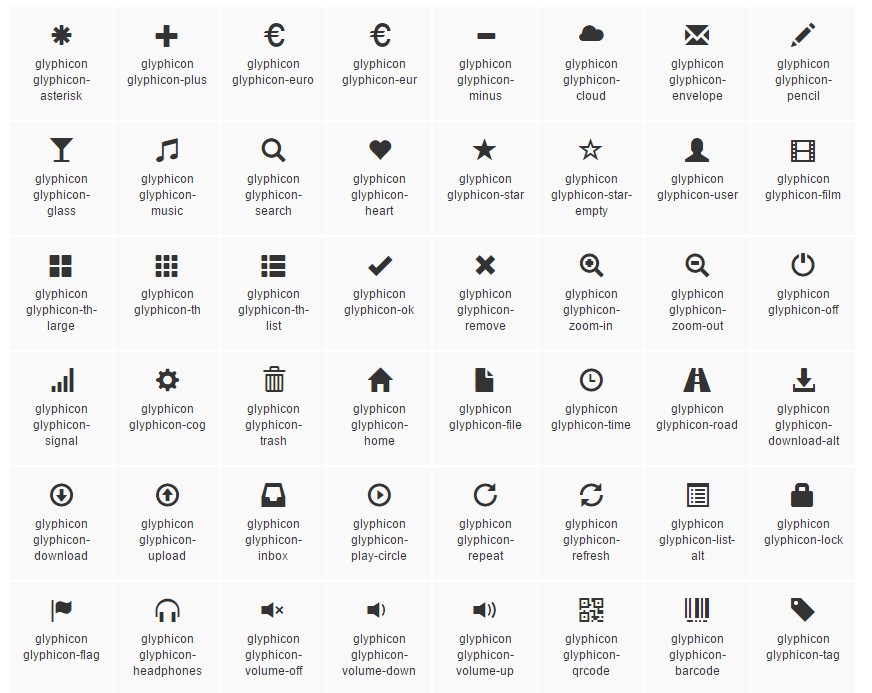
Usable icons
Modern-day releases of assistive technologies will certainly reveal CSS generated material, together with certain Unicode personalities. To evade unplanned and difficult output in display screen readers ( specifically anytime icons are employed purely for design ), we conceal all of them by using the
aria-hidden="true"In the case that you are actually employing an icon to share definition ( instead simply as a decorative component), ensure that this particular explanation is likewise revealed to assistive systems-- example, include extra material, visually hidden by using the
. sr-onlyIn the event that you're creating controls with no additional content ( like a
<button>aria-labelVery most well-liked icons
Right here is a catalogue of the highly famous totally free and rich iconic fonts which may possibly be conveniently applied as Glyphicons substitutions:
Font Awesome-- providing more than 675 icons and even more are up to come over. These also come in 5 additional to the default size plus the internet-site supplies you with the opportunities of obtaining your personal changeable embed web link. The application is very plain-- just add an
<i><span>Another library
Material Design Icons-- a catalogue along with overly 900 icons applying the Google Fonts CDN. In order to include it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized selection
Typicons-- a little bit smaller sized catalogue by having almost 336 things which primary page is likewise the Cheet Sheet http://www.typicons.com/ where you can obtain the specific icons classes from. The usage is practically the identical-- a
<span>Conclusions:
So these are some of the another options to the Bootstrap Glyphicons Class directly from the old Bootstrap 3 edition which can be used with Bootstrap 4. Applying them is very easy, the documents-- often extensive and near the bottom line only these three alternatives supply just about 2k well-maintained beautiful iconic images that compared to the 250 Glyphicons is just about 10 times more. So now all that is really left for us is taking a view at each of them and taking the most appropriate ones-- the good news is the web collections do have a practical search component as well.

How you can apply the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons main records