Bootstrap Jumbotron Design
Intro
From time to time we need feature a sentence unmistakable and deafening from the very beginning of the page-- such as a promotion relevant information, upcoming celebration notification or just about anything. To create this specific statement loud and understandable it is actually also probably a great idea placing them even above the navbar like type of a general title and sentence.
Utilizing these kinds of components in an attractive and most importantly-- responsive manner has been certainly considered in Bootstrap 4. What the most updated version of probably the most prominent responsive framework in its latest fourth version needs to run into the necessity of specifying something along with no doubt fight across the web page is the Bootstrap Jumbotron Carousel element. It gets designated with large message and several heavy paddings to obtain beautiful and clean appeal. ( more helpful hints)
Steps to apply the Bootstrap Jumbotron Example:
To include this kind of component in your pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually generated your Jumbotron element-- still clear yet. By default it becomes styled with slightly rounded corners for friendlier appearance and a light grey background colour - now all you require to do is simply covering some web content like an appealing
<h1><p>For examples
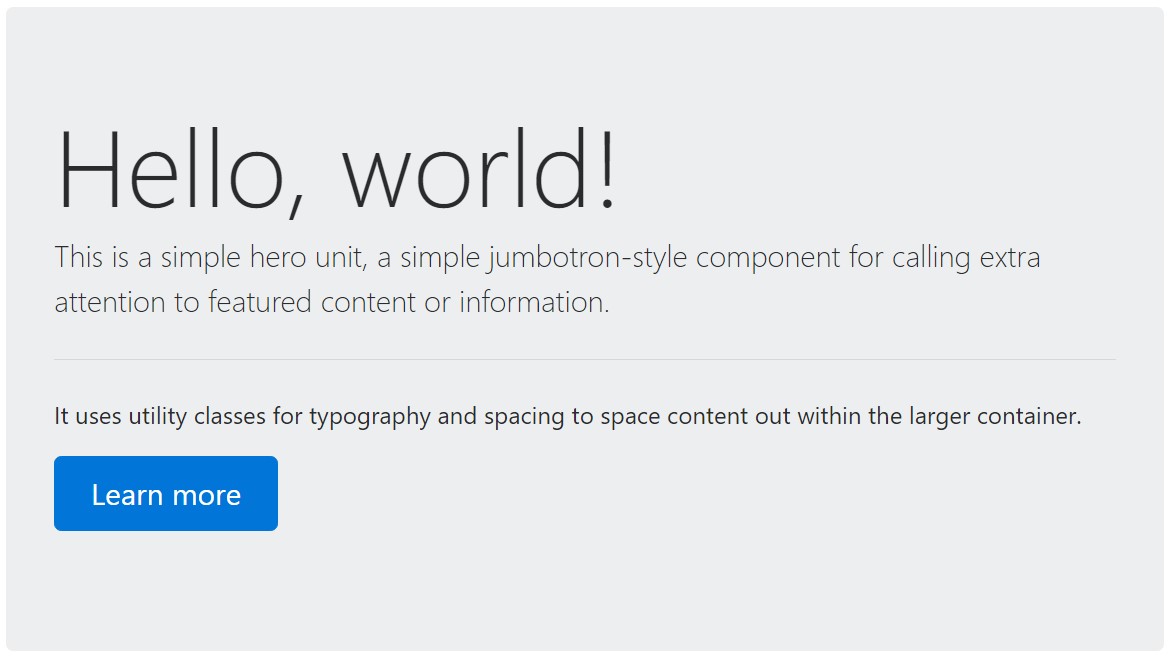
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
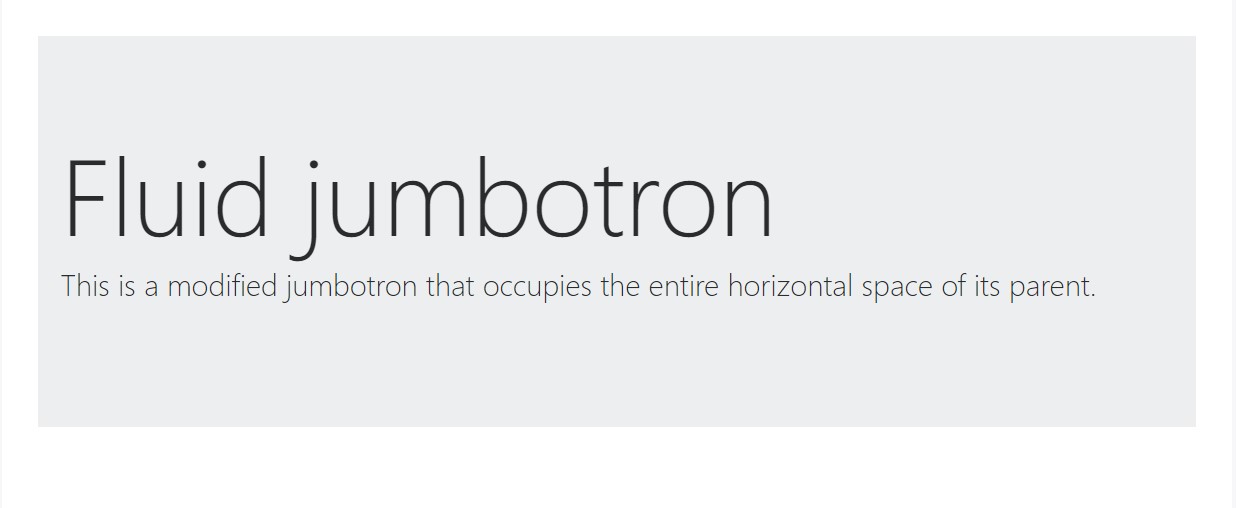
</div>To establish the jumbotron full size, and without any rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to consider
This is really the easiest solution providing your visitor a loud and plain message operating Bootstrap 4's Jumbotron element. It needs to be thoroughly applied once again taking into account each of the achievable widths the web page might just show up on and specifically-- the smallest ones. Here is the reason why-- just as we explored above generally certain
<h1><p>This mixed with the a little bit wider paddings and a several more lined of text content might possibly cause the components filling in a smart phone's whole display screen height and eve stretch beneath it which might eventually disorient or maybe annoy the visitor-- especially in a hurry one. So again we return to the unwritten necessity - the Jumbotron notifications need to be short and clear so they capture the visitors in place of pressing them elsewhere by being really too shouting and aggressive.
Conclusions
So currently you understand just how to develop a Jumbotron with Bootstrap 4 plus all the feasible ways it can absolutely disturb your viewers -- right now the only thing that's left for you is thoroughly thinking out its own material.
Examine a number of youtube video guide about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron tutorial

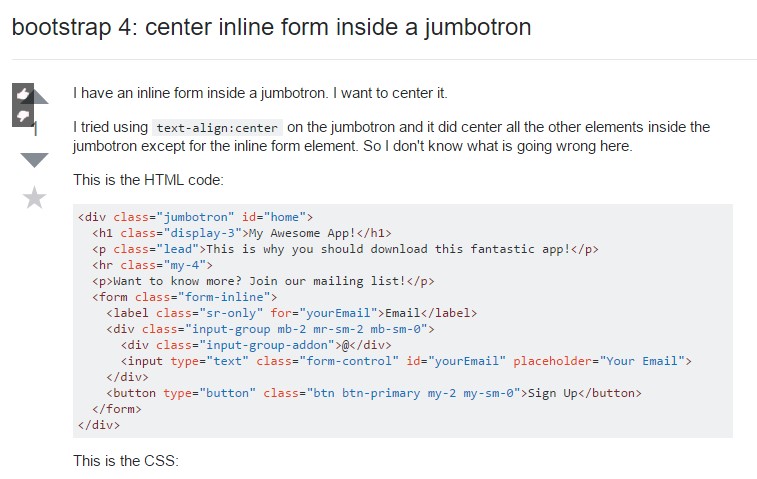
Bootstrap 4: center inline form inside a jumbotron