Bootstrap Textarea Modal
Introduction
Within the web pages we create we employ the form elements to receive some information from the visitors and send it back to the internet site founder serving different functions. To carry out it properly-- suggesting getting the proper responses, the appropriate questions must be asked so we architect out forms form cautiously, thinking about all the achievable circumstances and forms of information really needed and possibly delivered.
However, regardless of exactly how correct we operate in this, generally there regularly are some situations when the information we desire from the site visitor is quite blurred right before it gets in fact given and has to spread over a whole lot more than simply the standard a single or else a number of words typically completed the input fields. That is certainly where the # element arrives-- it is actually the only and irreplaceable element in which the site visitors are able to easily write back some terms supplying a comments, providing a good reason for their actions or just a number of notions to ideally support us creating the product or service the webpage is about even much better. ( read more)
Exactly how to put into action the Bootstrap textarea:
Inside of the current version of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Button element is fully supported automatically adapting to the size of the display screen webpage gets displayed on.
Generating it is very straightforward - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is certainly a responsive component by default it extends the entire size of its parent element.
Extra recommendations
On the other side-- there are a number of instances you might prefer to control the responses supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Good examples
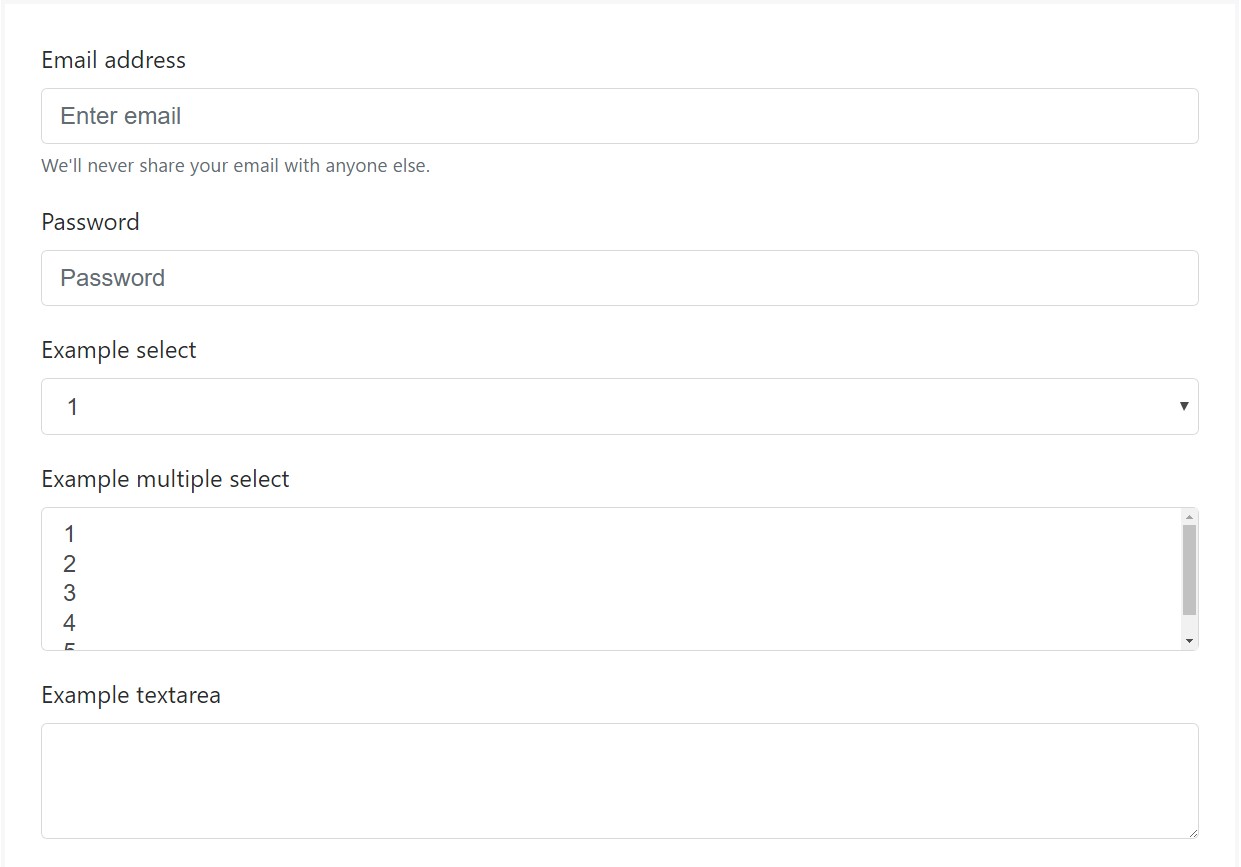
Bootstrap's form regulations expand on Rebooted form styles with classes. Utilize these classes to opt within their modified displays for a extra steady rendering across tools and internet browsers . The example form below shows common HTML form elements which gain upgraded designs from Bootstrap with additional classes.
Remember, considering that Bootstrap uses the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
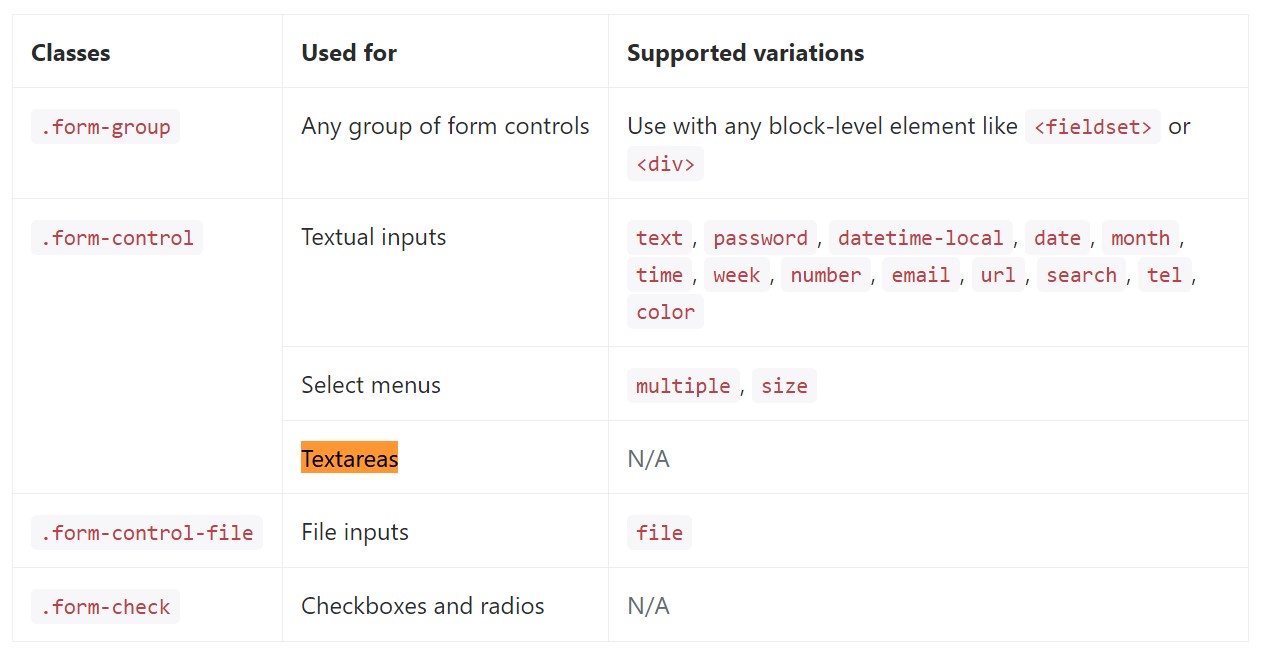
</form>Shown below is simply a full listing of the certain form controls sustained by Bootstrap plus the classes that customize them. Additional documentation is easily available for every group.

Conclusions
So now you realise exactly how to start a
<textarea>Check out a few video guide relating to Bootstrap Textarea Line:
Linked topics:
Basics of the textarea

Bootstrap input-group Textarea button together with

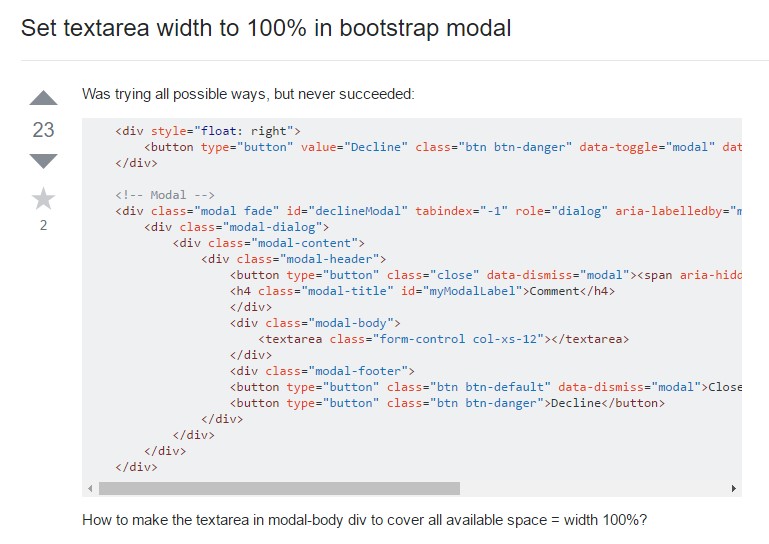
Set Textarea width to 100% in Bootstrap modal