Bootstrap Layout Header
Intro
In the recent handful of years the mobile gadgets transformed into such considerable element of our lives that the majority of us can't really visualize just how we came to get around without them and this is actually being stated not simply for connecting with others by talking just as if you remember was definitely the primary purpose of the mobile phone but actually linking with the entire world by having it directly in your arms. That is definitely the reason that it likewise ended up being very important for the most common habitants of the Internet-- the web pages have to showcase just as great on the small-sized mobile displays as on the standard desktops which in turn in the meantime got even bigger creating the dimension difference even larger. It is supposed someplace at the start of all this the responsive systems come down to pop up supplying a practical approach and a variety of creative tools for having webpages act no matter the gadget checking out them.
However what's certainly vital and bears in the structures of so called responsive website design is the approach itself-- it is actually totally unique from the one we used to have certainly for the fixed width pages from the very last decade which subsequently is much just like the one in the world of print. In print we do have a canvass-- we prepared it up once initially of the project to improve it up possibly a number of times since the work proceeds however at the basic line we finish up with a media of size A and also artwork with size B positioned on it at the indicated X, Y coordinates and that is really it-- as soon as the project is performed and the sizes have been adjusted all of it ends.
In responsive web site design even so there is no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so establishing a fixed value for an offset or a size can be excellent on one screen but quite irritating on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its most recent fourth version present is certain clever ways the web site pages are being developed so they systematically resize and also reorder their specific parts adjusting to the space the viewing display screen grants them and not flowing far from its own width-- in this manner the site visitor has the ability to scroll only up/down and gets the web content in a practical scale for studying without needing to pinch focus in or out to see this component or another. Let us observe just how this normally works out. (see page)
How you can make use of the Bootstrap Layout Responsive:
Bootstrap includes various elements and options for installing your project, providing wrapping containers, a efficient flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework applies the CRc structure to take care of the webpage's web content. In case you are really simply just beginning this the abbreviation keeps it much easier to bear in mind because you are going to probably in certain cases think at first which element contains what. This come for Container-- Row-- Columns that is the structure Bootstrap framework works with for making the pages responsive. Each responsive website page consists of containers holding basically a single row along with the needed amount of columns within it-- all of them together forming a significant web content block on page-- similar to an article's heading or body , listing of material's functions and so on.
Let's look at a single web content block-- like some features of what ever being really listed out on a web page. Initially we are in need of covering the whole thing into a
.container.container-fluidNext within our
.container.rowThese are used for taking care of the arrangement of the content components we set inside. Since the most recent alpha 6 version of the Bootstrap 4 system uses a styling technique named flexbox along with the row element now all kind of positionings structure, distribution and sizing of the material can be attained with just bring in a practical class however this is a entire new story-- meanwhile do know this is actually the component it's completeded with.
And finally-- in the row we need to place a number of
.col-Basic styles
Containers are certainly the most basic layout element located in Bootstrap and are required when utilizing default grid system. Pick a responsive, fixed-width container (meaning its
max-width100%While containers can be nested, a large number of Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Have a look at some responsive breakpoints
Considering that Bootstrap is created to be actually mobile first, we utilize a number of media queries to make sensible breakpoints for layouts and interfaces . These breakpoints are typically based upon minimum viewport widths and make it possible for us to scale up components like the viewport modifications .
Bootstrap primarily employs the following media query ranges-- as well as breakpoints-- inside Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS within Sass, all Bootstrap media queries are generally obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries which work in the additional course (the provided display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for focus on a specific area of display dimensions employing the minimum and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time offered through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may possibly reach various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap components apply
z-indexWe really don't recommend customization of these types of values; you change one, you likely require to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which allow click-dismissing-- tend to reside on a lower
z-indexz-indexExtra recommendation
Utilizing the Bootstrap 4 framework you can establish to 5 various column appearances depending on the predefined in the framework breakpoints yet usually 2 to 3 are quite sufficient for getting best appeal on all display screens. ( more hints)
Final thoughts
So currently hopefully you do possess a basic idea what responsive website design and frameworks are and exactly how one of the most prominent of them the Bootstrap 4 framework deals with the web page material in order to make it display best in any screen-- that's just a short look yet It's considerd the awareness exactly how items work is the strongest basis one needs to step on just before looking in the details.
Check out a couple of on-line video tutorials relating to Bootstrap layout:
Related topics:
Bootstrap layout official documents

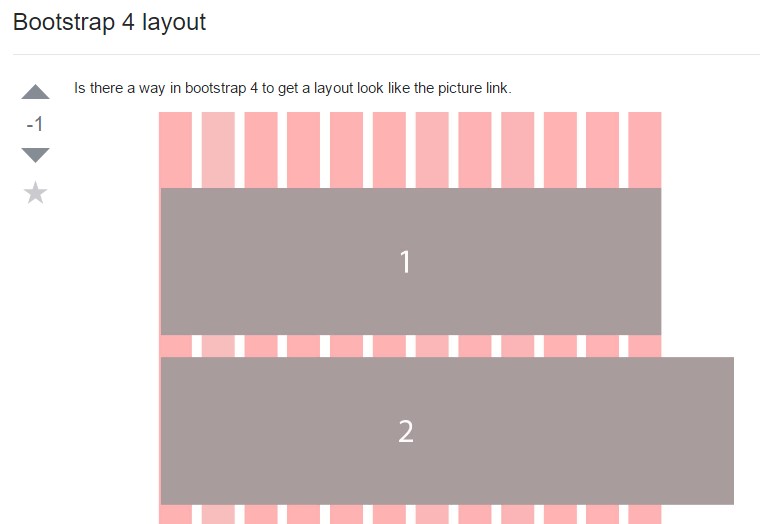
A technique within Bootstrap 4 to set a intended style

Layout illustrations throughout Bootstrap 4