Bootstrap Slider Button
Intro
Mobility is one of the most spectacular thing-- it gains our interest and manages to keep us evolved at the very least for a while. For how long-- well everything depends on what's certainly moving-- assuming that it is really something beautiful and fantastic we watch it for a longer time, in the case that it is truly uninteresting and monotone-- well, generally there often is the close tab button. So in the event that you presume you possess some wonderful content available and really want it involved in your web pages the illustration slider is often the one you initially consider. This element turned definitely so prominent in the last handful of years so the web essentially go drowned along with sliders-- just search around and you'll notice practically every second page starts off with one. That is simply the reason why current web design directions requests display an increasing number of designers are really trying to removed and replace the sliders with some other explanation implies in order to put in a bit more personality to their pages.
Perhaps the great ration is placed someplace in between-- just like employing the slider component however not actually with the good old completing the whole element area pictures however probably some with opaque locations making them it just like a particular components and not the entire background of the slider moves-- the decision is completely up to you and certainly is different for each project.
At any rate-- the slider element stays the simple and very most convenient alternative anytime it goes to including some shifting images supplemented along with effective message and invite to action tabs to your pages. ( additional hints)
Ways to apply Bootstrap Slider Template:
The illustration slider is a component of the basic Bootstrap 4 system and is perfectly supported by equally the style sheet and the JavaScript files of the current version of still probably the most well-known responsive framework around. Whenever we speak about picture sliders in Bootstrap we actually take care of the component just as Carousel-- which is precisely the similar stuff just using a diverse name.
Building a carousel component utilizing Bootstrap is quite easy-- all you must do is follow a basic system-- to start wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the tiny components displaying you the position each and every illustrations takes in the Bootstrap Slider Bar -- you are able to as well click them to jump to a specific appearance. For you to bring in indicators feature produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can absolutely also include the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component desired
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
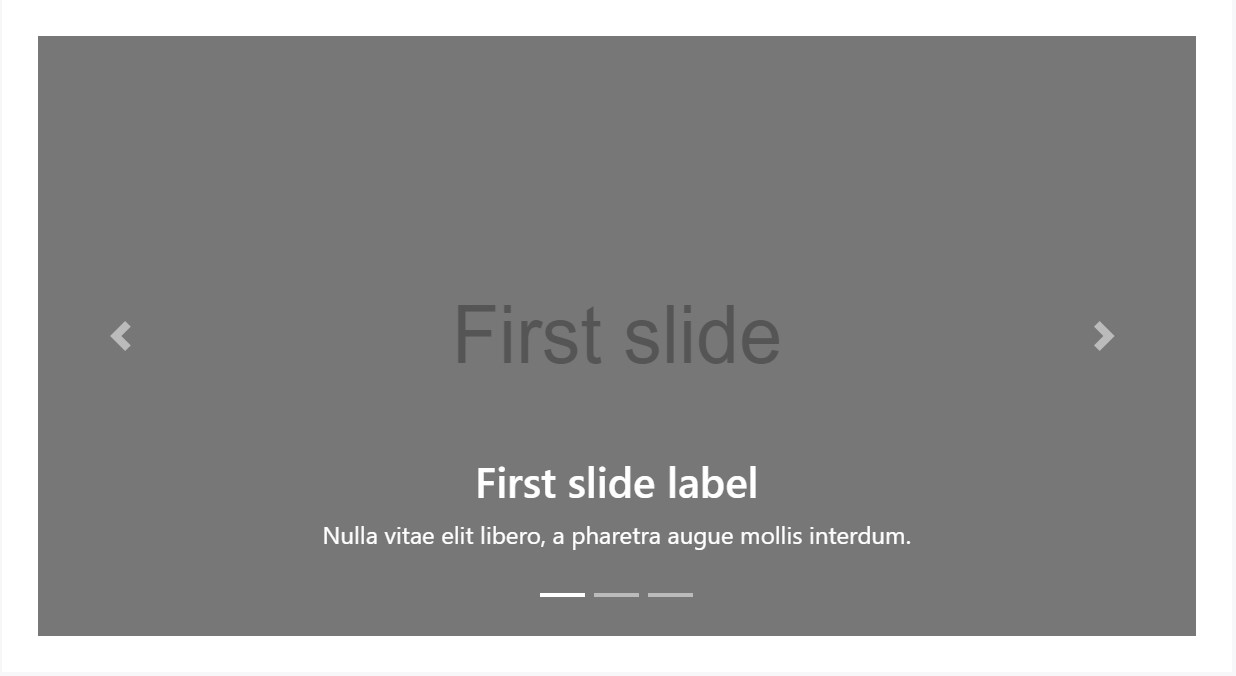
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add captions to your slides simply using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
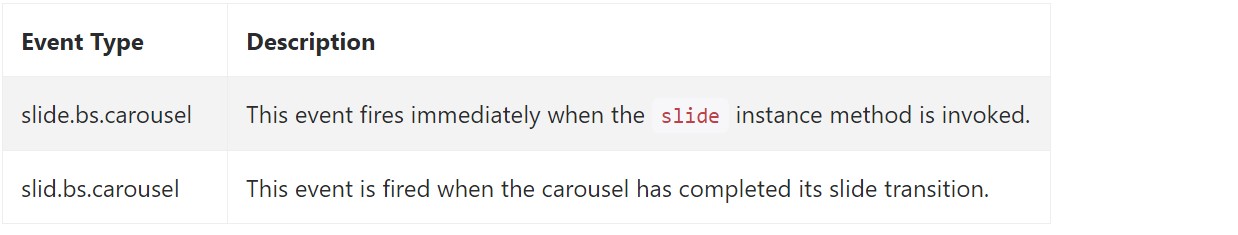
Bootstrap's slide carousel class uncovers two occurrences for hooking in to slide carousel functionality. Both of these events have the following extra properties:
direction"left""right"relatedTargetEvery one of carousel events are launched at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is really the construction an illustration slider (or carousel) should have using the Bootstrap 4 framework. Currently everything you need to do is think about a number of desirable images and message to place inside it.
Take a look at a few online video information about Bootstrap slider:
Related topics:
Bootstrap slider approved information

Bootstrap slider guide

Mobirise Bootstrap slider