Bootstrap Tooltip Class
Intro
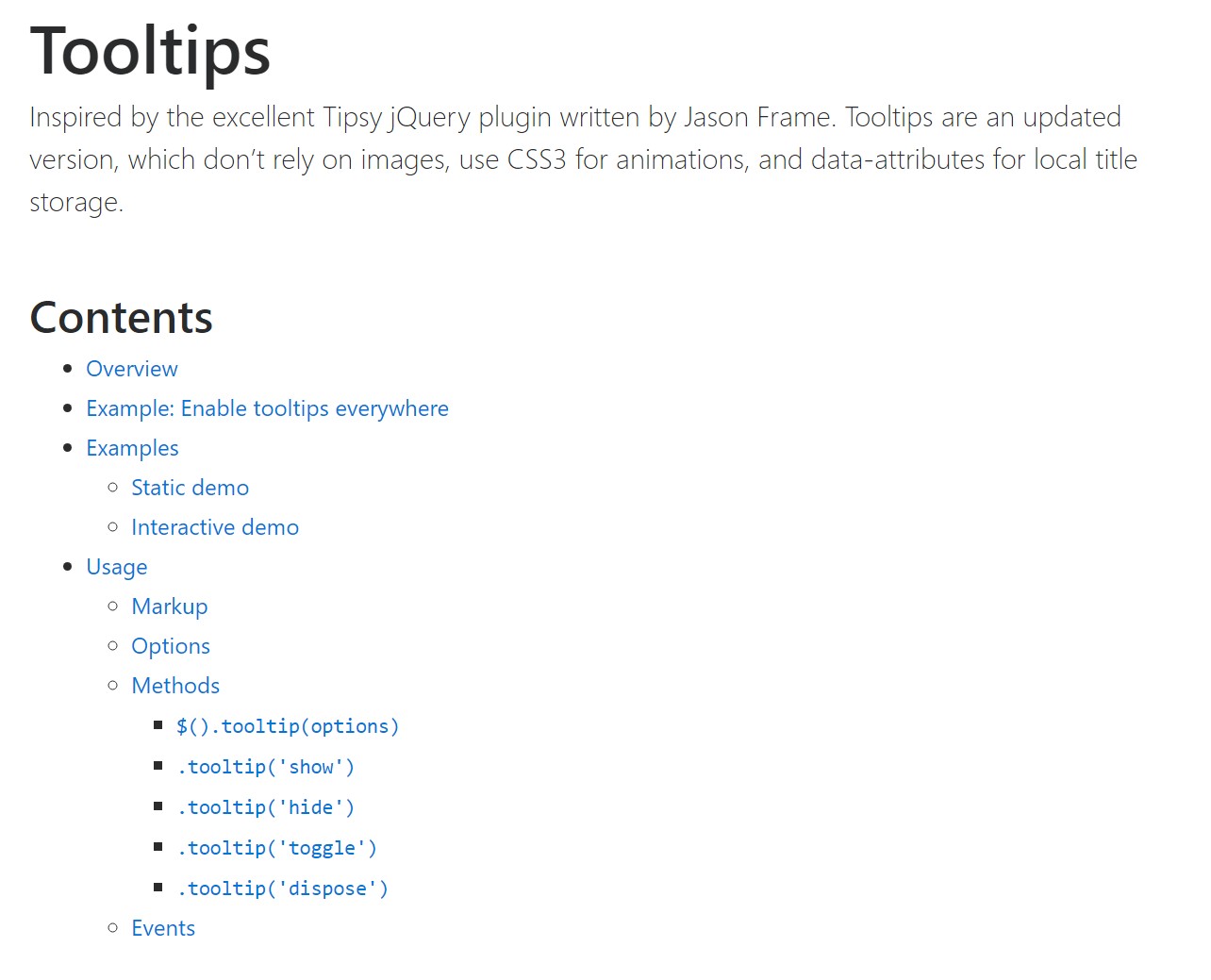
In some scenarios, especially on the desktop it is a great idea to have a slight callout along with certain tips appearing when the visitor puts the mouse arrow over an element. This way we make certain the correct info has been actually provided at the correct time and eventually improved the site visitor experience and convenience while working with our pages. This particular behavior is taken care of by tooltip element which in turn has a trendy and consistent to the entire framework design visual appeal in the current Bootstrap 4 version and it's truly very easy to provide and set up them-- let's see how this gets carried out . ( useful reference)
Activities to realize when utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely on the 3rd party library Tether for locating . You must include tether.min.js before bootstrap.js in turn for tooltips to perform !
- Tooltips are actually opt-in for efficiency factors, so you have to initialize them by yourself.
- Bootstrap Tooltip Popover along with zero-length titles are never presented.
- Identify
container: 'body'components (like input groups, button groups, etc).
- Setting off tooltips on concealed components will certainly not do the job.
- Tooltips for
.disableddisabled- Once set off from links that span several lines, tooltips are going to be concentered. Employ
white-space: nowrap<a>Learnt all that? Wonderful, why don't we see precisely how they deal with certain examples.
Efficient ways to make use of the Bootstrap Tooltips:
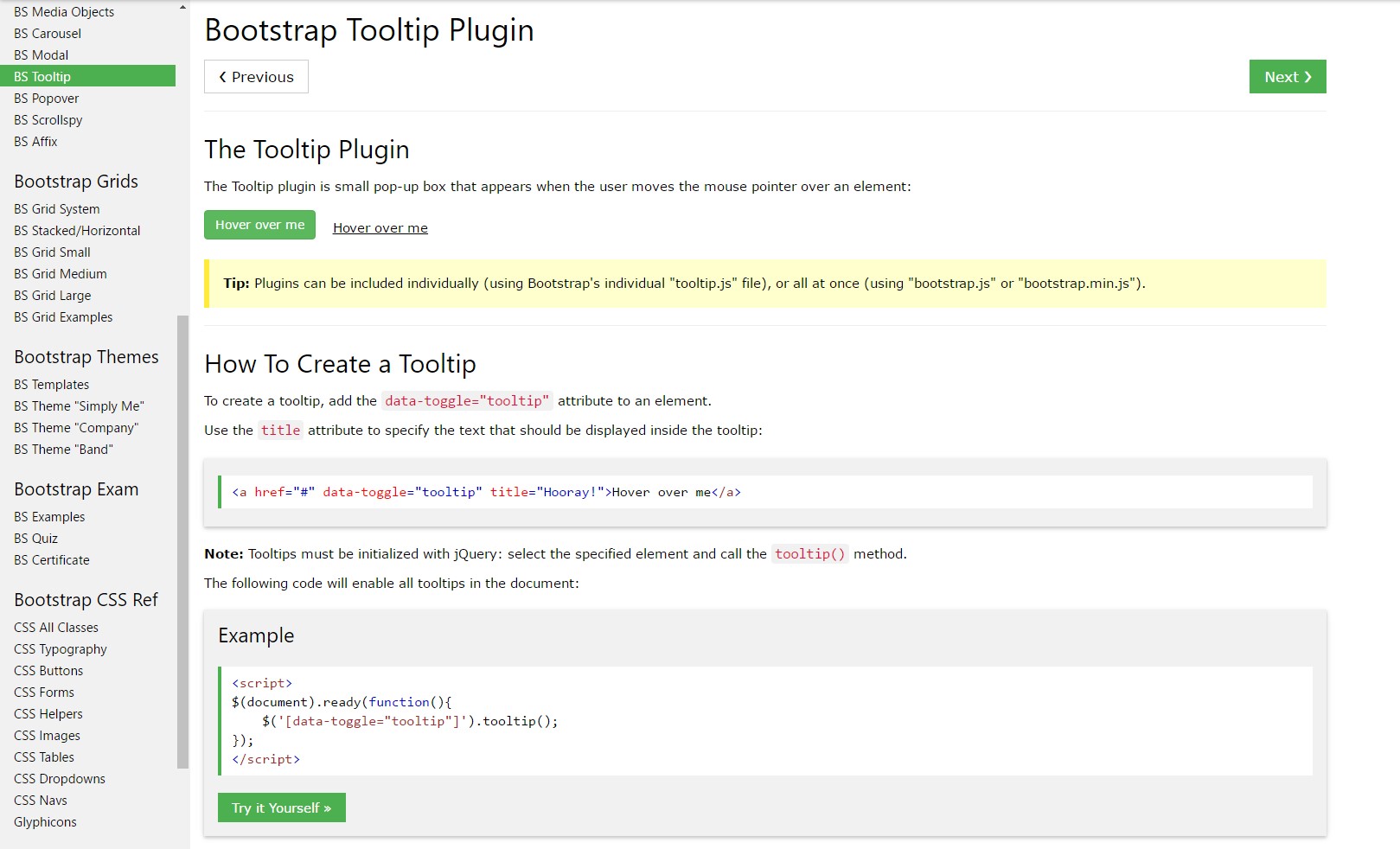
Firstly to get use the tooltips functionality we must enable it since in Bootstrap these particular features are not allowed by default and demand an initialization. To perform this put in a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly do is obtaining what's within an element's
title = ””<a><button>Once you have turned on the tooltips capability in order to specify a tooltip to an element you need to add in two required and only one alternative attributes to it. A "tool-tipped" elements must possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as activity has stayed almost the same in both the Bootstrap 3 and 4 versions considering that these actually perform work very properly-- completely nothing much more to become demanded from them.
As an examples
One technique to activate all of tooltips on a page would undoubtedly be to pick out them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
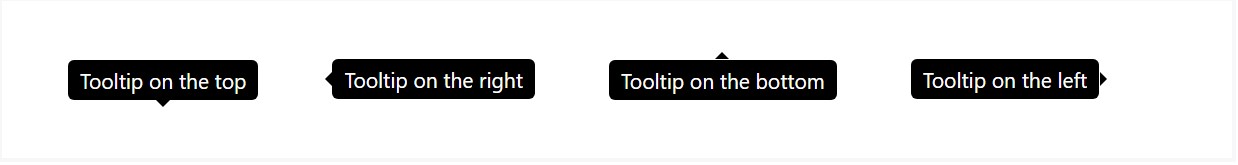
Four possibilities are readily available: top, right, bottom, and left straightened.
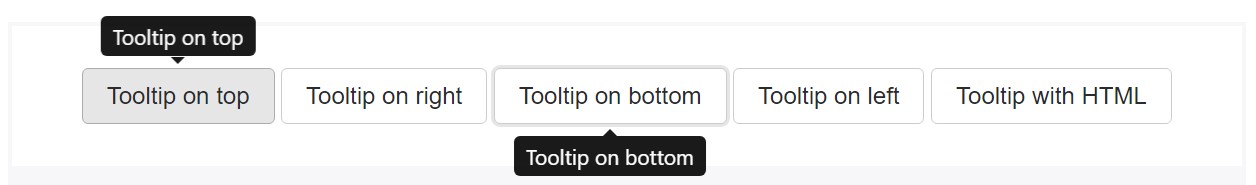
Interactive
Hover above the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces material and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is only a
datatitletopHelping make tooltips work for computer keyboard and assistive technology users.
You need to simply just add in tooltips to HTML components that are actually interactive and traditionally keyboard-focusable ( like links or form controls). Although arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
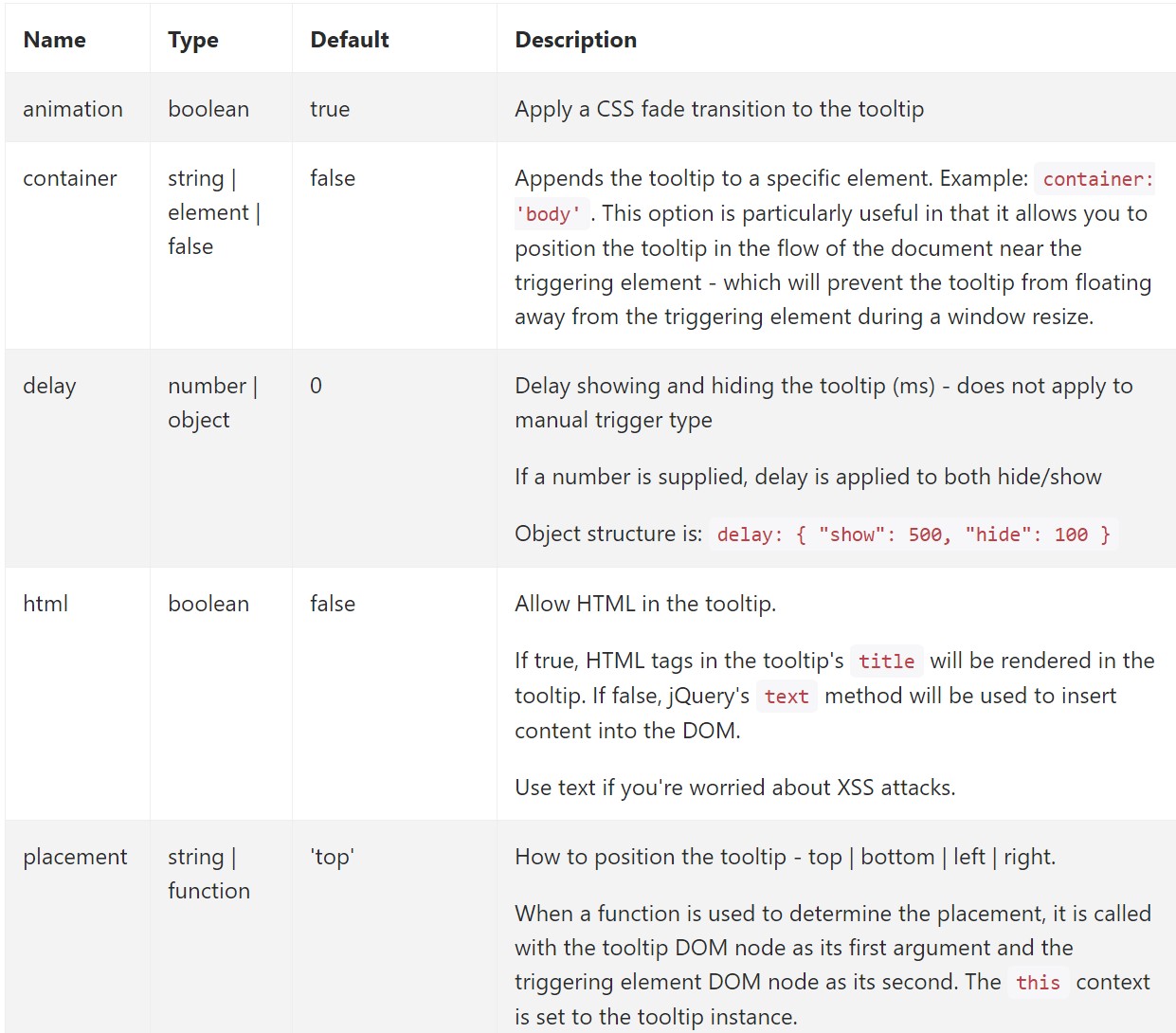
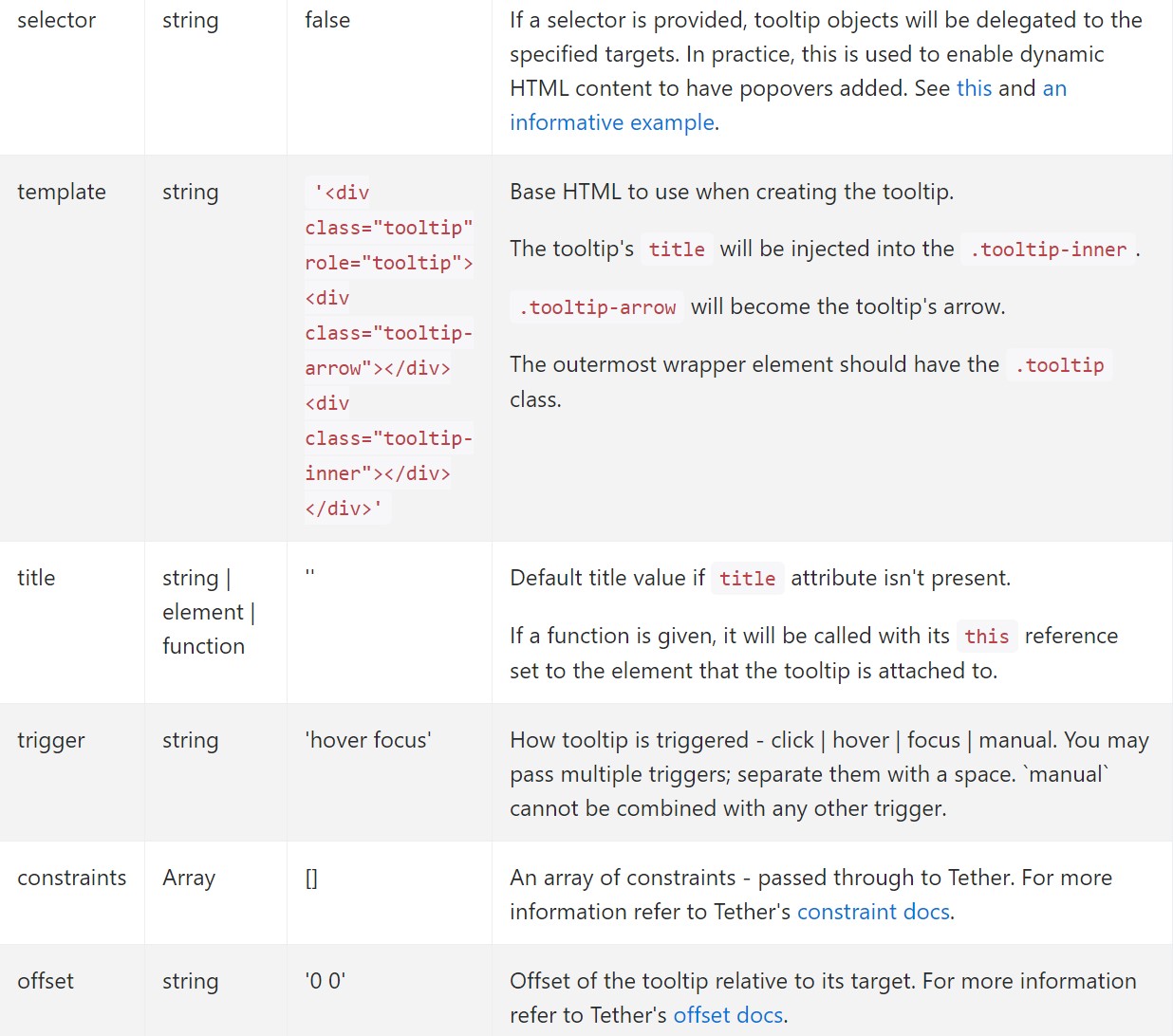
</div>Opportunities
Alternatives may possibly be pass on using data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Alternatives for specific tooltips have the ability to alternatively be indicated through the use of data attributes, like clarified above.
Ways
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Returns to the customer just before the tooltip has actually been presented ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Returns to the customer prior to the tooltip has really been hidden (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been presented or stored (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that work with delegation ( which in turn are created using the selector possibility) can not actually be separately eliminated on descendant trigger components.
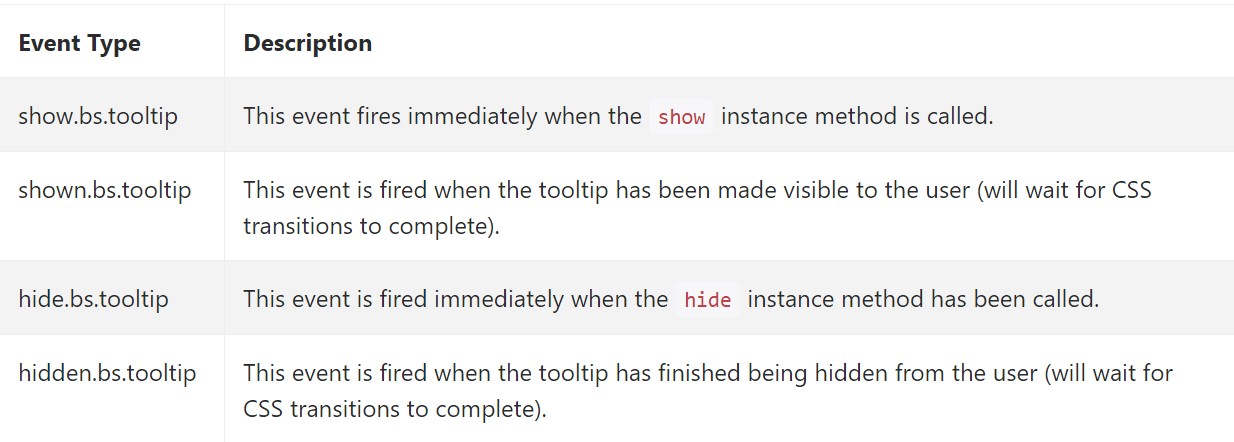
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to take into account right here is the quantity of info that goes to be installed inside the # attribute and ultimately-- the placement of the tooltip depending on the setting of the main element on a screen. The tooltips really should be exactly this-- short relevant ideas-- putting far too much info might possibly even confuse the site visitor instead assist navigating.
In addition if the main element is extremely near an edge of the viewport positioning the tooltip alongside this very border might possibly lead to the pop-up message to flow out of the viewport and the info within it to turn into almost unfunctional. Therefore, when it concerns tooltips the balance in using them is essential.
Review a number of online video short training about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh