Bootstrap Row Set
Overview
What do responsive frameworks do-- they provide us with a practical and functioning grid environment to place out the web content, making sure if we determine it correctly and so it will work and showcase correctly on any sort of device no matter the proportions of its screen. And much like in the building each framework involving the absolute most favored one in its own most recent version-- the Bootstrap 4 framework-- feature just a handful of principal elements that laid down and combined correctly have the ability to help you create practically any sort of attractive look to fit your design and view.
In Bootstrap, typically, the grid system gets designed by three fundamental elements that you have possibly already seen around checking out the code of some pages-- these are actually the
.container.container-fluid.row.col-In the case that you're fairly new to this whole entire thing and occasionally get to think which was the right method these three should be applied inside your markup right here is a simple tip-- everything you must keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And since you'll quickly get used to spotting the columns as the inner feature it is actually not vary likely you would definitely misjudgment what the very first and the last C represents. ( get more information)
Handful of words relating to the grid system in Bootstrap 4:
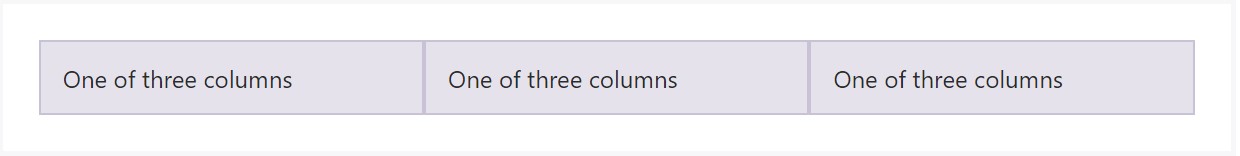
Bootstrap's grid mode employs a number of rows, columns, and containers to style and also fix web content. It's constructed by using flexbox and is totally responsive. Shown below is an example and an in-depth check out just how the grid integrates.
The mentioned above situation builds three equal-width columns on little, middle, large size, and extra big gadgets working with our predefined grid classes. All those columns are centered in the web page having the parent
.containerHere is likely the ways it operates:
- Containers give a methods to center your website's materials. Work with
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are really aligned appropriately. We make use of the negative margin method regarding
.row- Web content needs to be put within columns, and simply just columns may possibly be immediate children of Bootstrap Row Table.
- Thanks to flexbox, grid columns without having a established width will promptly format with equivalent widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you 'd like to utilize out of the potential 12 per row. { In this way, in case you would like three equal-width columns, you can absolutely apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small, standard, large size, and extra big.
- Grid tiers are built on minimum widths, signifying they concern that one tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes or else Sass mixins for extra semantic markup.
Understand the limitations as well as defects about flexbox, like the incapability to apply a number of HTML features such as flex containers.
Even though the Containers grant us fixed in max size or extending from edge to edge horizontal area on screen with slight practical paddings across and the columns provide the means to distributing the display area horizontally-- once again with several paddings across the real content granting it a space to take a breath we are simply going to aim our consideration to the Bootstrap Row feature and all the amazing solutions we can surely utilize it for designating, coordinating and distributing its contents working with the bright brand-new to alpha 6 flexbox utilities which are actually a number of classes to incorporate to the
.row-sm--md-The best ways to put into action the Bootstrap Row Table:
Flexbox utilities can be used for developing the ordination of the components put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is just how the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical location which in Bootstrap 4 flexbox utilities has been dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerA different possibilities are adjusting the objects by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated already support separate grid tiers infixes-- insert them right before the very last word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is the way this crucial however at first look not so customizable component-- the
.rowExamine a few video clip information regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documentation

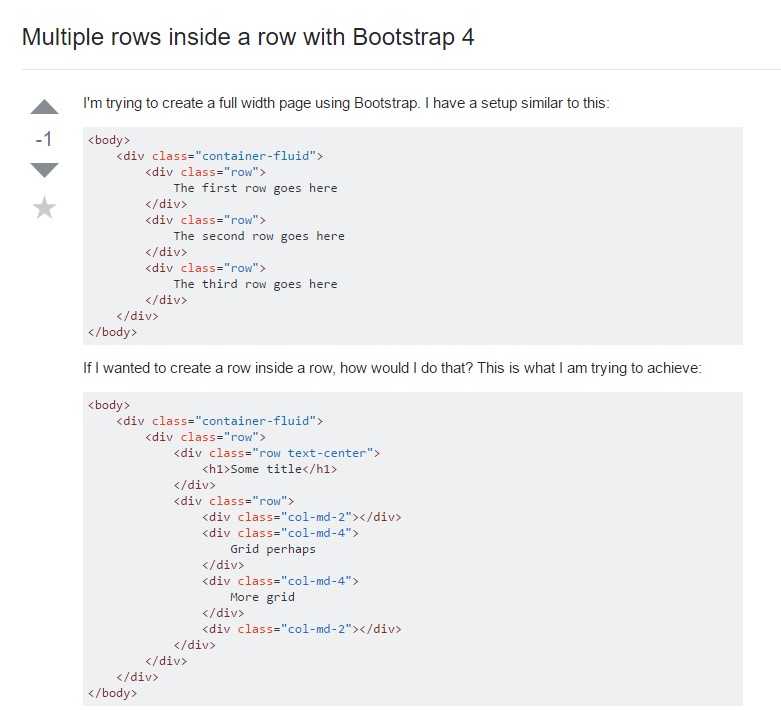
Multiple rows inside a row with Bootstrap 4

Yet another concern: .row
causes horizontal overflow
.row