Bootstrap Modal Popup Button
Introduction
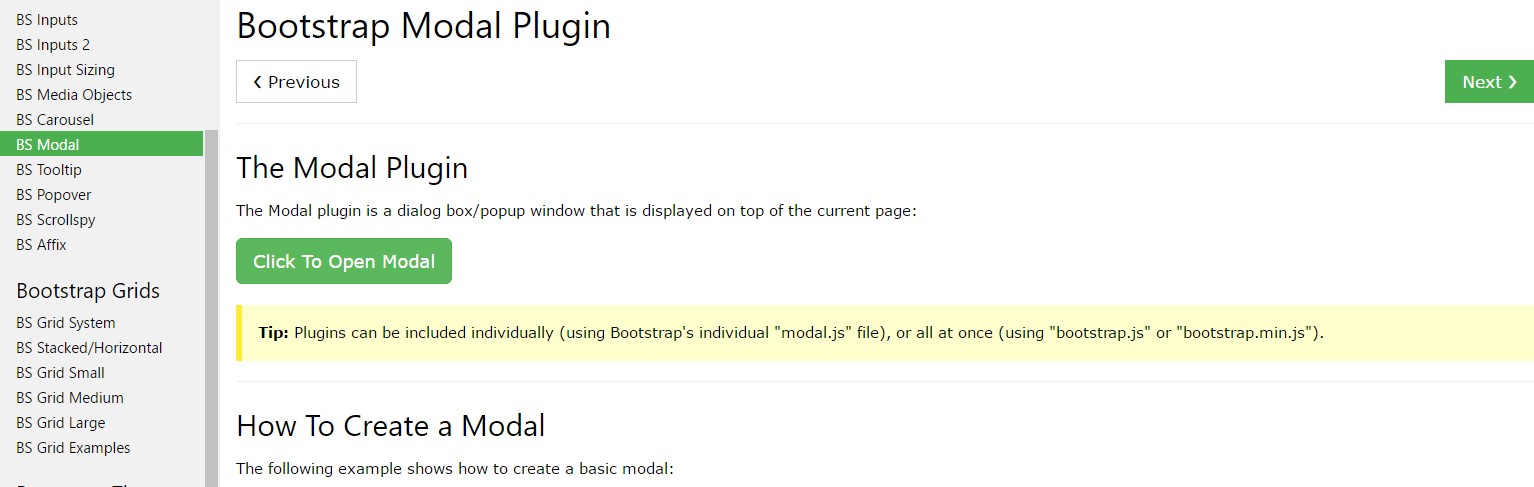
Usually, when we make our web pages there is this kind of content we do not wish to arrive on them until it's really desired by the site visitors and as soon as that moment occurs they should have the capacity to simply just take a intuitive and uncomplicated action and get the wanted data in a matter of moments-- fast, easy and on any sort of display dimension. Whenever this is the scenario the HTML5 has simply the best component-- the modal. ( additional reading)
Necessary things to keep in mind:
Before beginning using Bootstrap's modal element, make sure to read the following for the reason that Bootstrap menu decisions have recently reformed.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned over everything else located in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap just holds just one modal screen simultaneously. Embedded modals usually aren't supported given that we think them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- In conclusion, the
autofocusKeep checking out for demos and usage guidelines.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Position. To reach the equal result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to work with the Bootstrap Modal Popup Set:
Modals are entirely maintained in the most recent fourth edition of the most well-known responsive framework-- Bootstrap and can likewise be styled to show in several dimensions inning accordance with professional's needs and sight but we'll go to this in just a moment. Primary why don't we observe effective ways to create one-- step by step.
First off we desire a container to conveniently wrap our hidden material-- to generate one create a
<div>.modal.fadeYou desire to incorporate certain attributes as well-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the actual modal material having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after changing the header it is really time for making a wrapper for the modal material -- it ought to happen along with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been created it's moment for developing the element or elements which in turn we are wanting to utilize to fire it up or else to puts it simply-- make the modal come out in front of the users as soon as they choose that they need the information possessed inside it. This normally becomes completed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your content as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller right before the modal has actually been revealed or disguised (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the caller before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user just before the modal has really been hidden (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
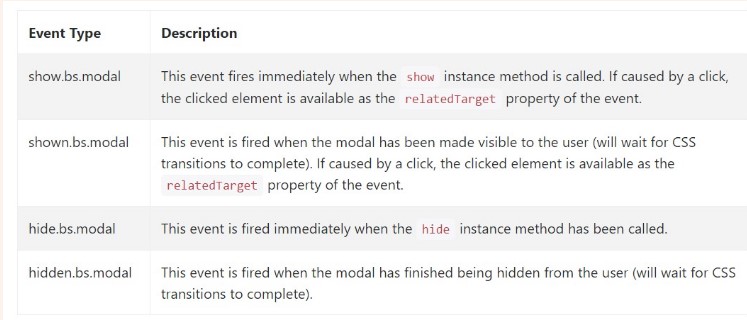
Bootstrap's modal class introduces a handful of events for entraping inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is really all of the essential points you must take care about if producing your pop-up modal component with recent fourth edition of the Bootstrap responsive framework-- now go look for an item to conceal inside it.
Take a look at some video clip information relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: official records

Bootstrap Modal Popup: guide short training

An additional handy information relating to Bootstrap Modal Popup