Bootstrap Multiselect Option
Overview
Forms are a considerable element of the web pages we design-- a incomparable method we can get the visitors involved inside of whatever we are present and ensure them an easy and handy technique delivering back several words, data or even place an order in the event we are certainly using the webpage just as an internet shop. With care crafting the form's style we are certainly attempting to imagine how the site visitor would identify it more uncomplicated and exciting getting an action on it due to the fact that if it is actually too basic it might be hard to summarize the submissions however in the case that it's too complicated the user can be really get exhausted and forced away-- so the harmony actually matters. Let's picture for example a basic product which can be in addition equipped with multiple additionals and the site visitors gets requested to choose which ones need to occur. Would not it be fantastic if this could be performed in a single element not helping make them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and highly prominent Bootstrap framework in its current 4th version (currently up to alpha 6) has you covered providing all of the natural HTML5 form elements supplying great styling and format options for a real layout independence however considering that it's not a magic wand solution there are certainly some little and quite certain item like the
<select>The best ways to use the Bootstrap Multiselect CDN:
Why don't we have a fast glimpse precisely how it performs:
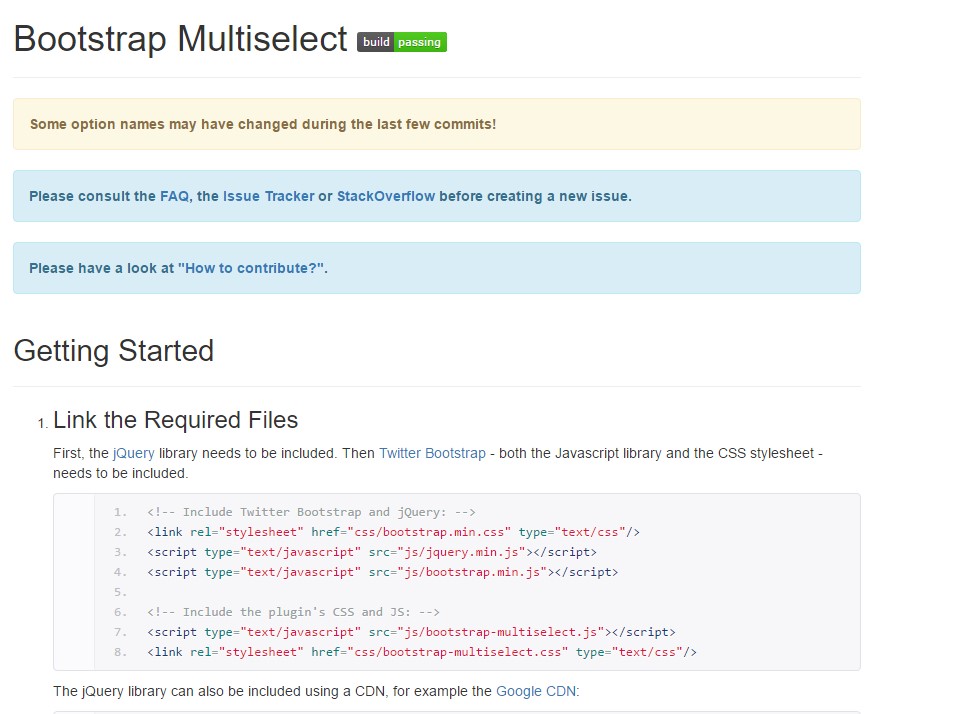
Bring in it: In turn the plugin to perform you need to include the jQuery Javascript library and do this before including the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should happen in your
<head>Making use of it: Like been said-- quite straightforward-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to execute is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
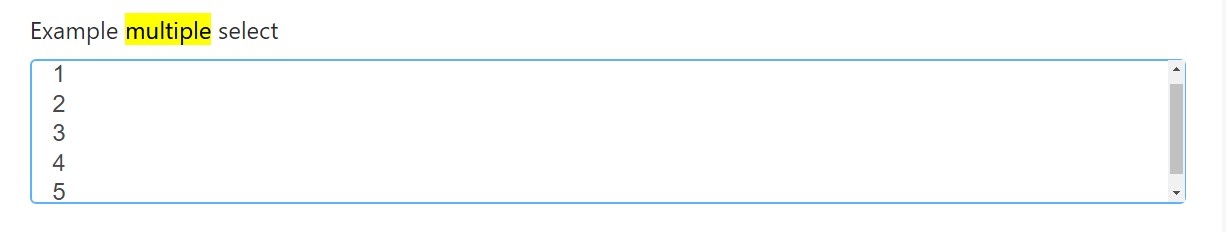
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
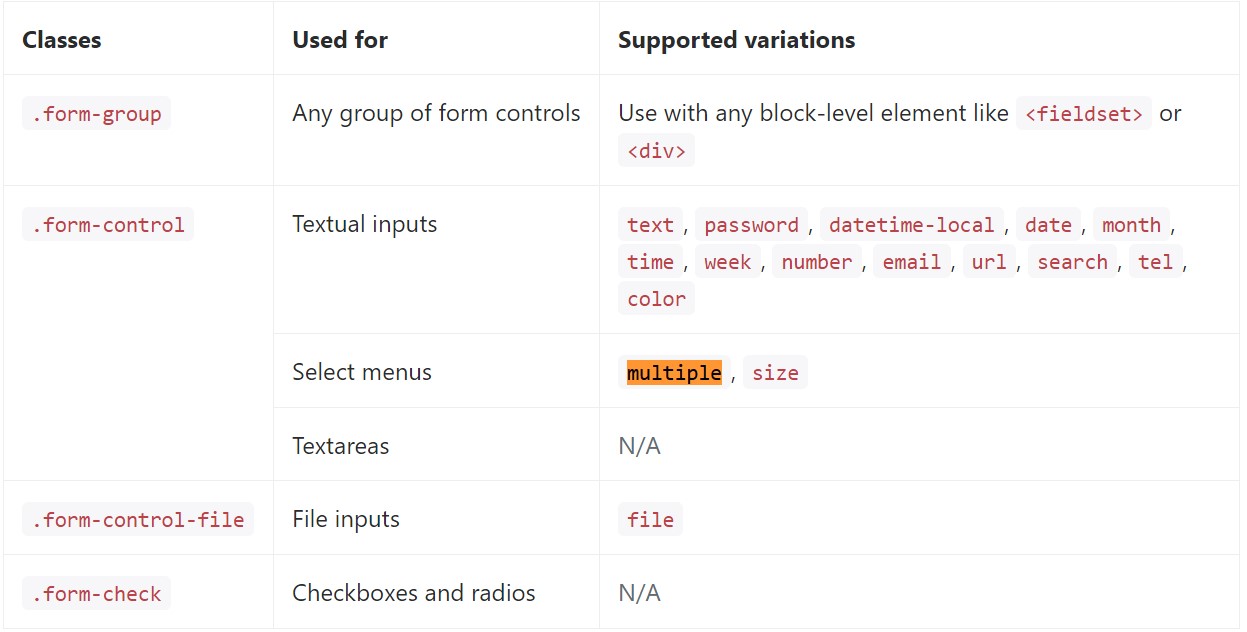
</div>Listed here is a whole selection of the special form controls maintained through Bootstrap plus the classes that personalize them. Supplemental information is attainable for each group.

Conclusions
And that's it-- you have a functioning and fairly good appearing dropdown with a checkbox in front of each possibility-- all the users ought to do now is clicking the ones they want. In case you like to create things a lot more fascinating-- check out the plugin's docs to discover precisely how adding a few easy specifications can certainly spice the things up even further.
Check a couple of on-line video tutorials relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually work using Bootstrap V4 alpha