Bootstrap Tabs Styles
Overview
Sometimes it's quite useful if we can simply made a few sections of information sharing the same space on page so the visitor simply could browse throughout them with no really leaving the screen. This gets easily realized in the new fourth edition of the Bootstrap framework with the help of the
.nav.tab- *How to work with the Bootstrap Tabs Panel:
First of all for our tabbed control panel we'll require certain tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand-new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now when the Bootstrap Tabs Events system has been simply prepared it is actually time for making the panels keeping the concrete content to become displayed. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also set up tabbed sections utilizing a button-- like visual appeal for the tabs themselves. These are likewise named as pills. To execute it simply just make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
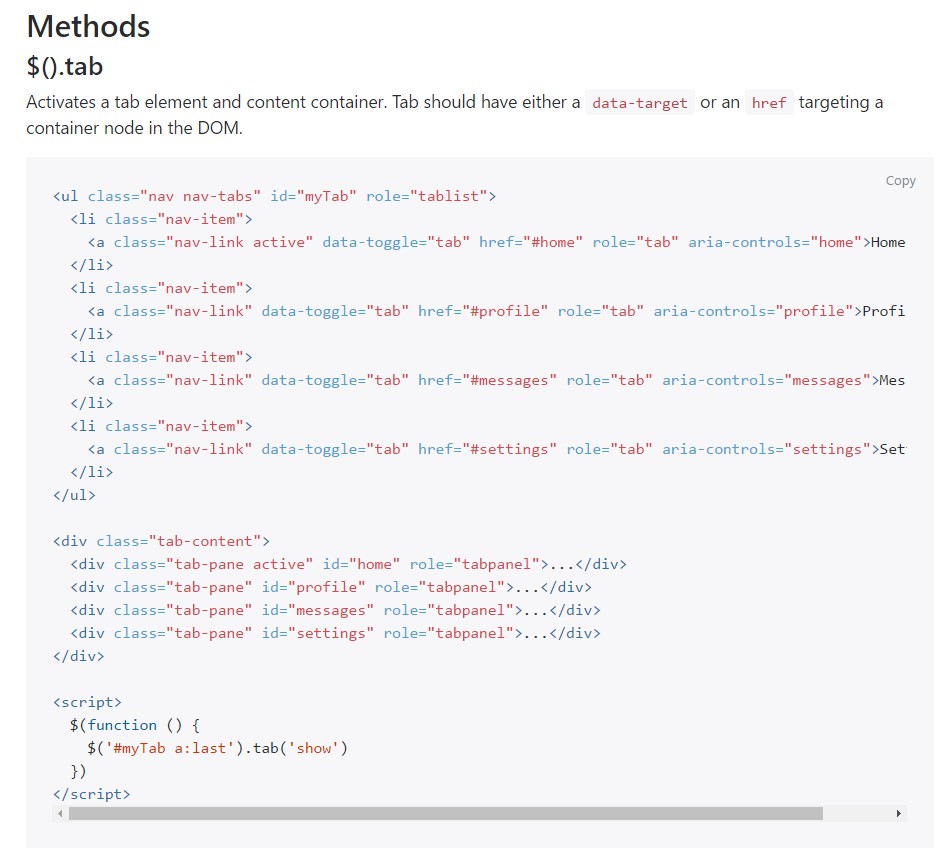
$().tab
$().tabTurns on a tab element and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and reveals its associated pane. Any other tab that was previously chosen comes to be unselected and its associated pane is hidden. Turns to the caller before the tab pane has really been demonstrated ( id est before the
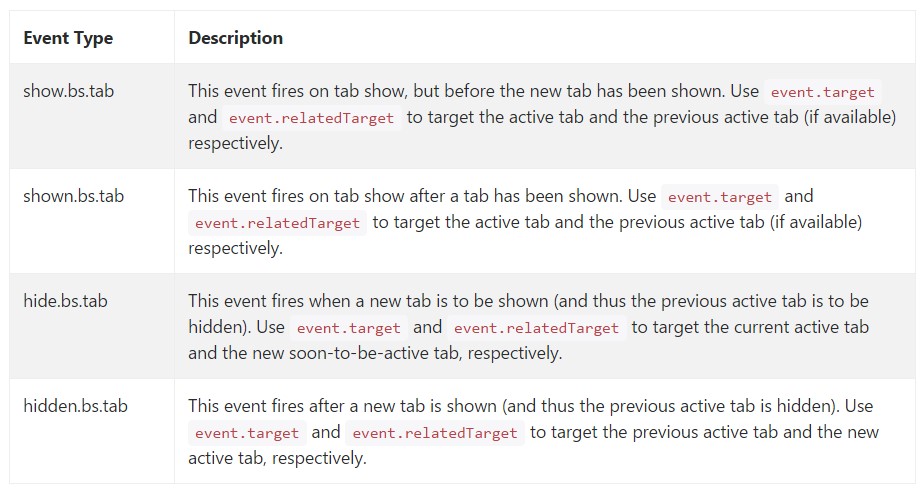
shown.bs.tab$('#someTab').tab('show')Activities
When showing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is actually the way the tabbed panels get generated with the latest Bootstrap 4 version. A matter to look out for when producing them is that the various elements wrapped in every tab panel must be more or less the exact size. This will help you prevent some "jumpy" activity of your page once it has been already scrolled to a particular placement, the website visitor has begun searching through the tabs and at a special moment comes to launch a tab along with extensively extra content then the one being viewed right before it.
Inspect a number of online video short training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative documentation

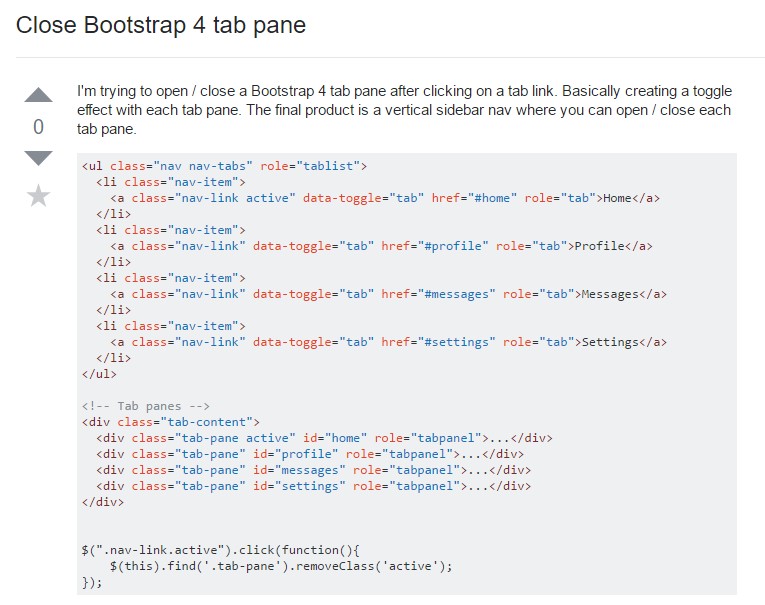
How you can shut off Bootstrap 4 tab pane

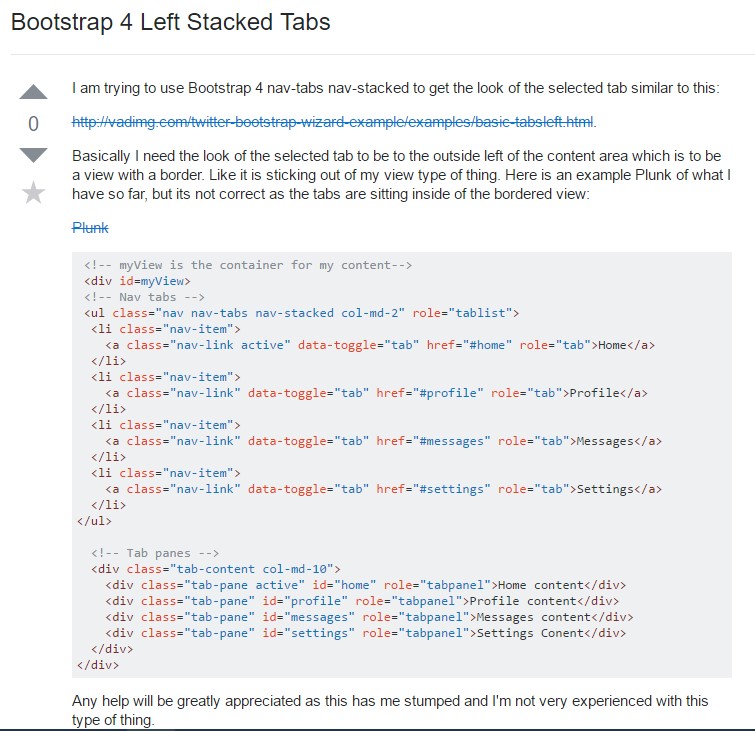
Bootstrap 4 Left Stacked Tabs