Bootstrap Select Box
Overview
Bootstrap is the most well-known framework for setting up entirely responsive web sites for the certain handful of years now and it gets increasingly more effective, easy to use and very well thought with each fresh version aiming to maintain contact with the web site design tendencies and website developer's demands. The fresh Bootstrap 4 version is actually faster and less complicated to employ in comparison to its forerunner which became the complete favorite every time it comes down to mobile friendly. It is of course still simply just a great thought set of styling regulations and classes and not a magic wand capable of supplying almost anything a website creator might probably think of or a user might potentially require-- no framework could ever carry out that. ( discover more)
That is really why eventually different plugins become established in order to fill in the mini spaces completing the need of special visual aspect and activity in this rare instances while the basic framework can't get the job done. This certainly is a excellent solution since normally we only incorporate the basic framework information for ideal appeal and functionality and the plugins arrive and get loaded simply by internet browser only when really needed providing the optimal server load and speed for our web pages.
Over here we're intending to have a peek at some of those plugins-- the Bootstrap Select CSS. It offers a great extension to the default
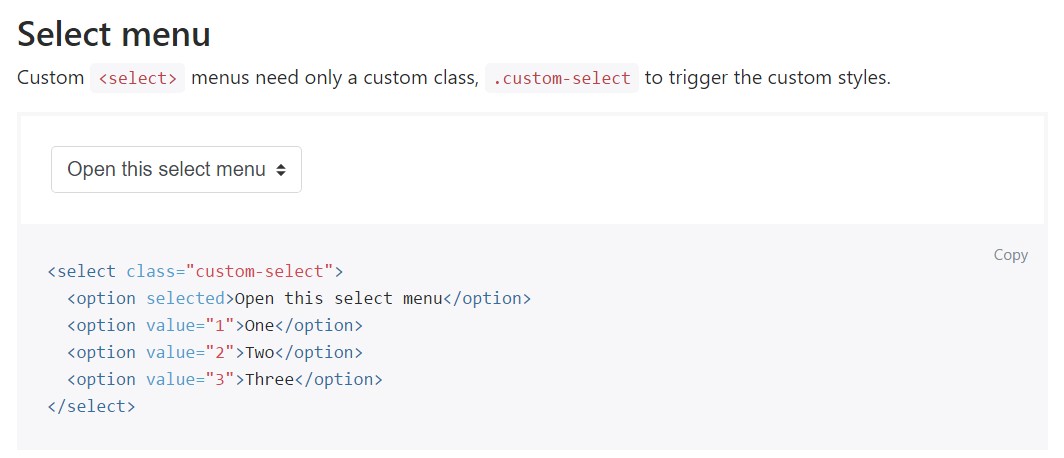
<select>The way to apply the Bootstrap Select Placeholder Plugin:
The web page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it only a bot you are able to spot the CDN hyperlinks just in case you choose not to self-host. When you have actually attached it in your web page you have the ability to quickly get usage of it assigning the class
.selectpicker<select>You are able to split up the possible opportunities inside the dropdown menu to a handful of groups-- simply cover the
<option><optgroup>label= “ “A couple of selections could be picked at the same time-- a thick arrives near the ones you need to have inside of the web page-- assuming that you really need such activity just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother great feature is adding in a practical search box on the peak of the dropdown-- through this in the event of a definitely vast listing of choices the visitor can conveniently narrow the list down by just typing a handful of letters of the name of the wanted one-- the selection immediately gets cleaned. To obtain his features you must specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a few uncomplicated instances to provide you the complete thought information on how you can certainly get the things completed-- normally, by just putting in a few words for custom-made attributes to the
.selectpickerInspect several video clip guide about Bootstrap Select Tab plugin:
Connected topics:
For example of the select menu

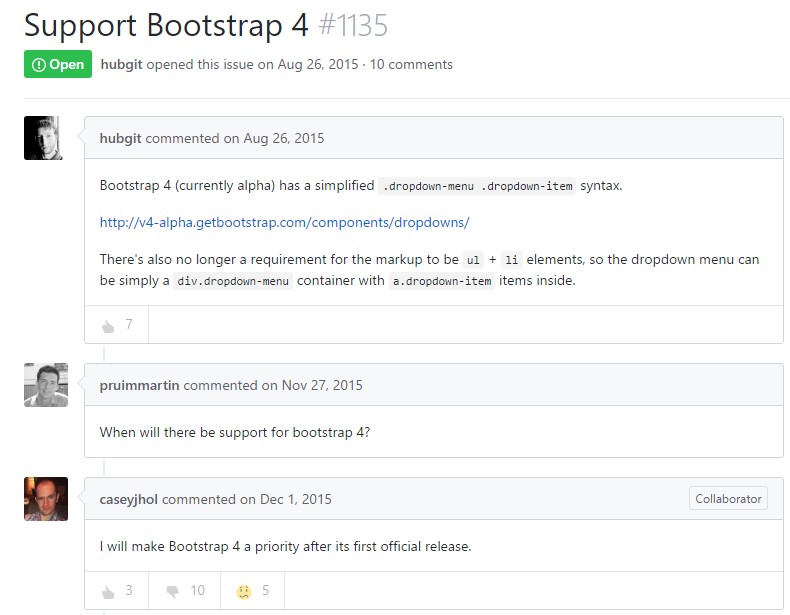
Select plugin trouble

Common utilization of the select plugin