Bootstrap List Css
Overview
List group is a great and flexible component that is discovered in Bootstrap 4. The component is used for featuring a series or 'list' information. The list group materials have the ability to be changed and enhanced to uphold pretty much any kind of web content just within along with a couple of features accessible for customization within the list itself. These types of list groups can certainly additionally be used for site navigation with using the correct modifier class.
In Bootstrap 4, the Bootstrap List Style is a segment which designs the unordered lists in a certain procedure given that it paves the way for producing custom made information within structure lists without any needing to worry about the presentation complication ( due to the fact that the language deals with that on its own). ( see post)
Possibilities of Bootstrap List Css:
Delivered in this article are the specialities that are attainable inside the list group element in Bootstrap 4:
• Unordered list: Easily the most simple sort of list group which you may set up in Bootstrap 4 is an unordered list that has a variety of objects by having the effective classes. You have the ability to built upon it using the various other opportunities which are available in the element.
• Active materials: You can easily focus on the present active choice with simply adding the
.active.list-group-item• Disabled pieces: You are able to also de-highlight a list item to make it appear as even though it has been certainly disabled. You just simply need to incorporate the
.disabled.list-group-item• Hyperlinks and Buttons: Using the buttons tag, you may quickly produce an actionable item within the Bootstrap List Class what means that you will definitely be able to include hover, active, and disabled states to all of these elements via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other clever element that becomes part of the list group component which makes it possible for you to style every list element with a definitive color and background. These are mainly useful for highlighting particular objects or categorising them according to color-'s code.
• Badges: You are able to in addition add in badges to a list material to show the unread counts, activity on the thing, and make it possible for other interactive elements through utilize additional services. ( additional hints)
Let us look at several examples
General model
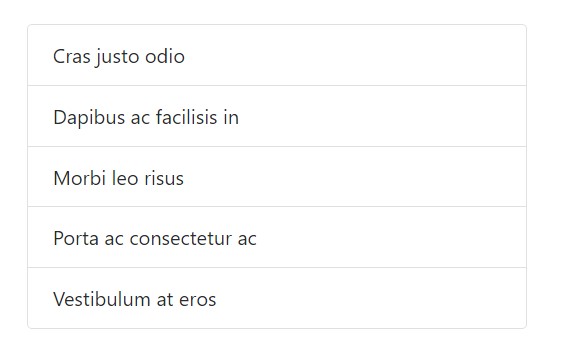
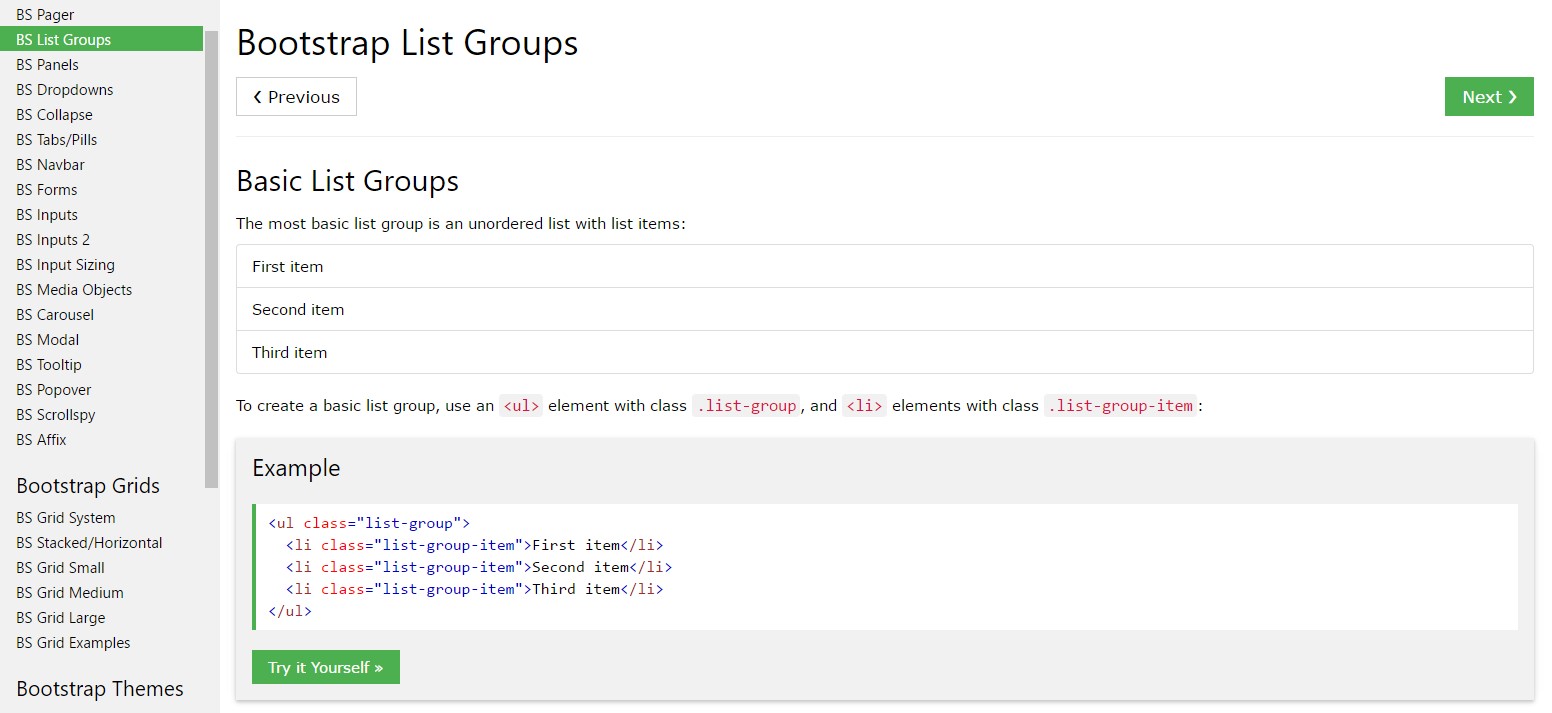
The absolute most fundamental list group is an unordered list along with list pieces and the appropriate classes. Build on it through the selections that follow, or utilizing your special CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
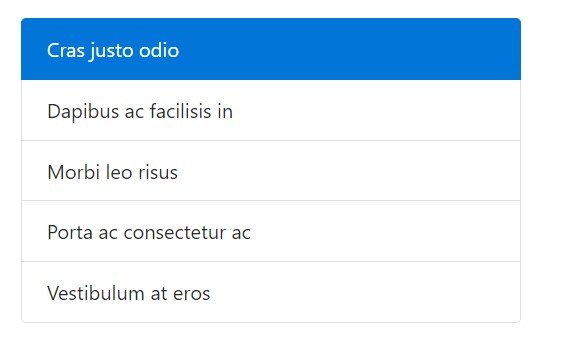
</ul>Active things
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
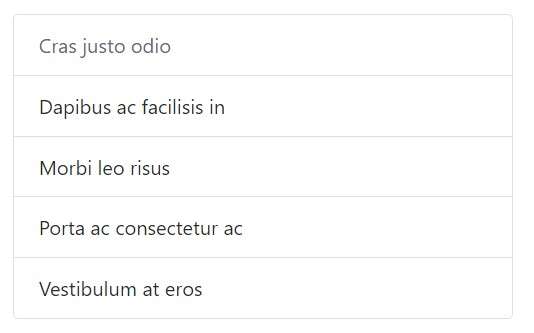
</ul>Disabled objects
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Operate
<a><button>.list-group-item-action<li><div>Ensure to not use the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to design list objects with a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive technological innovations.
Working with different colors to add in signifying only delivers a visional sign, which will definitely not be shown to users of assistive technologies -- like screen readers. Make certain that data represented via the color tone is either evident directly from the web content in itself (e.g. the viewable text), or is included through alternative methods, just like extra text concealed having the
.sr-onlyUtilizing badges
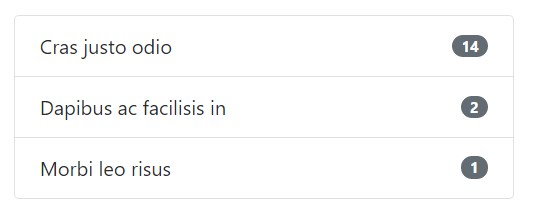
Provide badges to any list group item to reveal unread results, activity, and even more with the aid of some utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom web content
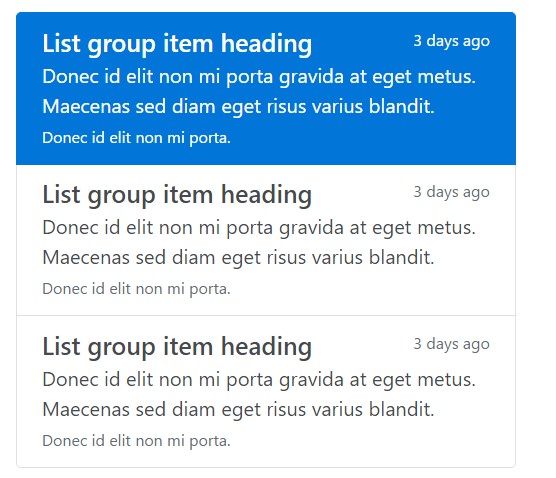
Bring in basically any type of HTML within, even for linked list groups similar to the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a valuable and robust component within Bootstrap 4 which empowers you to make an unordered list even more organized, interactive, and responsive free from giving in on the look or else layout of the list things themselves.
Take a look at a number of video clip information about Bootstrap list:
Connected topics:
Bootstrap list authoritative documents

Bootstrap list guide

Bootstrap list trouble