Bootstrap Login forms Modal
Introduction
In certain situations we require to protect our priceless web content to provide access to only specific people to it or dynamically personalize a part of our internet sites according to the specific viewer that has been simply watching it. But just how could we possibly know each certain site visitor's personality considering that there are a lot of of them-- we must look for an simple and reliable solution knowing who is who.
This is exactly where the customer accessibility management arrives primary interacting with the site visitor with the so knowledgeable login form component. Within current 4th edition of one of the most popular mobile friendly web page production framework-- the Bootstrap 4 we have a plenty of components for setting up this sort of forms and so what we are certainly heading to do right here is taking a look at a specific sample just how can a simple login form be generated using the convenient instruments the current version comes along with. ( click this)
The ways to apply the Bootstrap Login forms Layout:
For beginners we require a
<form>Inside of it some
.form-groupUsually it's more handy to utilize user's mail as opposed to making them figure out a username to confirm to you due to the fact that normally anybody realizes his e-mail and you can easily always question your visitors eventually to specifically provide you the method they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
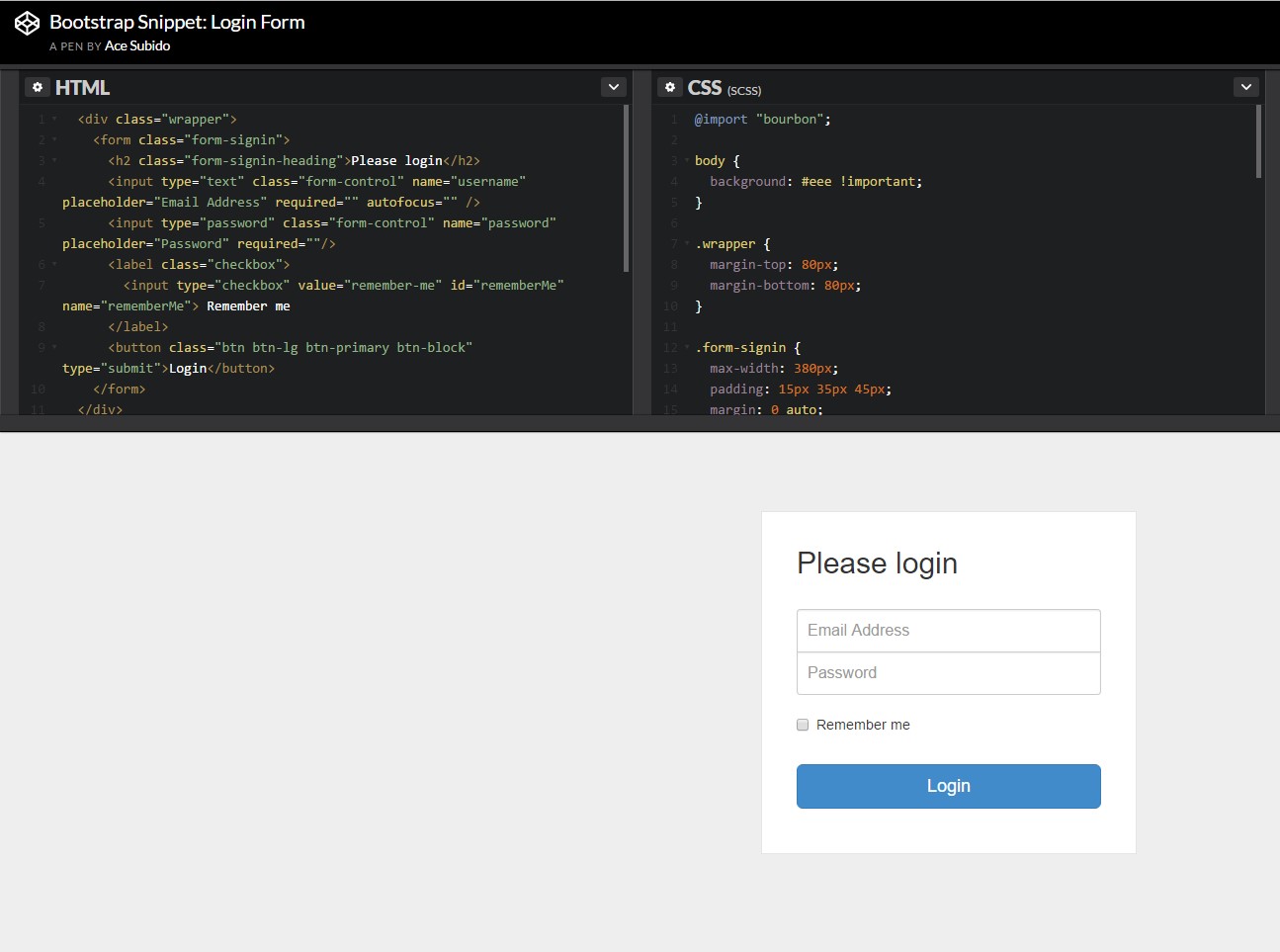
<button>type="submit"An example of login form
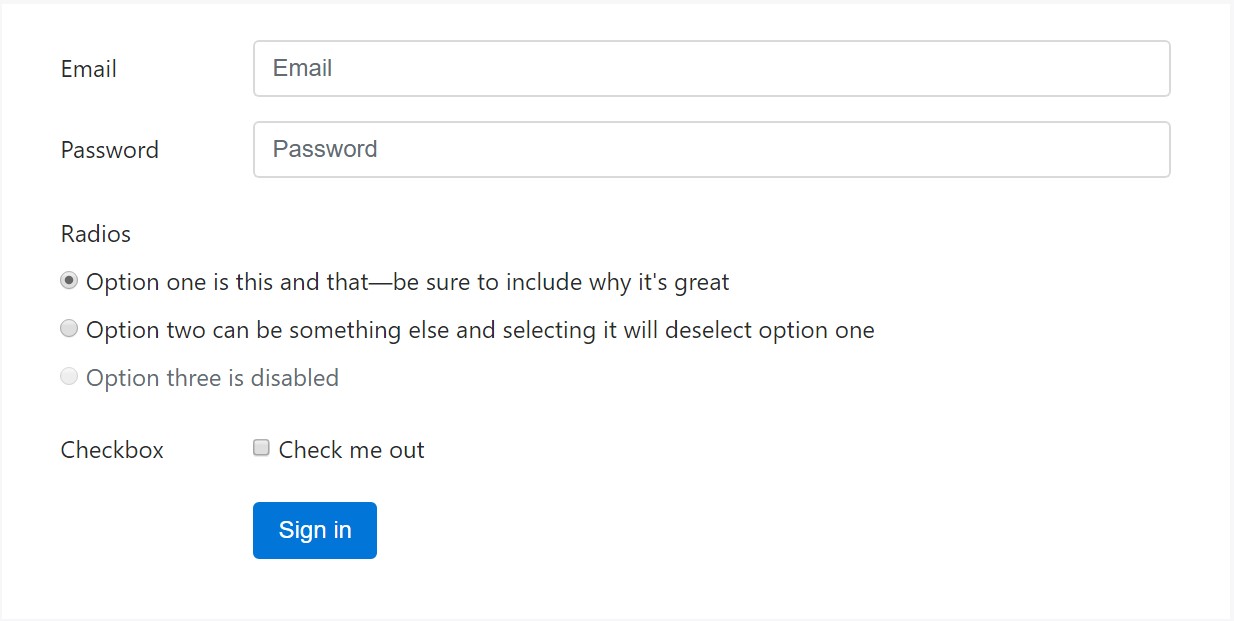
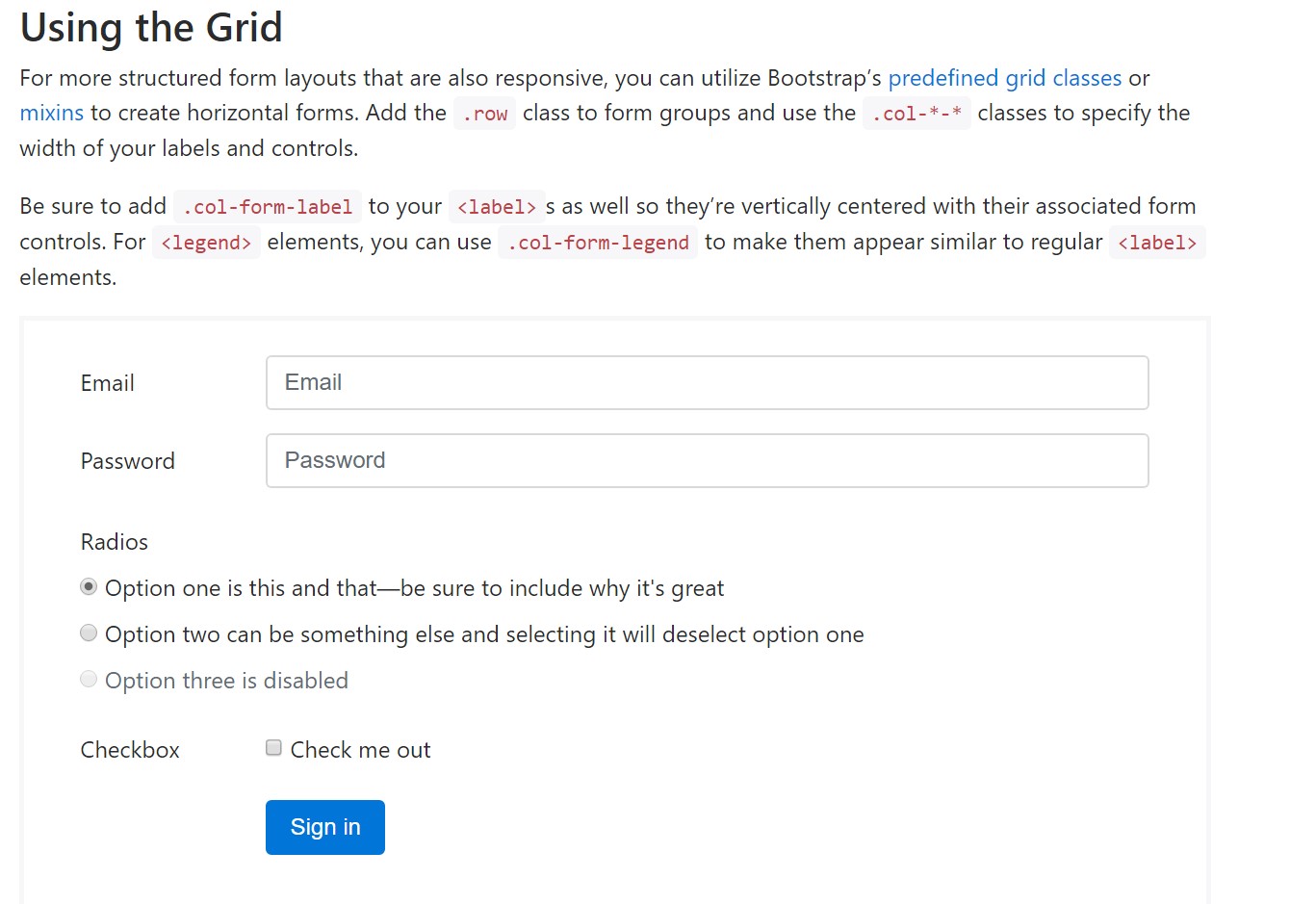
For additionally organised form layouts that are in addition responsive, you can absolutely utilize Bootstrap's predefined grid classes or possibly mixins to create horizontal forms. Include the
. row.col-*-*Don't forget to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the major components you'll want to create a simple Bootstrap Login forms Layout through the Bootstrap 4 framework. If you desire some more complicated presences you're free to have a complete benefit of the framework's grid system arranging the components basically any way you would feel they need to occur.
Inspect several on-line video guide relating to Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form main documentation

Guide:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form