Bootstrap Toggle Modal
Intro
Regardless the eye-catching illustrations wonderful capability and striking effects near the bottom line the web-site pages we develop purpose narrows down to sending certain web content to the site visitor and because of this we may likely call the web the new variety of documentation container because an increasing number of information gets released and accessed on the internet as an alternative as documents on our local computers or the classical method-- printed on a hard copy media. (see page)
All of it decreases to web content however in the situation where the site visitor interest gets pulled from just about everywhere simply just releasing what we need to give is not far sufficient-- it must be structured and showcased through this that even a huge numbers of dry useful simple content search for a solution helping keep the website visitor's awareness and be really uncomplicated for browsing and discovering simply just the required part quickly and quick-- if not the visitor might get irritated or maybe disappointed and browse away nonetheless elsewhere around in the text's body get covered several invaluable treasures.
In this way we really need an element that has less area feasible-- very long plain text areas drive the site visitor out-- and at some point certain activity and also interactivity would be additionally strongly adored because the audience became fairly used to hitting tabs around.
Luckily the Bootstrap 4 system has just exactly that-- practical collapsible panels capable of maintaining big amount of data presenting simply a heading line to assist us better navigate and enlarging to display what is certainly wanted upon clicking on the header. These are certainly the accordion and toggle control panels that function basically the same with a one variation-- just as the name recommends in the accordion control panel extending a particular collapsible material collapses all the rest while within the toggle component you can easily have just as numerous increased parts as you require to-- all of it accordings to the specific material of the big text hidden in the collapsible control panels and the way you're imagining the user will eventually apply it. ( read here)
The ways to apply the Bootstrap Toggle Modal:
The concrete usage of a toggle block is really uncomplicated in the most recent edition of the Bootstrap system-- it implements the freshly offered
.cardid = " ~element's unique name ~ "The actual usage of a Bootstrap Toggle Modal block is pretty easy in current version of the Bootstrap system-- it applies the newly offered
.cardid = " ~element's unique name ~ "After that it is simply moment for generating the particular toggle element-- we'll put to use the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been definitely designed it's moment for producing the collapsing element-- to launch produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing component we need to set a container for our content carrying the
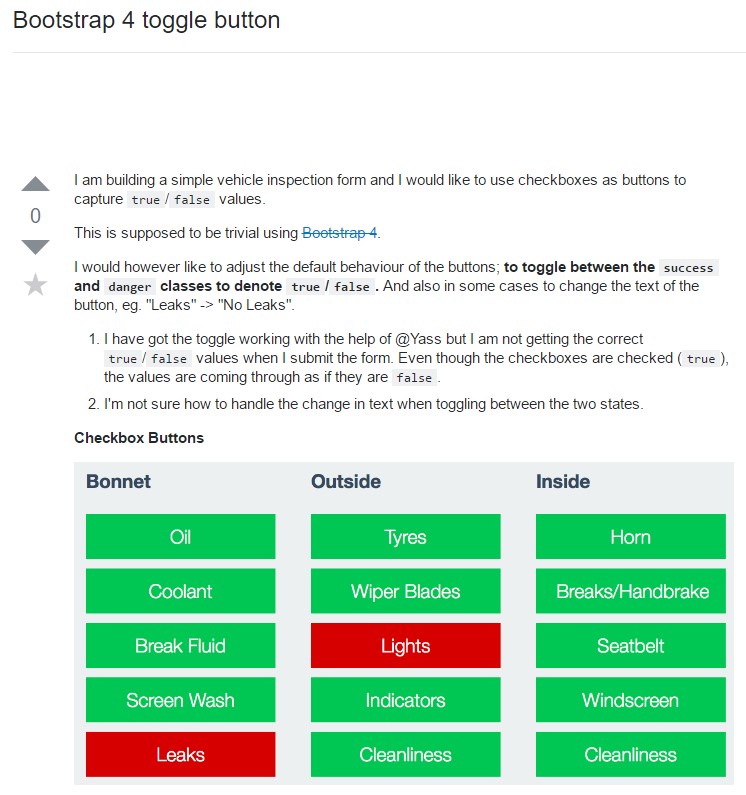
.card-blockRepresentation of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is certainly in what way a single collapsible element gets generated in Bootstrap 4. In order to produce the whole control panel you must repeat the actions directly from above developing as many
.cardCheck a couple of video clip training about Bootstrap toggle:
Related topics:
Bootstrap toggle approved information

Bootstrap toogle difficulty

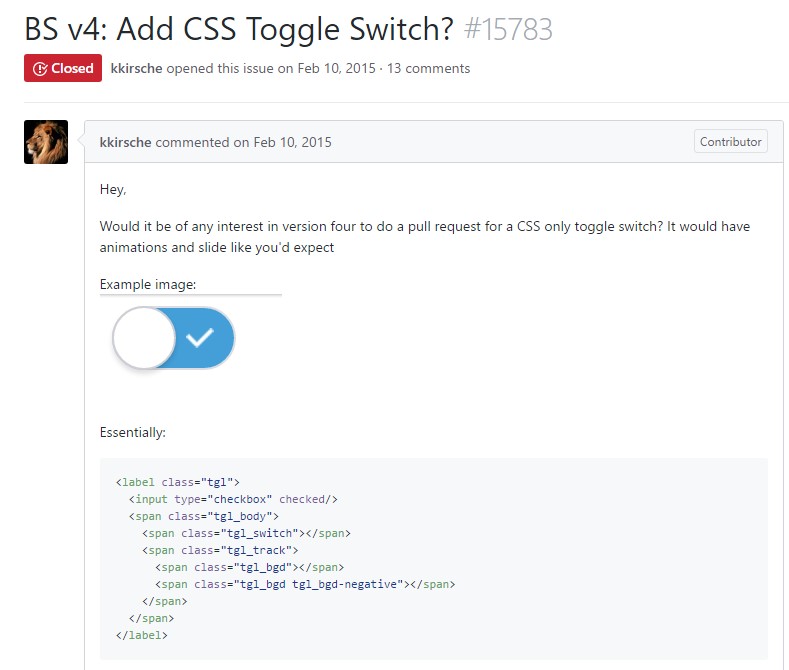
The ways to add CSS toggle switch?