Bootstrap Carousel Position
Introduction
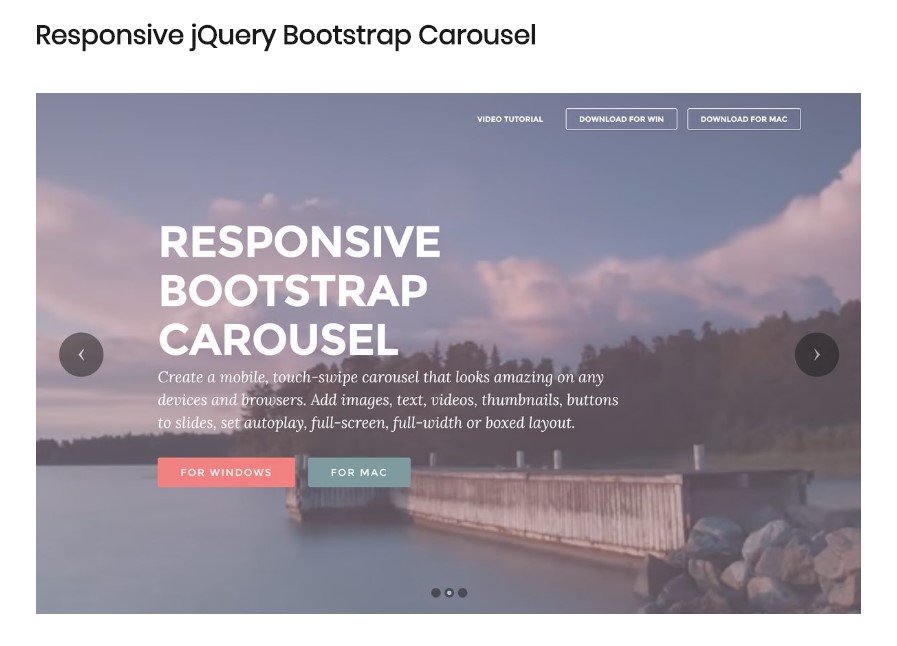
Who exactly does not want moving reputations having various interesting subtitles and text message explaining what they speak of, more effective relaying the information or else why not actually even more useful-- additionally featuring a several buttons near asking the site visitor to have some action at the very start of the webpage since all of these are normally positioned in the starting point. This has been truly dealt with in the Bootstrap framework through the integrated in carousel component that is completely supported and extremely easy to get together with a clean and plain construction.
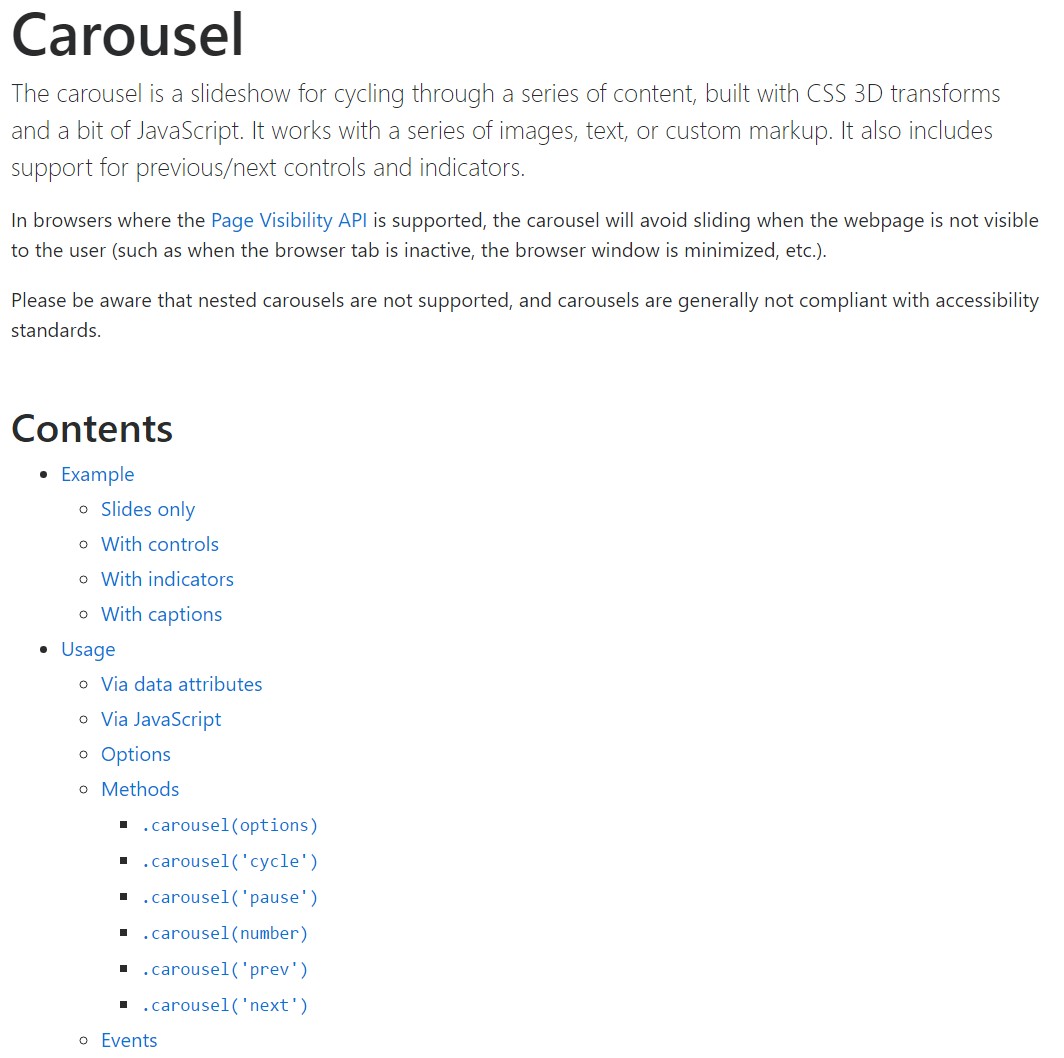
The Bootstrap Carousel Mobile is a slide show for cycling into a set of material, established with CSS 3D transforms and a bit of JavaScript. It coordinates with a number of images, content, or else custom markup. It additionally features help for previous/next commands and signs.
How to work with the Bootstrap Carousel Image:
All you require is a wrapper element plus an ID to provide the entire carousel element coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels do not automatically stabilize slide sizes. As such, you might will need to employ extra utilities or maybe custom looks to effectively shape content. Even though carousels maintain previous/next regulations and signals, they're not clearly demanded. Custom and add in as you see fit.
Be sure to establish a original id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Position using slides solely . Note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can easily additionally establish the time every slide gets presented on webpage through including a
data-interval=" ~ number in milliseconds ~". carouselSlide show with controls
The site navigation within the slides gets performed with specifying two hyperlink elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to ensure the commands will work properly but to also make sure the website visitor knows these are certainly there and understands what exactly they are performing. It additionally is a good idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- inserting the actual pictures that should materialize in the slider. Each illustration component must be wrapped in a
.carousel-item.item classProviding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of indications
You may additionally bring in the signs to the slide carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Bring in various subtitles additionally.
Put in titles to your slides quickly with the .carousel-caption element inside of any .carousel-item.
To add in a few captions, representation along with tabs to the slide put in an added
.carousel-captionThey can absolutely be effectively covered on compact viewports, as shown here, having extra display screen functions. We conceal them first with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more techniques
A cool method is whenever you want a url or a button upon your web page to guide you to the slide carousel and yet as well a special slide within it for being viewable at the moment. You may actually do this via specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
Using data attributes
Work with data attributes to conveniently direct the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ slide carousel manually through:
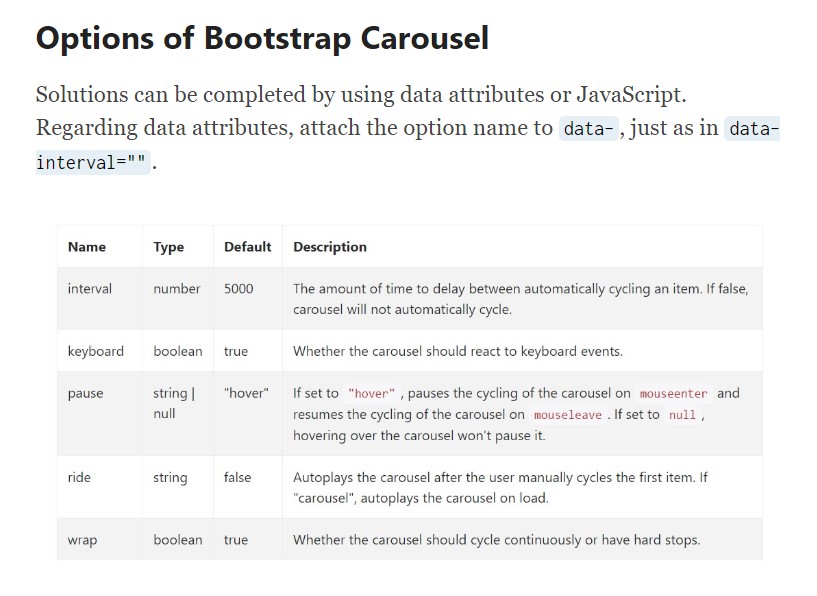
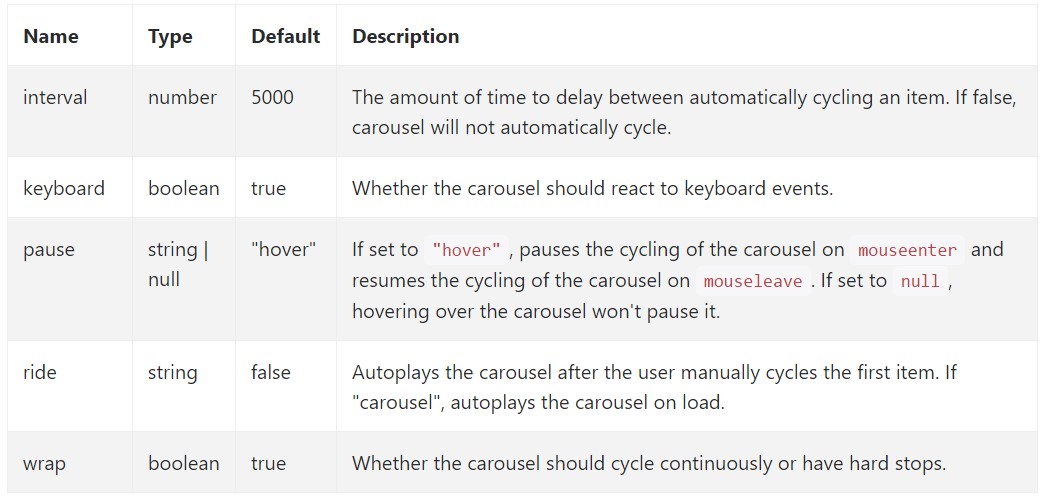
$('.carousel').carousel()Opportunities
Opportunities can be passed by means of data attributes or JavaScript. To data attributes, add the option name to
data-data-interval=""
Ways
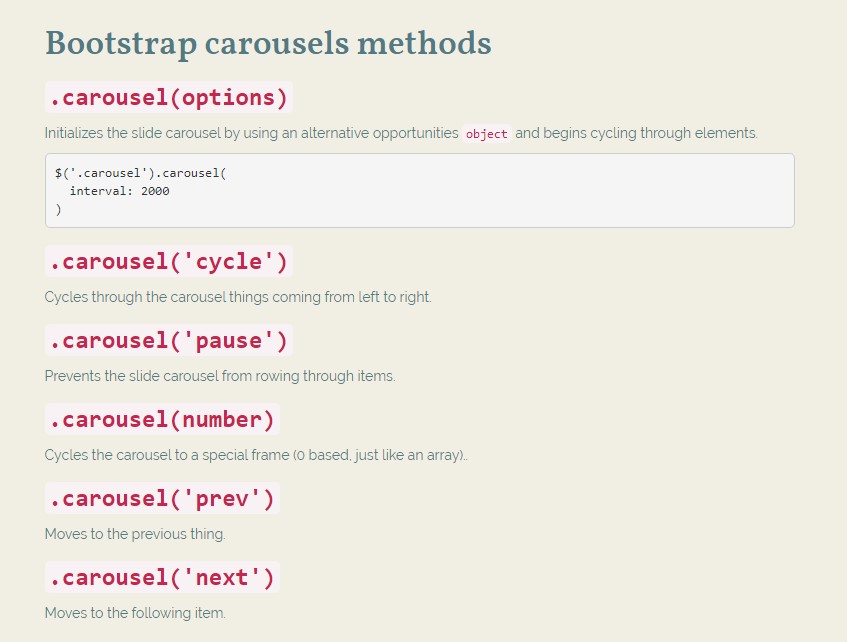
.carousel(options)
.carousel(options)Initializes the carousel utilizing an optional options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Stops the carousel from cycling through items.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior thing.
.carousel('next')
.carousel('next')Moves to the following thing.
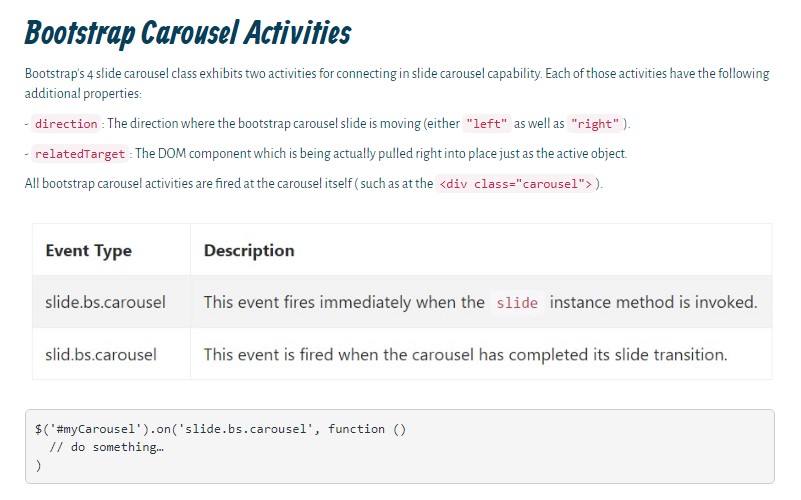
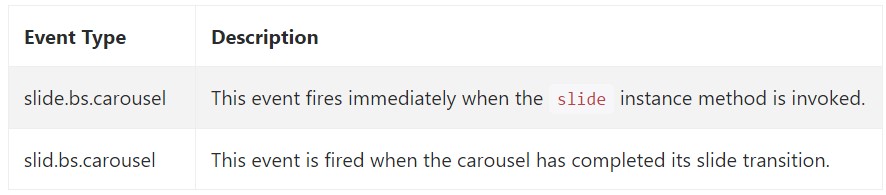
Events
Bootstrap's slide carousel class exhibits two activities for hooking in carousel capability. Each of the events have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are launched at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the method the carousel component is designed in the Bootstrap 4 framework. It is definitely really quick and also direct . However it is quite an helpful and appealing way of display a a lot of information in a lot less area the carousel feature should however be applied carefully considering the legibility of { the information and the visitor's comfort.
An excessive amount of images could be failed to see to get noticed by scrolling downward the webpage and in case they flow way too fast it might become difficult certainly noticing them or else review the messages which in turn could eventually misinform or maybe frustrate the page visitors or perhaps an important appeal to activity could be skipped-- we sure really don't want this stuff to materialize.
Examine a couple of on-line video training about Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved documentation

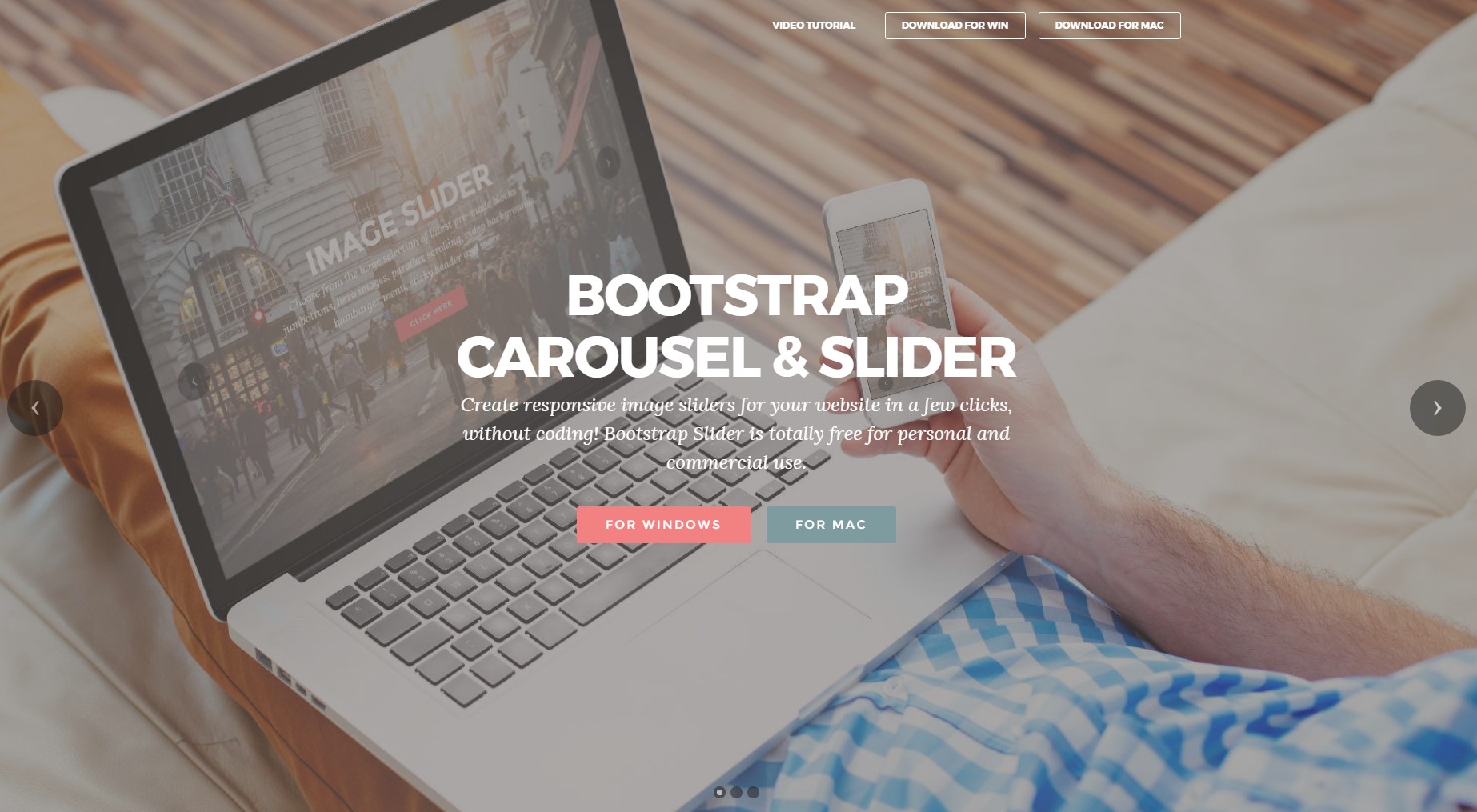
Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue