Bootstrap Modal Options
Overview
In some cases we certainly must make the attention on a certain information leaving everything others obfuscated behind to get sure we've grabbed the site visitor's attention as well as have plenties of details wanted to be easily accessible directly from the web page but so vast it surely would bore and push back the ones digging the web page.
For these types of occurrences the modal component is basically valued. Precisely what it accomplishes is showing a dialog box having a vast area of the display diming out everything other.
The Bootstrap 4 framework has all the things required for developing this type of feature along with least initiatives and a helpful intuitive development.
Bootstrap Modal is structured, yet flexible dialog assists powered by JavaScript. They assist a lot of help samplings beginning at user alert to totally custom web content and include a small number of helpful subcomponents, scales, and more.
Tips about how Bootstrap Modal Window does work
Just before starting by using Bootstrap's modal component, be sure to review the following for the reason that Bootstrap menu decisions have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They're positioned above anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to quickly close the modal.
- Bootstrap simply just supports just one modal screen at once. Nested modals usually aren't supported as we consider them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- Lastly, the
autofocusKeep checking out for demos and application instructions.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute has no result in Bootstrap modals. To accomplish the identical effect, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a switch on-- an anchor or button to be hit in order the modal to become demonstrated. To do in this way simply just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let's develop the Bootstrap Modal itself-- in the first place we need a wrap component having the whole aspect-- appoint it
.modalA great idea would definitely be at the same time bring in the
.fadeYou would certainly also like to include the same ID that you have specified in the modal trigger because otherwise if those two really don't suit the trigger will not really launch the modal up.
Additionally you might actually wish to add a close button within the header assigning it the class
.closedata-dismiss="modal"Pretty much this id the design the modal features have in the Bootstrap framework and it pretty much has remained the same in both Bootstrap version 3 and 4. The brand-new version incorporates a bunch of new ways however it seems that the developers crew believed the modals work all right the approach they are so they made their interest out of them so far.
Now, lets us take a look at the other forms of modals and their code.
Modal elements
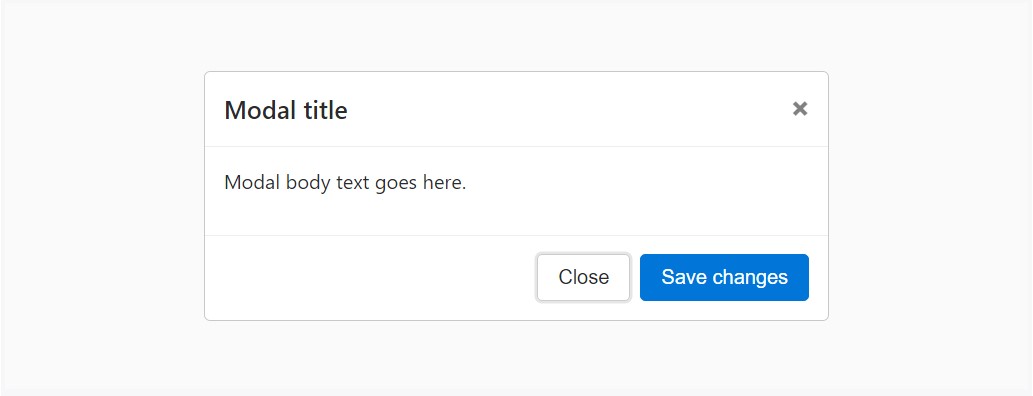
Listed here is a static modal sample ( signifying the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
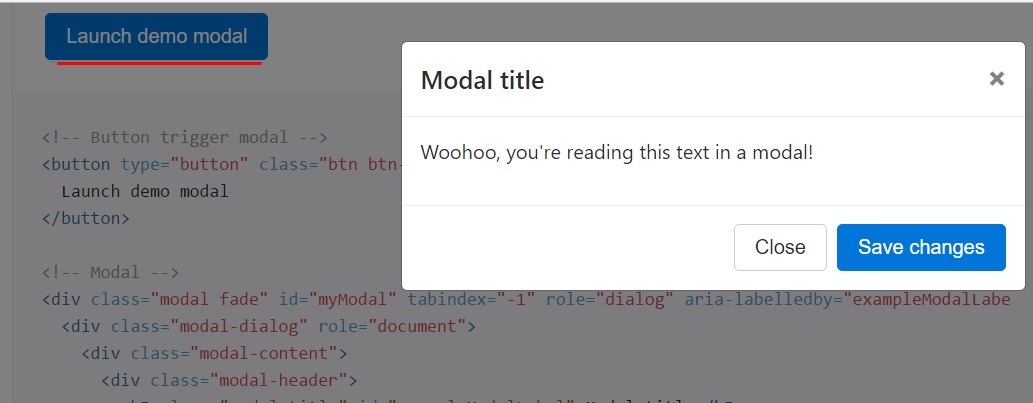
</div>Live demonstration
In case that you are going to work with a code listed below - a working modal demonstration will be provided as showned on the image. It will slide down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
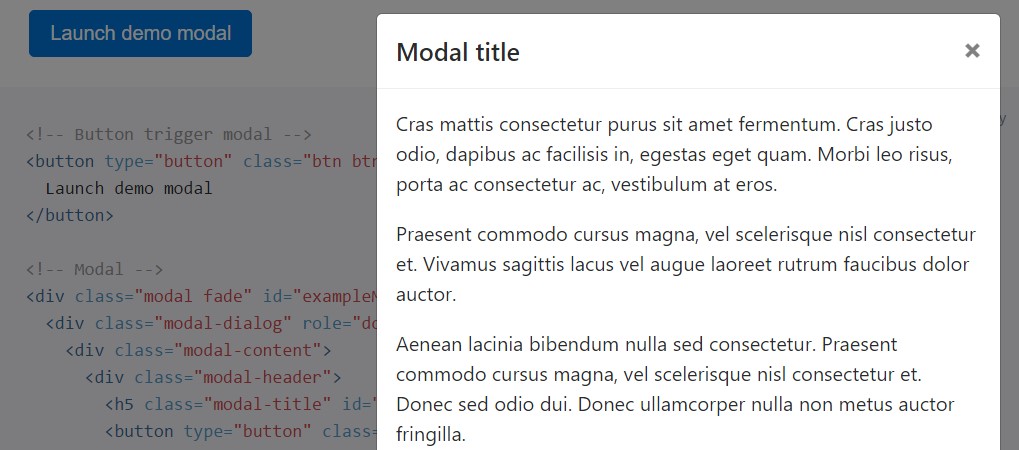
</div>Scrolling extensive text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the test shown below to find what we mean ( helpful hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
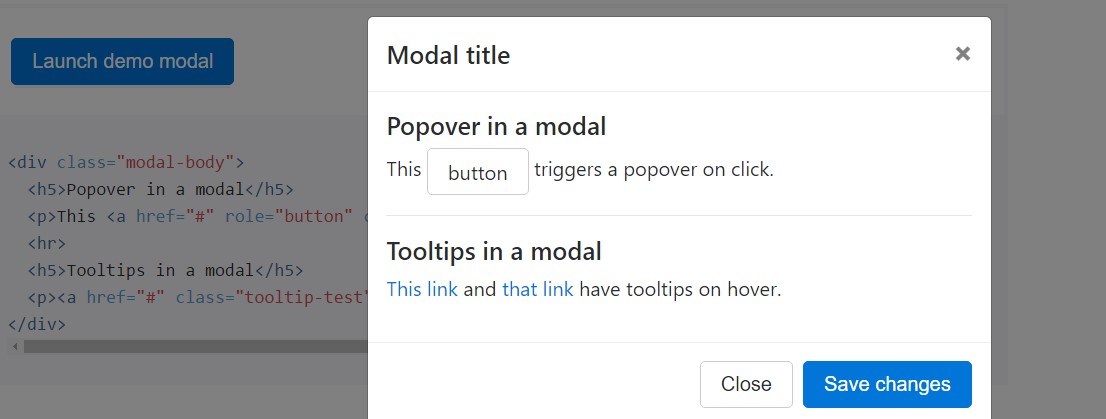
</div>Tooltips and popovers
Tooltips along with popovers can be localized within modals as demanded. Once modals are shut off, any tooltips and popovers within are also instantly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
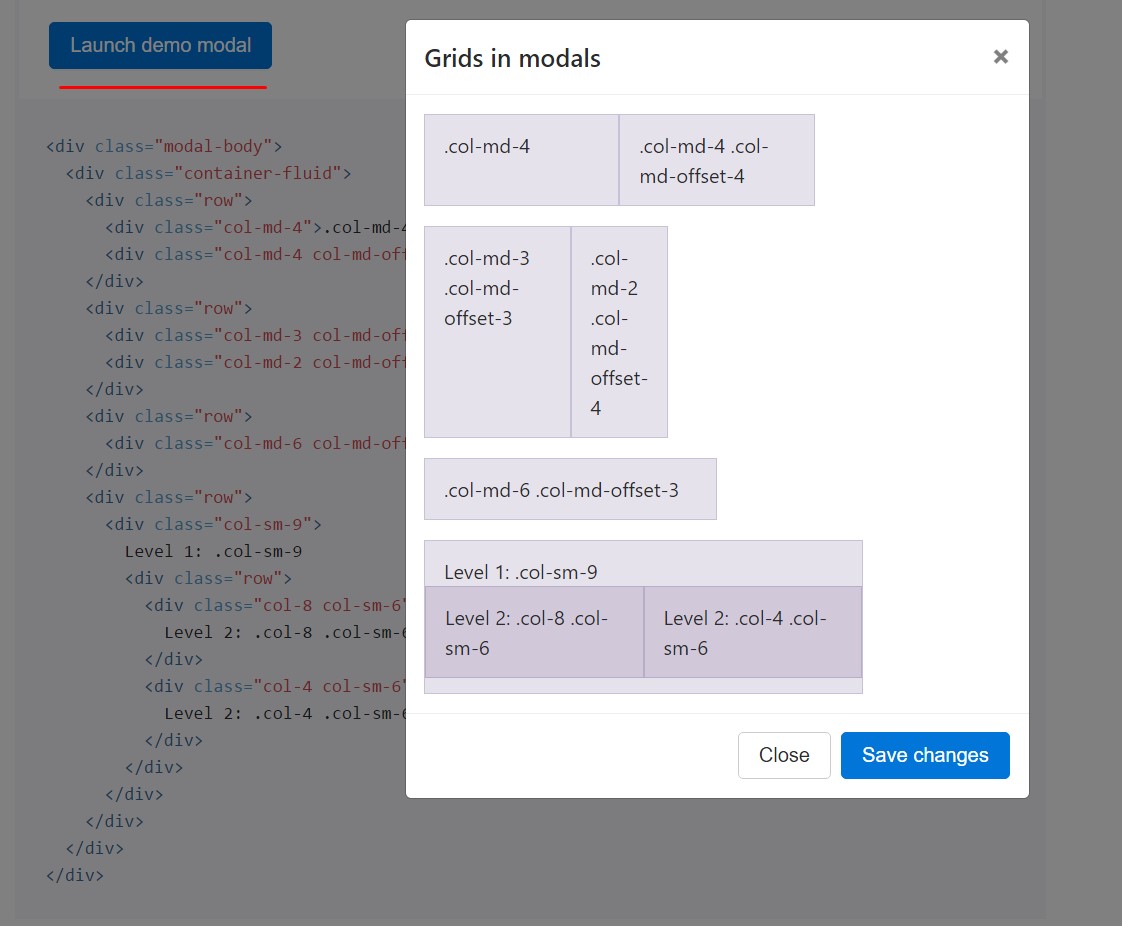
</div>Using the grid
Incorporate the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
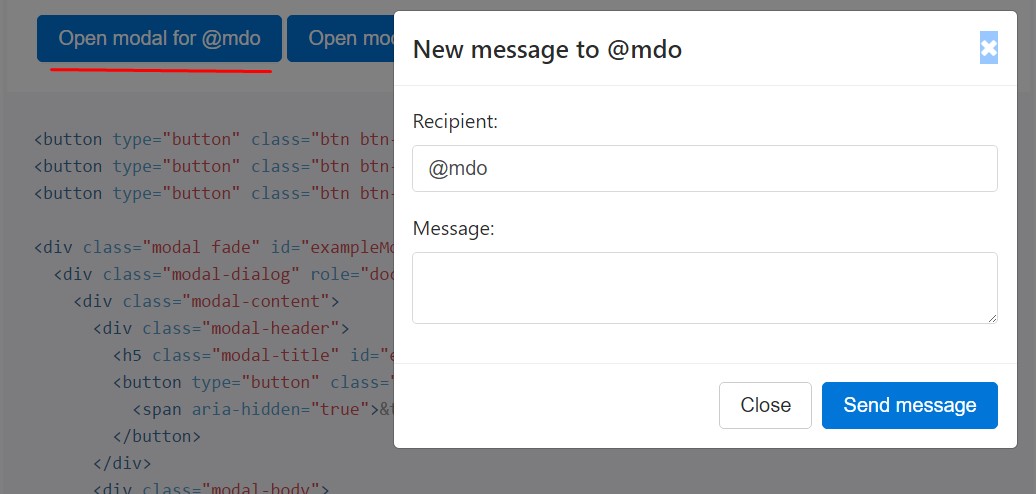
</div>Numerous modal content
Contain a lot of buttons that all activate the identical modal with a bit diverse contents? Put into action
event.relatedTargetdata-*Listed here is a live demo complied with by example HTML and JavaScript. For additional information, read the modal events docs for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just simply pop up instead fade into view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Whenever the height of a modal switch when it is exposed, you can command
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Make sure to include
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalImplanting YouTube videos clips
Setting YouTube video recordings in modals demands additional JavaScript not within Bootstrap to immediately stop playback and even more.
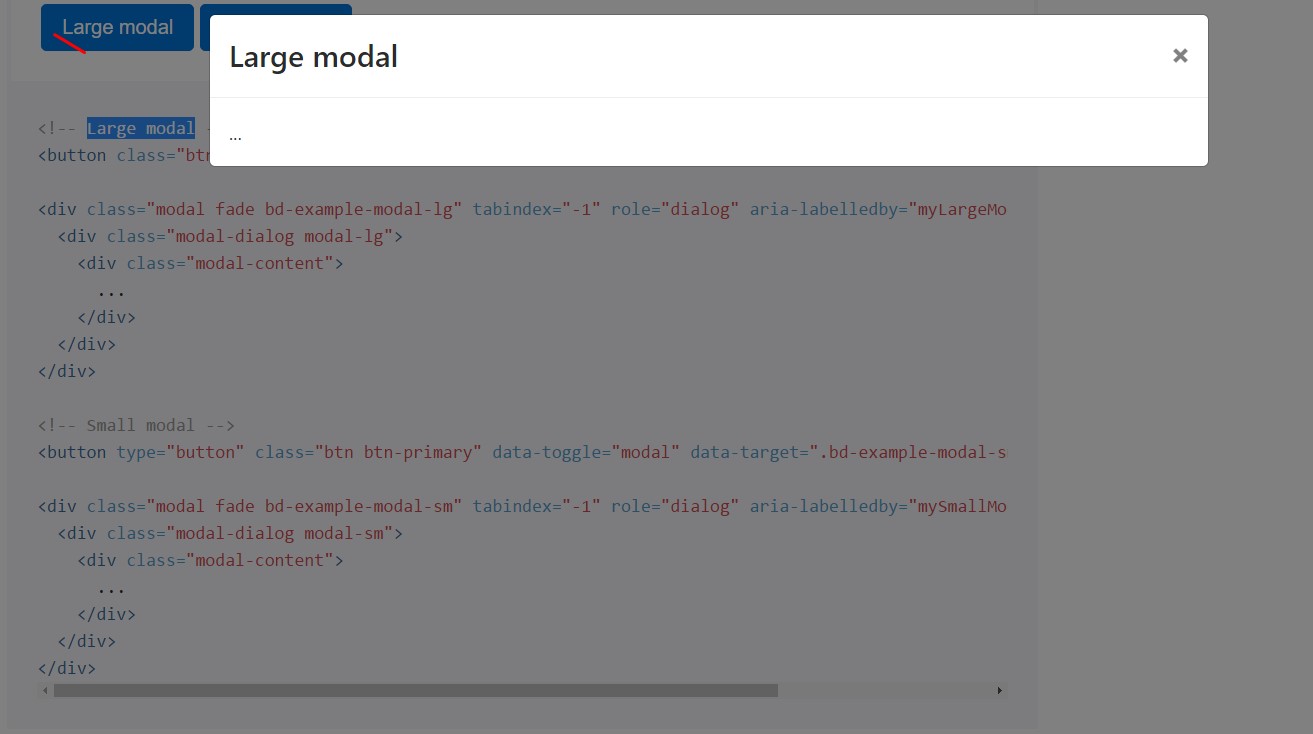
Optional scales
Modals own two alternative scales, provided through modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
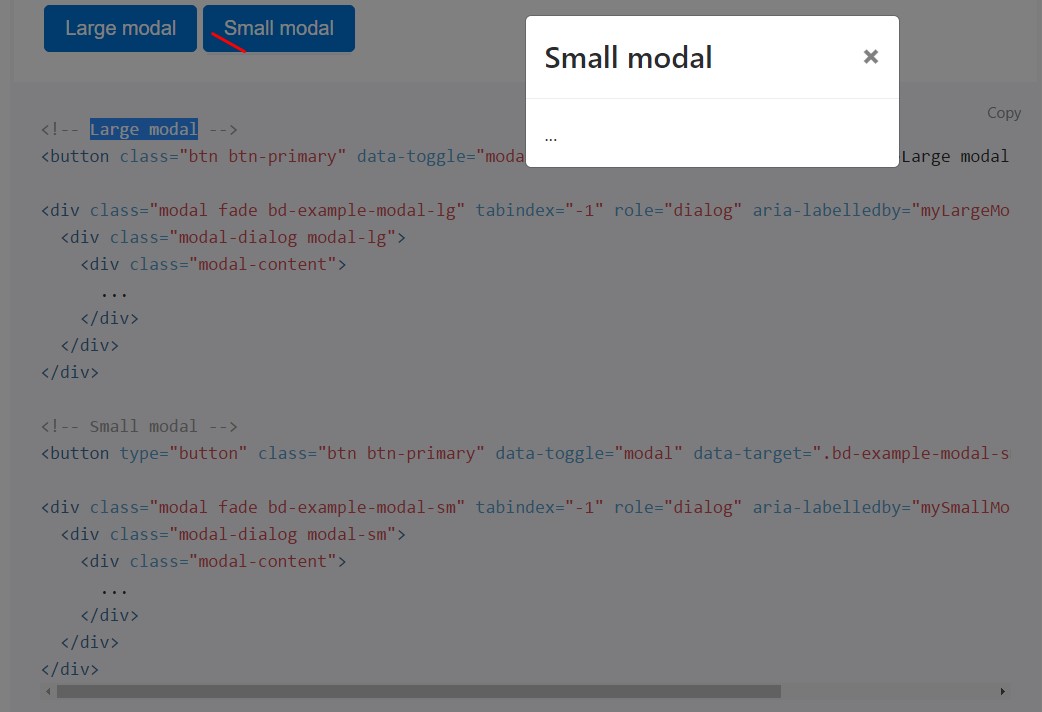
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Trigger a modal without any preparing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Possibilities
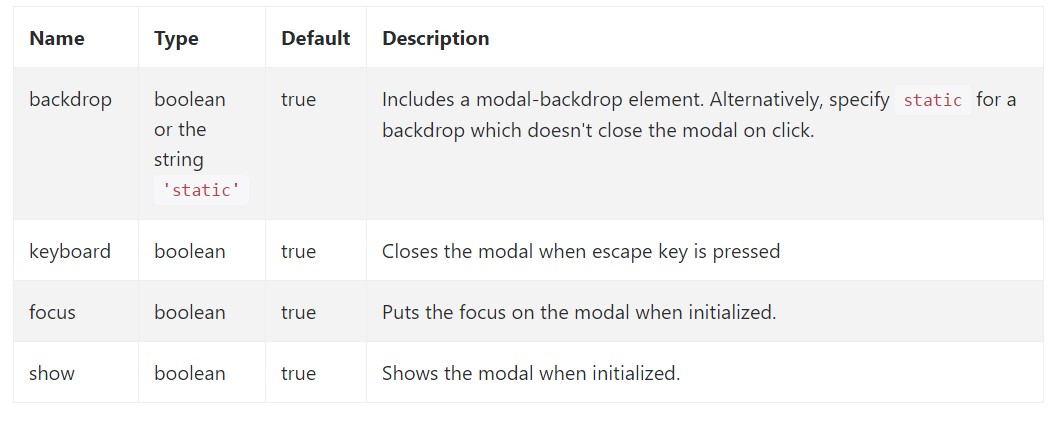
Possibilities can possibly be passed via details attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Check also the image below:

Methods
.modal(options)
.modal(options)Triggers your material as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the caller just before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user just before the modal has really been covered up (i.e. right before the
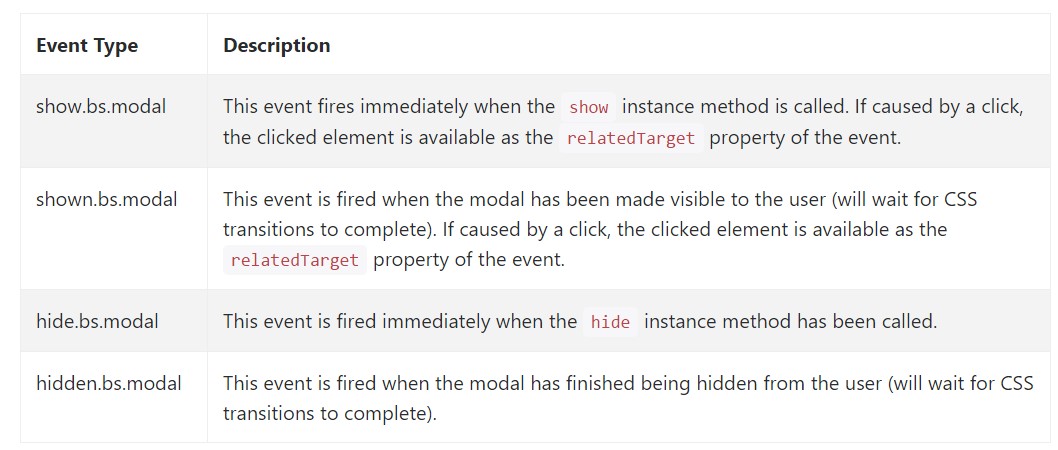
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for fixing in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed ways the modal is constructed yet precisely what would possibly be in it?
The reply is-- practically everything-- coming from a prolonged phrases and shapes plain part with some headings to the very most complicated building which utilizing the flexible design solutions of the Bootstrap framework might truly be a webpage within the web page-- it is actually achievable and the option of implementing it is up to you.
Do have in mind however if at a certain point the information as being poured into the modal gets far excessive probably the preferable approach would be inserting the whole element in to a different web page to have basically more desirable looks as well as application of the whole display screen width attainable-- modals a pointed to for more compact blocks of information prompting for the viewer's attention .
Review several online video training relating to Bootstrap modals:
Related topics:
Bootstrap modals: official information

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal