Bootstrap Button Style
Introduction
The button components as well as the links wrapped inside them are possibly among the most significant elements allowing the users to interact with the website page and move and take various actions from one webpage to another. Specially now in the mobile first community when about half of the pages are being observed from small-sized touch screen gadgets the large comfortable rectangle-shaped places on display very easy to locate with your eyes and tap with your finger are more important than ever before. That's why the updated Bootstrap 4 framework advanced delivering extra pleasant experience canceling the extra small button sizing and providing some more free space around the button's subtitles to make them a lot more easy and legible to use. A small touch providing a lot to the friendlier looks of the new Bootstrap Button Radio are also just a little more rounded corners that together with the more free space around helping make the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Example
For this version that have the similar number of very easy and awesome to use semantic styles providing the feature to relay meaning to the buttons we use with simply just providing a special class.
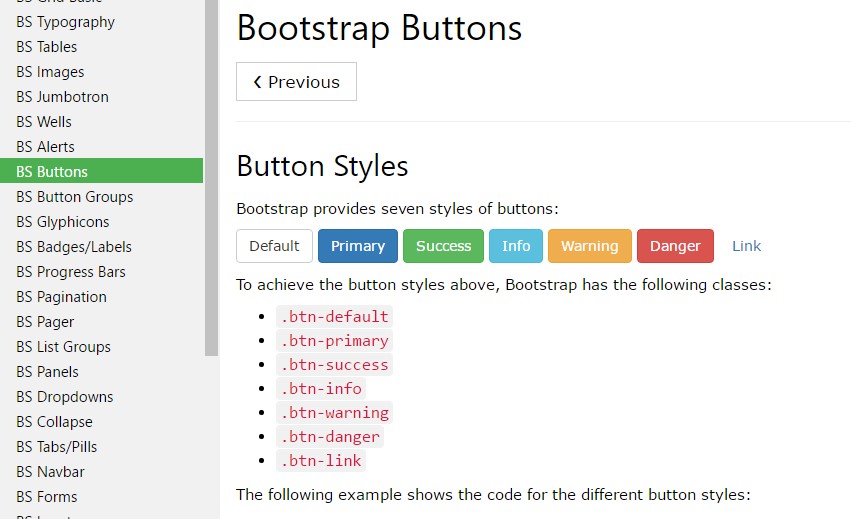
The semantic classes are the same in number just as in the latest version yet with a number of enhancements-- the not often used default Bootstrap Button generally carrying no meaning has been dropped in order to get changed by the much more subtle and automatic secondary button designing so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When applying button classes on
<a>role="button"
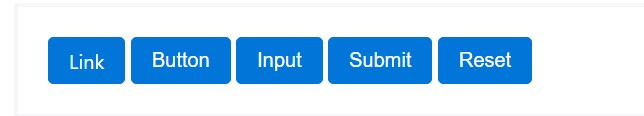
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable forms you are able to add to your buttons in Bootstrap 4 ever since the brand-new version of the framework as well provides us a brand-new subtle and attractive method to design our buttons keeping the semantic we just have-- the outline mechanism ( additional reading).
The outline setting
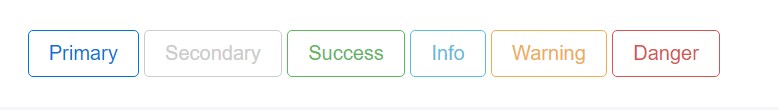
The pure background with no border gets removed and replaced by an outline with some text message with the corresponding colour. Refining the classes is pretty much quick and easy-- just provide
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondarySignificant factor to note here is there is no such thing as outlined hyperlink button so the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text message
Although the semantic button classes and outlined visual appeals are certainly wonderful it is crucial to bear in mind just some of the page's targeted visitors will likely not actually have the opportunity to check out them so in the case that you do have some a little more special message you would like to bring in to your buttons-- ensure together with the graphical means you at the same time add in a few words explaining this to the screen readers hiding them from the webpage with the
. sr-onlyButtons proportions

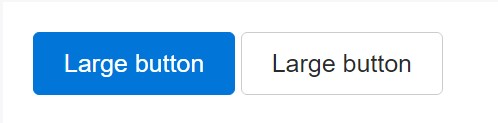
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to show up pressed ( by using a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons look non-active by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A number of future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In web browsers that support that property, you will not notice the disabled cursor whatsoever.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note of that pre-checked buttons demand you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
So generally speaking in the new version of one of the most famous mobile first framework the buttons evolved directing to be more understandable, more easy and friendly to work with on smaller sized display and a whole lot more impressive in expressive methods with the brand-new outlined condition. Now all they need is to be placed in your next great page.
Inspect a couple of video clip short training relating to Bootstrap buttons
Linked topics:
Bootstrap buttons formal records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button