Bootstrap Media queries Override
Introduction
Like we said before in the modern-day web which gets viewed pretty much likewise by mobile phone and desktop devices gaining your web pages setting responsively to the display screen they get presented on is a must. That's exactly why we own the strong Bootstrap system at our side in its newest 4th version-- yet in development up to alpha 6 released at this point.
However just what is this item under the hood that it in fact uses to perform the job-- how the page's content gets reordered correctly and what helps to make the columns caring the grid tier infixes such as
-sm--md-Effective ways to utilize the Bootstrap Media queries Css:
The responsive behavior of probably the most well-known responsive framework inside of its newest fourth version has the ability to operate due to the so called Bootstrap Media queries Css. Just what they handle is having count of the width of the viewport-- the screen of the device or the width of the browser window if the page gets showcased on desktop computer and using a wide range of styling standards appropriately. So in usual words they use the straightforward logic-- is the width above or below a certain value-- and respectfully trigger on or off.
Every viewport size-- like Small, Medium and so on has its own media query defined besides the Extra Small display screen scale that in newest alpha 6 release has been really applied widely and the
-xs-.col-xs-6.col-6The primary syntax
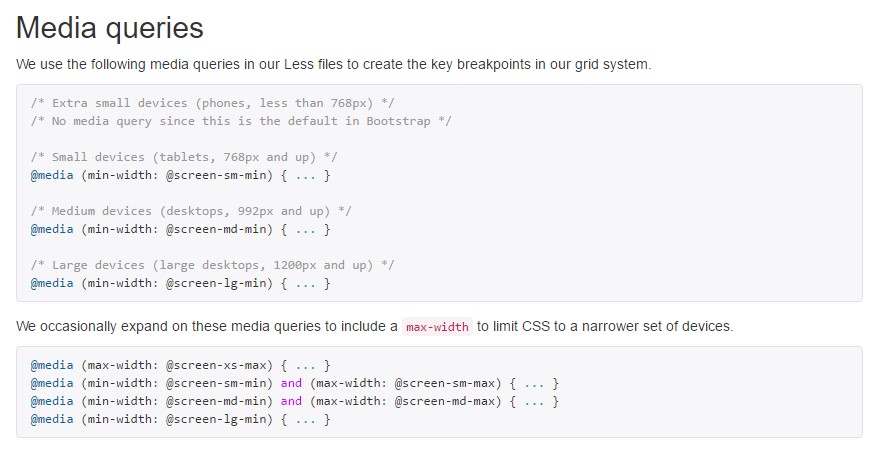
The standard syntax of the Bootstrap Media queries Using Using in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other thing to note
Useful thing to detect right here is that the breakpoint values for the different display screen dimensions vary by a single pixel depending to the regulation that has been applied like:
Small display scales -
( min-width: 576px)( max-width: 575px),Medium display dimension -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Extra big display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is produced to become mobile first, we use a fistful of media queries to create sensible breakpoints for user interfaces and arrangements . These particular breakpoints are normally accordinged to minimum viewport sizes as well as enable us to graduate up elements as the viewport changes. ( get more information)
Bootstrap mainly makes use of the following media query ranges-- or breakpoints-- in source Sass documents for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate resource CSS in Sass, each media queries are really accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries which go in the other way (the supplied display size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a single part of display scales applying the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display screen size variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note one more time-- there is no
-xs-@mediaThis upgrade is directing to brighten both the Bootstrap 4's format sheets and us as creators considering that it observes the regular logic of the approach responsive content does the job accumulating after a specific spot and with the dismissing of the infix there really will be much less writing for us.
Take a look at a number of on-line video guide regarding Bootstrap media queries:
Connected topics:
Media queries official documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique