Bootstrap Grid Example
Introduction
Bootstrap includes a strong mobile-first flexbox grid solution for setting up layouts of any scales and appearances . It is simply based upon a 12 column format and has several tiers, one for each and every media query variation. You are able to work with it with Sass mixins or else of the predefined classes.
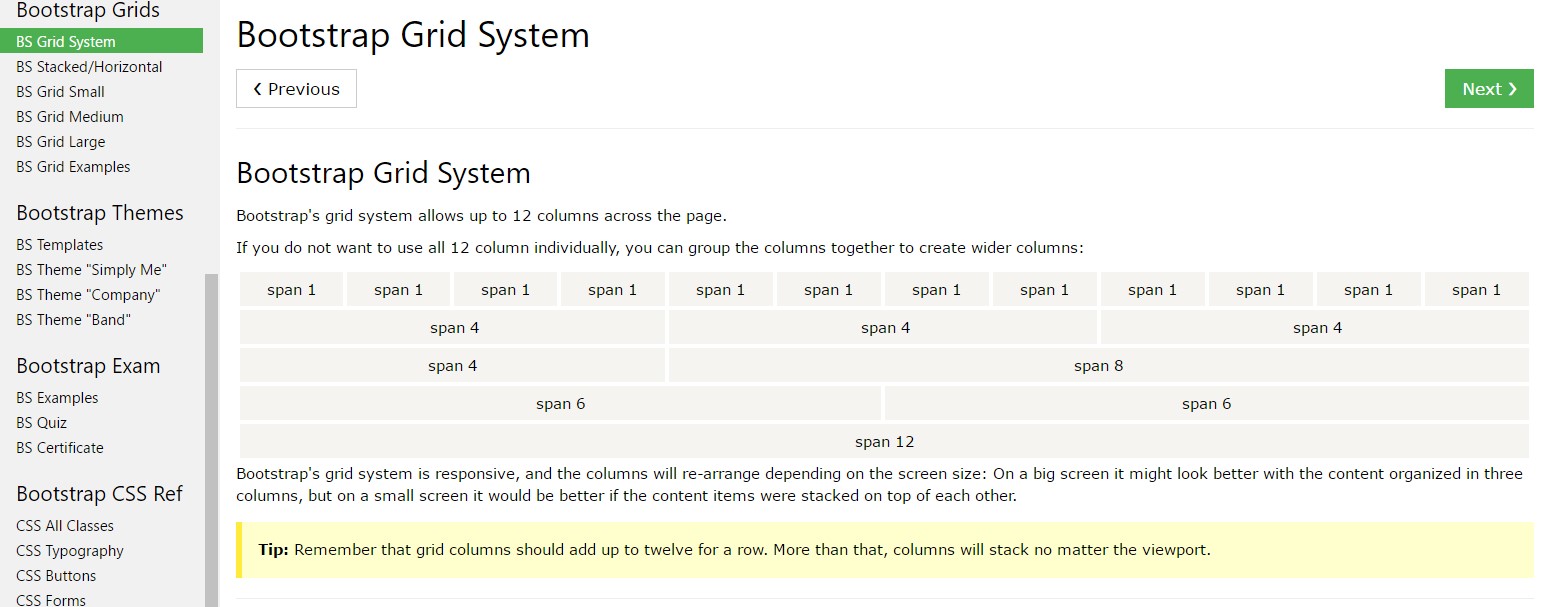
Probably the most required part of the Bootstrap system enabling us to produce responsive web pages interactively transforming to constantly fit the width of the display screen they get shown on continue to looking nicely is the so called grid system. Things that it basically does is providing us the opportunity of creating complex configurations putting together row plus a certain number of column features kept inside it. Imagine that the visible width of the screen is split up in twelve equivalent elements vertically.
Efficient ways to make use of the Bootstrap grid:
Bootstrap Grid System employs a number of containers, columns, and rows to layout as well as straighten content. It's built by having flexbox and is completely responsive. Below is an illustration and an in-depth review ways in which the grid integrates.
The mentioned above scenario develops three equal-width columns on small-sized, normal, big, and also extra big gadgets applying our predefined grid classes. Those columns are centered in the webpage together with the parent
.containerHere is simply how it does the trick:
- Containers provide a method to center your website's items. Make use of
.container.container-fluid- Rows are horizontal groups of columns which provide your columns are really aligned correctly. We use the negative margin method with regards to
.row- Content should really be installed within columns, also just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns with no a set width will instantly design with same widths. As an example, four instances of
.col-sm- Column classes identify the amount of columns you need to utilize outside of the possible 12 per row. { Therefore, assuming that you would like three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, standard, large, and extra big.
- Grid tiers are built upon minimal widths, signifying they concern that one tier and all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Be aware of the limits plus bugs about flexbox, like the inability to apply several HTML features as flex containers.
Seems good? Great, why don't we proceed to discovering everything during an instance. ( get more information)
Bootstrap Grid HTML solutions
Basically the column classes are actually something like that
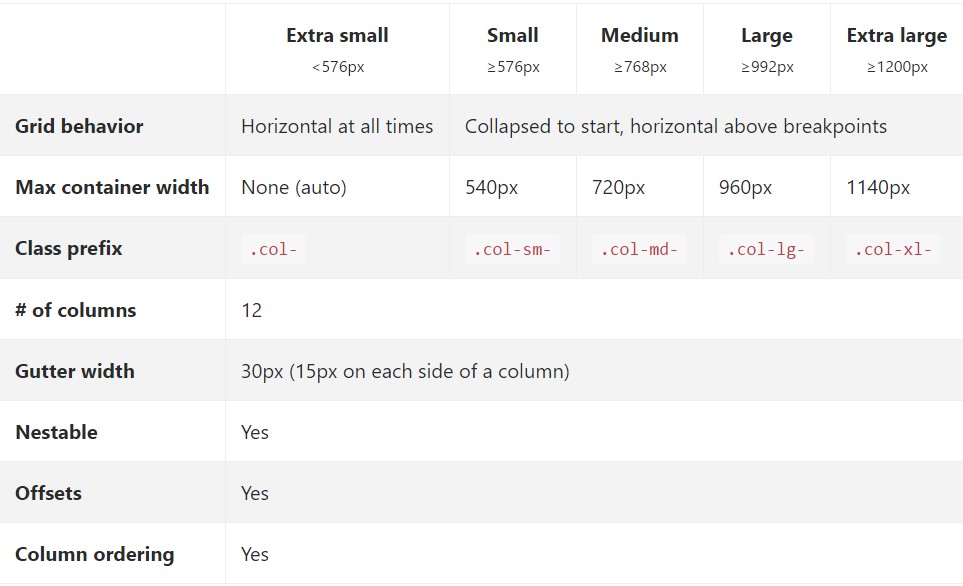
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it goes to the Bootstrap Grid HTML scales-- all the available sizes of the viewport ( or else the exposed area on the screen) have been simply parted in five varieties just as comes next:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything bigger than it
.col-xl-*While Bootstrap employs
emrempxFind out the way in which parts of the Bootstrap grid system perform around several tools having a convenient table.

The various and updated from Bootstrap 3 here is one added width range-- 34em-- 48em being actually designated to the
xsEach of the features styled utilizing a certain viewport width and columns keep its overall size in width for this viewport and all above it. Whenever the width of the display screen goes less than the represented viewport size the components stack over one another stuffing the entire width of the view .
You have the ability to additionally specify an offset to an aspect by a pointed out number of columns in a specified display scale and on top of this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to think of anytime building the markup-- the grids featuring columns and rows really should be inserted into a
.container.container.container-fluidDirect offspring of the containers are the
.rowAuto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Provide any variety of unit-less classes for every breakpoint you really need and each and every column is going to be the same width.
Identical width
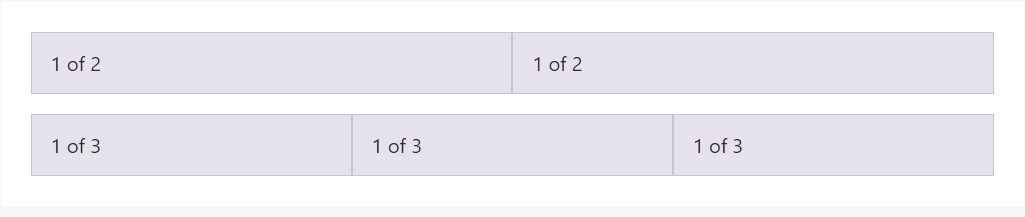
As an example, right here are two grid layouts that apply to every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
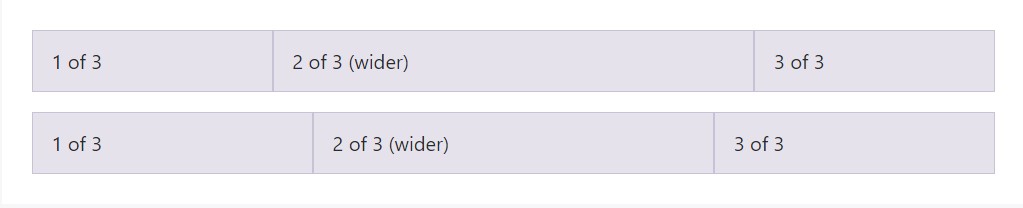
Auto-layout for the flexbox grid columns likewise shows you are able to establish the width of one column and the others are going to instantly resize about it. You may use predefined grid classes ( just as revealed here), grid mixins, as well as inline widths. Bear in mind that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
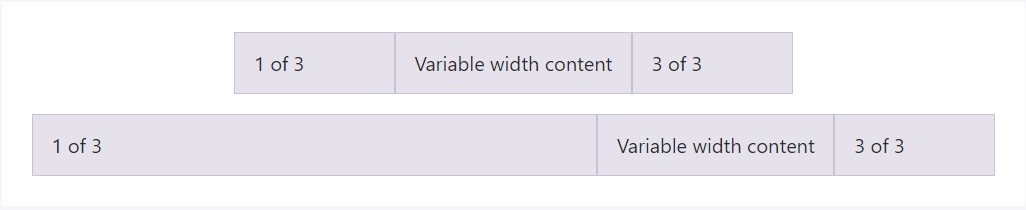
</div>Variable width material
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
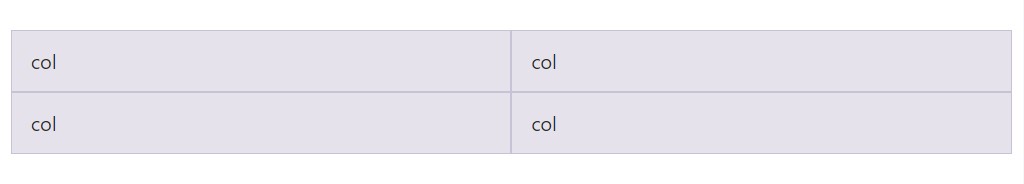
</div>Equivalent width multi-row
Create equal-width columns which stretch over multiple rows simply by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes for building complex responsive layouts. Custom the proportions of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you choose.
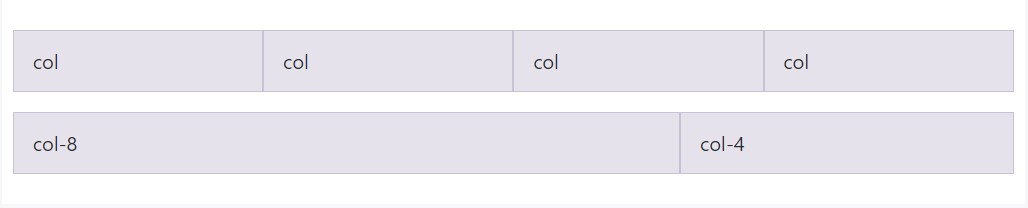
All of the breakpoints
For grids which are the very same from the tiniest of devices to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
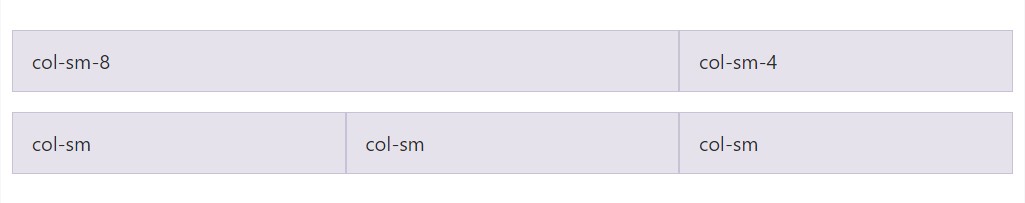
</div>Piled to horizontal
Using a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
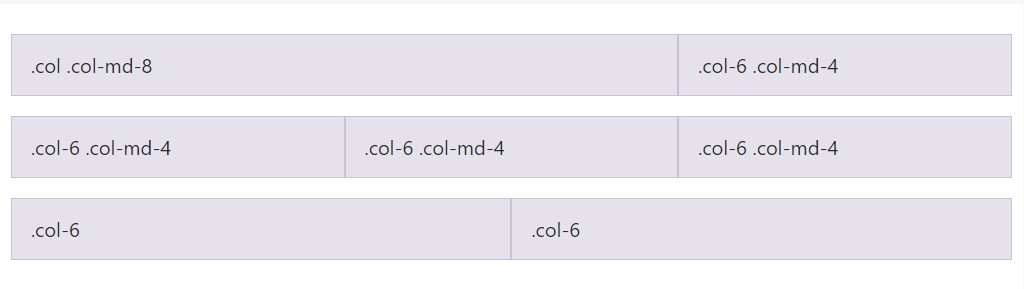
</div>Combine and suit
Really don't need your columns to only pile in some grid tiers? Utilize a mix of separate classes for each and every tier as required. Check out the example here for a better concept of ways everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Employ flexbox arrangement utilities to vertically and horizontally line up columns. ( discover more)
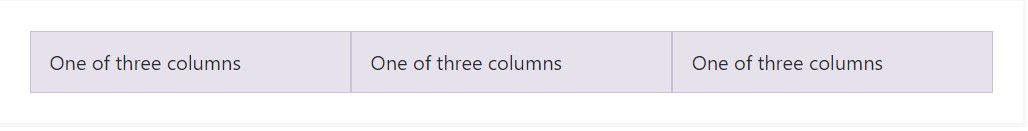
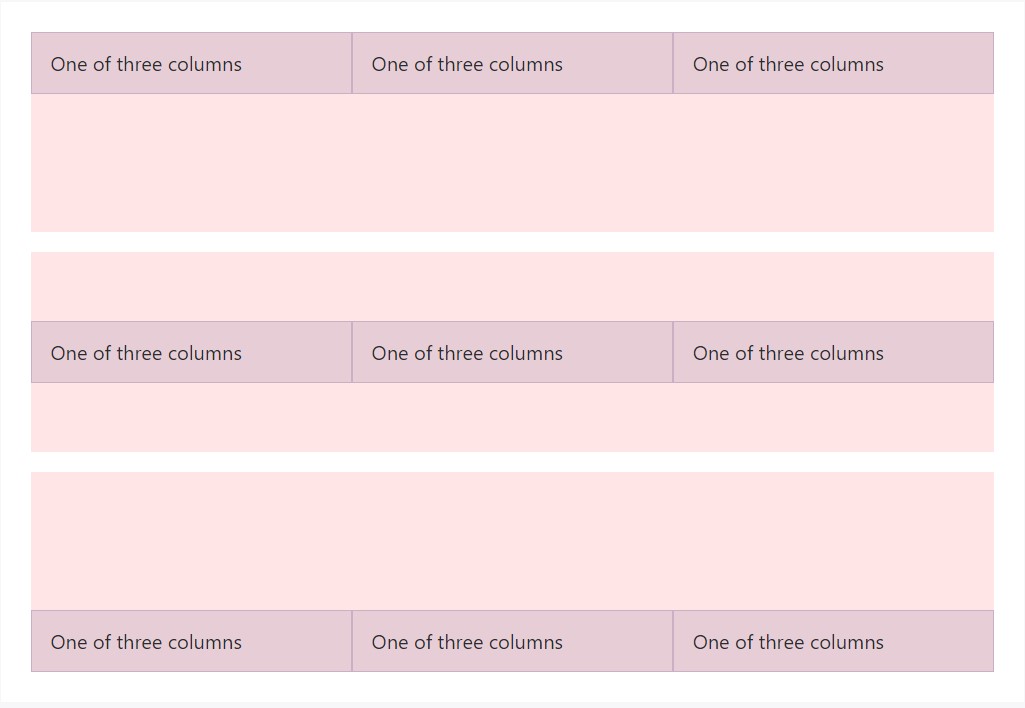
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
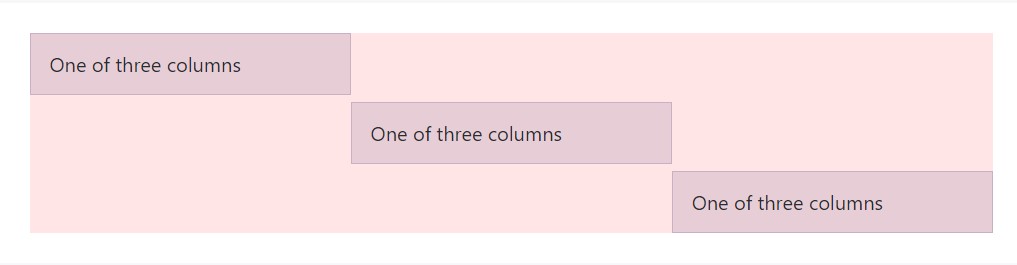
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
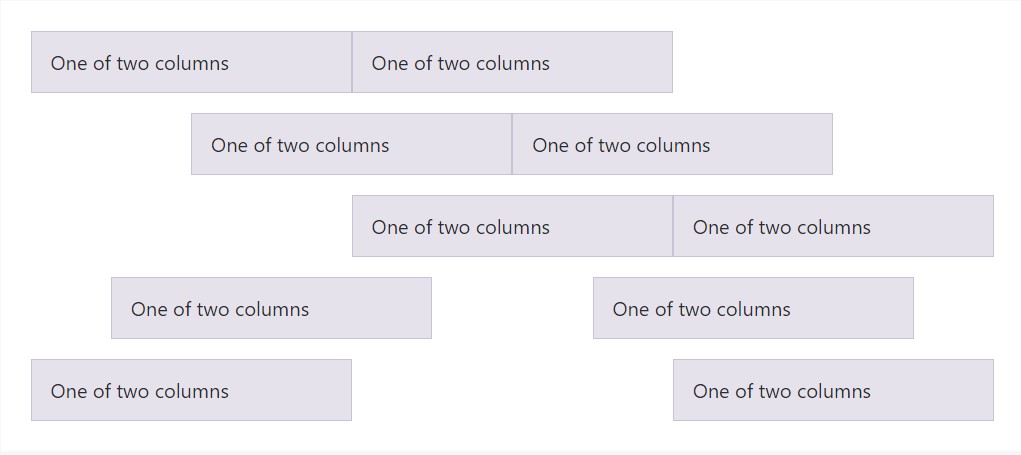
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
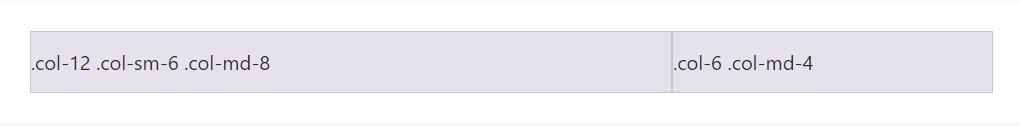
</div>No gutters
The gutters among columns within our predefined grid classes may be cleared away with
.no-guttersmargin.rowpaddingHere's the origin code for designing these designs. Take note that column overrides are scoped to simply the first children columns and are focused by means of attribute selector. Although this creates a more particular selector, column padding have the ability to still be further modified along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it appears. Take note you are able to constantly utilize this together with all of the other predefined grid classes (including column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
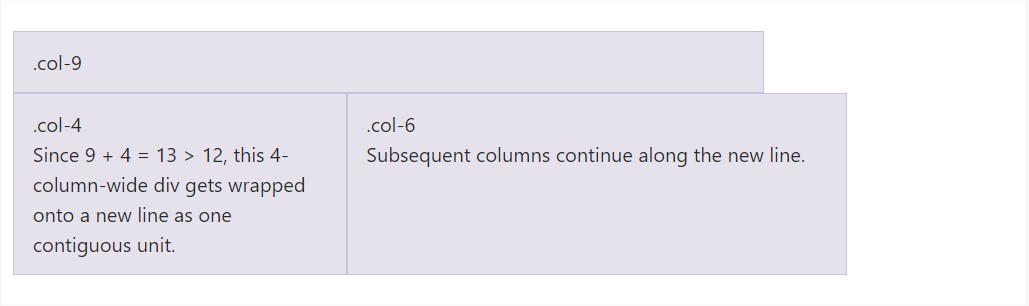
</div>Column wrapping
Assuming that greater than 12 columns are settled inside a single row, each set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
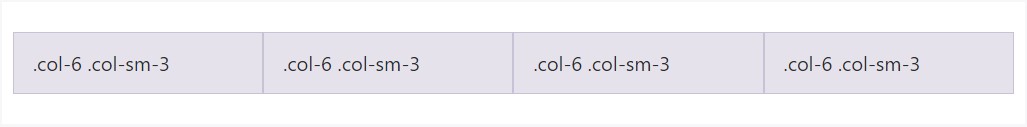
</div>Reseting of the columns
With the handful of grid tiers available, you are actually expecteded to bump into problems where, at specific breakpoints, your columns do not clear pretty right being one is taller than the various other. To resolve that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
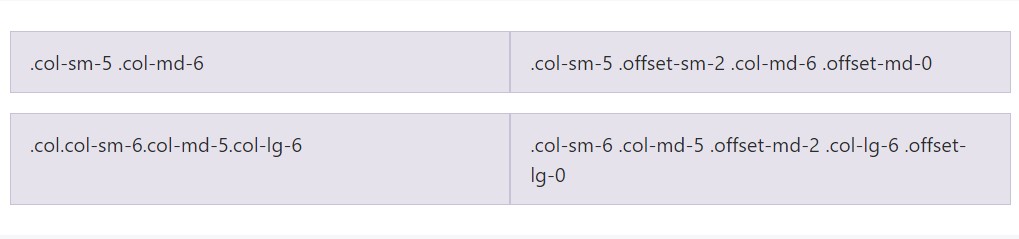
</div>As well as column clearing at responsive breakpoints, you may likely ought to reset offsets, pushes, and pulls. Watch this practical in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
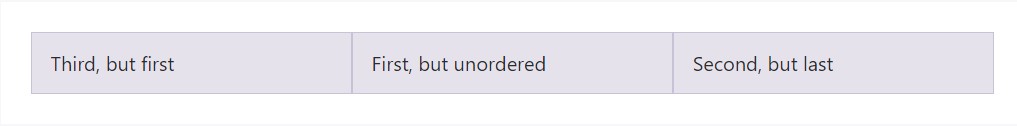
</div>Re-ordering
Flex order
Use flexbox utilities for dealing with the visional setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
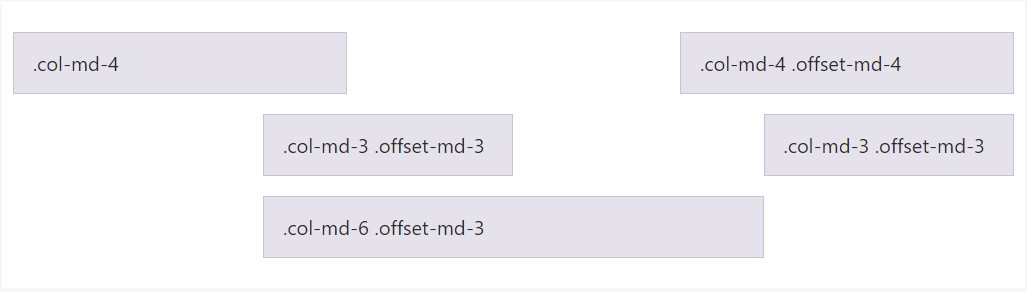
</div>Neutralizing columns
Transport columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
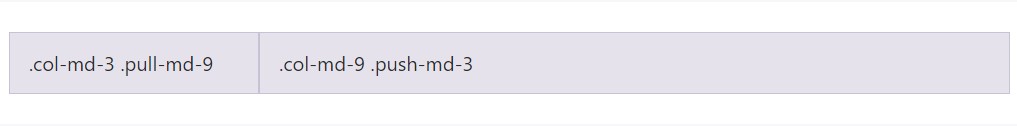
</div>Pulling and pushing
Easily switch the order of our built-in grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
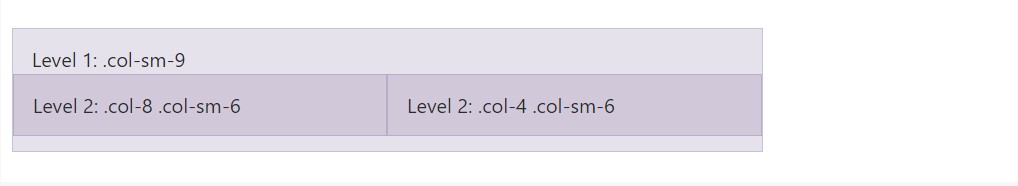
</div>Web content posting
To roost your web content along with the default grid, include a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's source Sass data
The moment putting to use Bootstrap's source Sass data, you have the option of employing Sass variables and mixins to make custom-made, semantic, and responsive page designs. Our predefined grid classes operate these exact same variables and mixins to deliver a whole suite of ready-to-use classes for quick responsive designs .
Features
Maps and variables control the quantity of columns, the gutter size, as well as the media query factor. We employ these to generate the predefined grid classes documented just above, as well as for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example utilization
You can certainly customize the variables to your personal custom values, or else simply apply the mixins using their default values. Here is actually an example of using the default configurations to generate a two-column layout having a space in between.
Check it out at work in this particular delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Working with our incorporated grid Sass maps and variables , it is really feasible to absolutely customise the predefined grid classes. Alter the amount of tiers, the media query dimensions, and the container widths-- and then recompile.
Columns and gutters
The quantity of grid columns as well as their horizontal padding (aka, gutters) can possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Going aside from the columns themselves, you can as well customise the amount of grid tiers. In the case that you preferred simply three grid tiers, you 'd edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant generating any type of changes to the Sass maps or variables , you'll have to save your updates and recompile. Doing this will out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will likewise be improved to use the custom breakpoints.
Conclusions
These are really the simple column grids in the framework. Utilizing special classes we can easily tell the individual features to span a specified number of columns according to the actual width in pixels of the exposed area in which the webpage becomes revealed. And due to the fact that there are actually a a number of classes defining the column width of the components as opposed to checking out each one it is simply more useful to try to learn about how they really become put up-- it is actually very easy to remember knowning just a handful of things in mind.
Take a look at several video tutorials regarding Bootstrap grid
Linked topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column