Top Web Maker Software
Lately I had the chance spending some time exploring a Third celebration Best Web Builder theme which extolled having loads of blocks-- I counted almost one hundred in fact-- and today going back to the excellent gold indigenous Best Web Builder atmosphere I obtained reminded of something which occurred to me a couple of years ago. For a factor I had to go to and also drive around in a city I barely understood with one more individual's vehicle much more recent as well as fantasized compared to mine at the time which choked and also went off each and every time I lifted my foot off the gas. Returning from this remarkable quest and seeing my old automobile parked in front of the block I practically wept hugged and also kissed the thing as a dearest buddy. Well that's exactly the method I really felt going back to the native Best Web Builder 2 theme after discovering Unicore and also I'll inform you why.
Best Web Builder is dependable and regular - if an element acts in a means in one block-- it acts the very same means everywhere each time. There is no such thing as unexpected behavior sidetracking and also perplexing you in the chase of the finest look.
Best Web Builder is functional-- one block could be set up in numerous methods coming to be something totally various at the end. Integrated with the Custom Code Editor Extension the possibilities become almost endless. The only restrictions get to be your vision and imagination.
Best Web Builder progresses-- with every significant update revealed via the turn up home window of the application we, the users obtain increasingly more invaluable and also well assumed devices fitting the growing user requirements. Just a couple of months earlier you had to create your own multilevel food selections and the suggestion of producing an on the internet shop with Best Web Builder was merely unimaginable as well as now simply a few versions later on we already have the opportunity not merely to market everythings via our Best Web Builder websites however likewise to totally customize the look and feeling of the procedure without writing an easy line of code-- entirely from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program has to close" message or shed the outcomes of my job. It could be all in my creativity, but it appears the program reaches run a little bit faster with every next upgrade.
Generally these other than for one are the reasons in the recent months the splendid Best Web Builder became my in fact major and also favored internet layout tool.
The last but possibly crucial reason is the refined and excellent HTML and also CSS learning curve the software application supplies. I'm not sure it was deliberately developed in this manner yet it actually works whenever:
Hearing or googling from a friend you start with Best Web Builder and also with practically no time spent learning exactly how to utilize it you've already got something up and also running. Quickly after you need to change the look just a bit more and also attempt to damage a block parameter unlocking the personalized HTML area to change a personality or two ... This is just how it begins. And quickly after one day you mistakenly take a look at a snippet of code and get amazed you know exactly what it suggests-- wow when did this take place?! Maybe that's the part about Best Web Builder I love most-- the flexibility to evolve with no pressure at all.
In this post we're visiting take a further take a look at the brand-new features introduced in variation 2 as well as discover the multiple ways they could work for you in the production of your following fantastic looking totally receptive web site. I'll additionally share some new pointers and tricks I lately discovered to assist you expand the Best Web Builder capabilities even additionally and perhaps even take the primary step on the discovering curve we spoke about.
Hey there Remarkable Icons!
For the previous couple of years iconic typefaces took a terrific place in the internet content. They are easy meaningful, range well on all display dimensions because they are totally vector elements as well as take virtually no transmission capacity and also time for packing. These easy yet meaningful pictograms could successfully help you communicate the message you require in a classy and laconic means-- still an image is worth a thousand words. I guess for Best Web Builder Development group creating a component permitting you to freely place web typeface icons right into felt kind of organic everything to do. So web icons component has actually been around for some time and also offered us well.
The great information are from this variation on it will offer us even a lot better! Now with Best Web Builder 2 we currently have two extra symbol typeface to make the most of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a little ton of money of rewards. Linecons offers us the refined and meaningful look of in-depth graphics with numerous line widths and thoroughly crafted curves as well as Font Awesome gives large (as well as I mean substantial) collection of signs as well as considering that it obtains loaded all around our Best Web Builder projects offers us the liberty attaining some amazing styling results. Let's take a thorough look.
Where you could utilize the symbols from the Best Web Builder Icons expansion-- virtually anywhere in your job depending of the method you take.
What you can utilize it for-- almost every little thing from including added clarity and expression to your content and also enhancing your buttons and food selection products to styling your bulleted listings, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even add some movement leveraging another integrated in Best Web Builder functionality-- we'll speak regarding this in the future.
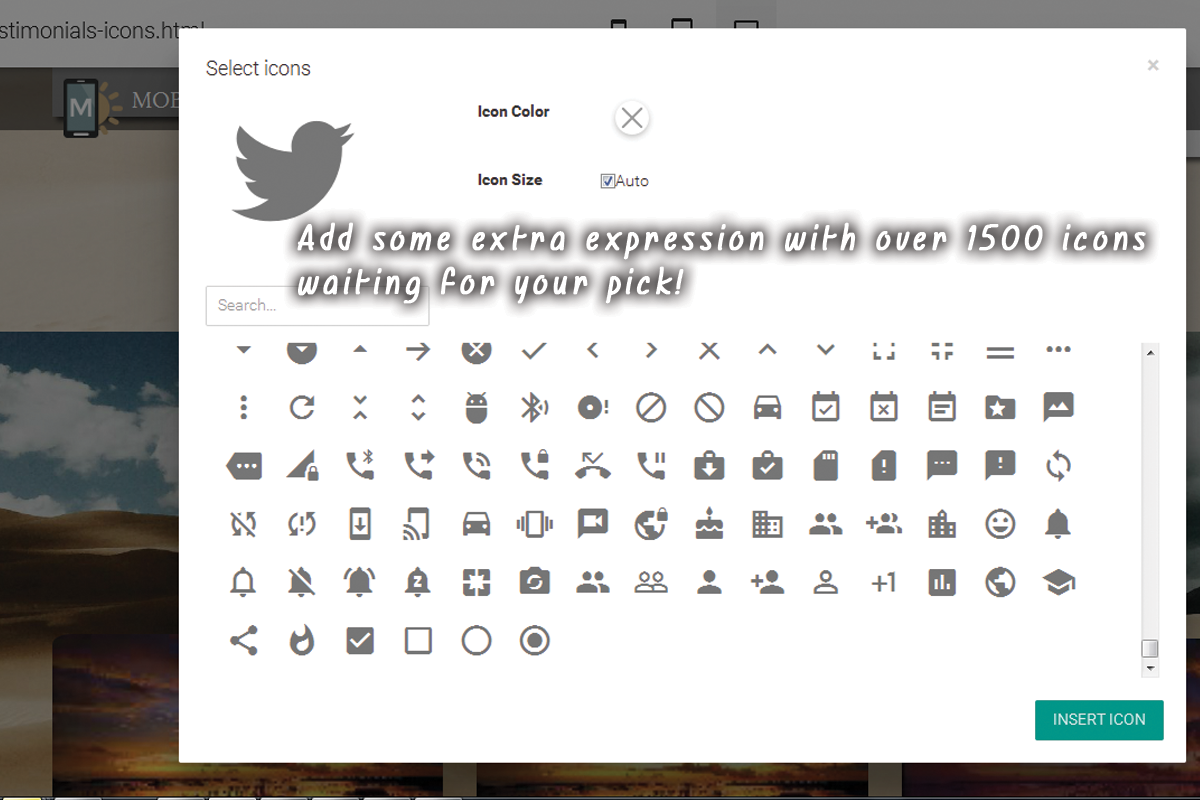
Adding symbols through the integrated in graphic user interface-- clean as well as simple.
This is undoubtedly the easiest and fastest method which is one of the factors we like Best Web Builder-- we always obtain a very easy means.
Through the icons plugin you obtain the flexibility positioning symbols in the brand name block, all the buttons as well as several of the media placeholders. Note that alongside with maintaining the default dimension and shade settings the Select Icons Panel allows you select your worths for these homes. It also has a valuable search control aiding you to discover faster the visual material you require rather of endlessly scrolling down and also occasionally missing out on the appropriate pick.
An additional benefit of the freshly included Font Awesome is it contains the brand marks of virtually 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- ready as well as waiting if you need them.
So basically every vital interactive aspect in the websites you are creating with Best Web Builder can being expanded additionally with adding some attractive, light weight as well as entirely scalable icon graphics. By doing this you are lining out your principle and since forms and signs are much quicker identifiable as well as recognized-- making the material more understandable and intuitive.
This is just a part of all you could achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us an excellent advantage-- it internationally includes the Icon typefaces in our Best Web Builder jobs. This behavior incorporated with the way Font Awesome classes are being made gives us the freedom achieving some rather impressive things with simply a couple of lines of customized CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as giving it some life.
Have you ever been a bit distressed by the minimal choices of bullets for your listings? With the newly contributed to Best Web Builder Font Awesome these days more than. It is in fact takes just a couple of straightforward actions:
- initially we clearly should select the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it includes all the icons included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the value you do not select them-- it's a little bit complicated the first few times.
Scroll down and take your time obtaining acquainted with your new arsenal of symbols and also at the very same time grabbing the one you would find most ideal for a bullet for the checklist we're concerning to style. When you locate the one-- simply copy the & Unicode value without the brackets.
Currently we should convert this value to in a manner the CSS will certainly understand. We'll do this with the aid of one more online tool situated below:
paste the worth you've merely copied and hit Convert. Scroll down till you find the CSS field-- that's the value we'll be needing soon.
If you take place to find difficulties specifying the shade you need for your bullets just shut the Code editor, examine the text color HEX code via the Best Web Builder's developed in different colors picker select/ define the color you need, replicate the value as well as leave declining modifications. Now all you require to do is putting this value in the Custom CSS code you've created soon. That's it!
Let's walk around some even more!
One more awesome point you can achieve with just a few lines of custom-made CSS and without yet unlocking the custom HTML and losing all the block Properties visual modifications is adding some activity to all the symbols you are capable of placing with the Icons Plugin. Utilize this power with caution-- it's so very easy you might quickly obtain addicted and a flooded with impacts website often obtains tough to read-- so use this with action a having the overall look and feel I mind.
Let's claim you want to include an icon to a switch which ought to only show up when the guideline overcomes this button. And considering that it's movement we're discussing, let's make it move when it's visible. The personalized code you would certainly wish to use is:
If you require some additional tweaks in the appearance just fallow the remarks ideas to adjust the numbers. If required, and of program-- change the animation kind. If you need this effect at all times-- erase the ": hover" part and also uncomment "limitless" to make computer animation loop permanently not merely as soon as when the website tons ant the control you've simply styled could be concealed
This approach could quickly be increased to work with all the inserted Font Awesome symbols in your Best Web Builder job. In order to use to all the icons placed in a block, merely replace
.
If needed, keep in mind to set animation loop permanently.
Add some character to the gallery.
One more trendy as well as simple styling treatment you obtain efficient in achieving after the Best Web Builder 2 update and the inclusion of Font Awesome Icons in the task is getting rid of the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome icon you discover appropriate. The procedure is quite just like the one setup of the custom symbol bullets. You require to choose the appropriate symbol and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as change the worth-- simply like in the previous example.
The class specifying which symbol is being positioned is the red one and can be obtained for all the FA icons from the Cheat sheet we talked around. The blue classes are totally optional.fa-fw repairs the width of the symbol and fa-spin makes it (clearly) spin. There is one even more indigenous movement class-- fa-pulse, also obvious.
All the symbols placed through this right into your content can be openly stiled by the ways of the previous two examples, so all that's left for you is think about the very best usage for this outstanding newly introduced in Best Web Builder attribute and have some enjoyable exploring with it!