Bootstrap Alert Message
Intro
The alerts are created by all of these components you even really don't think of till you totally get to require them. They are taken for giving fast in time information for the user interacting with the web-site hopefully directing his or hers focus on a specific direction or evoking special actions.
The alerts are most often used together with forms to give the user a tip if a field has been filled out incorrectly, which is the effective format expected or which is the status of the submission as soon as the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes that can be used according to the particular scenario in which the Bootstrap Alert has been shown on screen. Due to the fact that it's an alert notice it is very important to get user's focus but after all leave him in the zone of comfort nevertheless it might even be an error report. ( get more info)
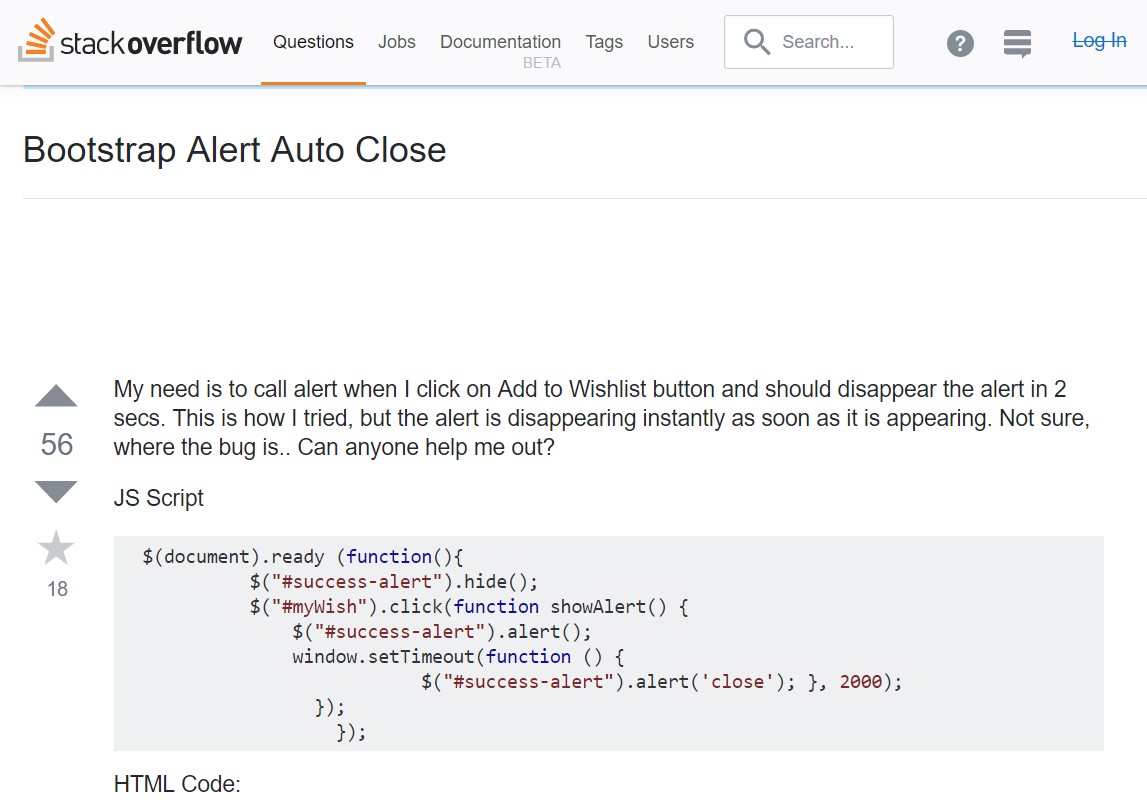
This gets fulfilled due to the use of delicate pastel colors each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for basic info, Pale yellow aiming for user's attention and Mild red revealing there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
This might not be discovered at a look but the font color tone also is in fact following this colour scheme too-- just the color options are much much darker so get intuitively takened as dark however it's not exactly so.
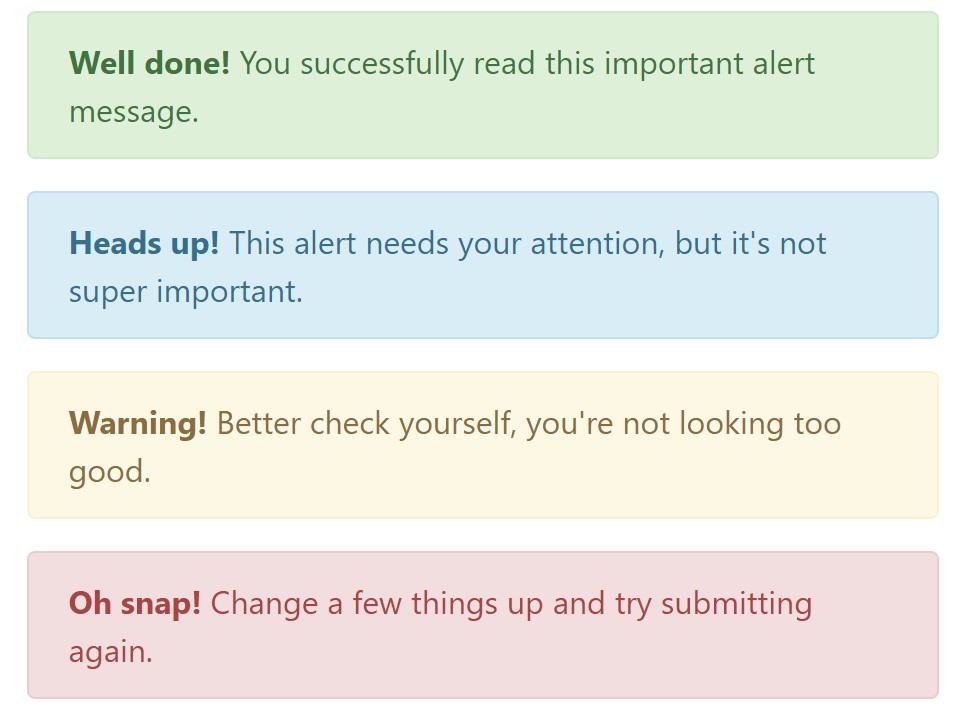
Exact same works not only for the alert text message in itself but also for the web links included in it-- there are link classes taking out the outline and painting the anchor elements in the appropriate color tone so they fit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special information for alerts
A detail to keep in mind-- the color tones take their clear meaning just for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
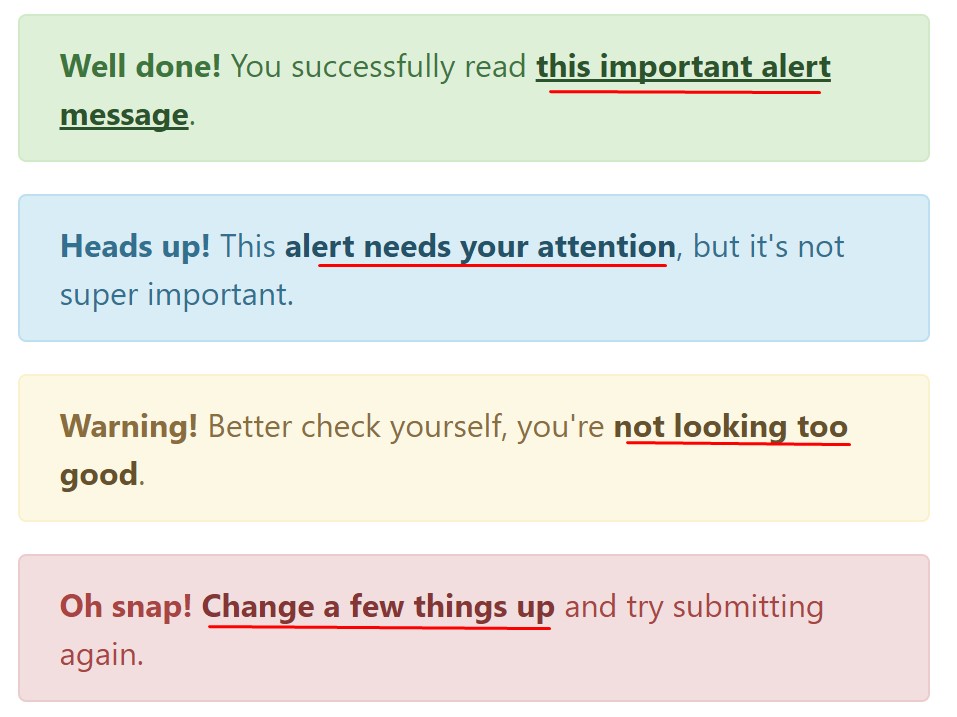
As well as links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you would like to display a bit longer content ( click this link).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their names to narrow down the manner in which you're making use of them-- these are simply some color schemes and the method they will be actually implemented in your website is definitely up to you and totally depends on the individual situation.
As an example-- if the color design of your page utilizes the red as basic color tone it maybe very appropriate to display the alert for successful form submission in red too making use of the predefined alert danger visual aspect in order to better mix with the web page and save time specifying your own classes.
Anyway the predefined alert classes are nothing but some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Example
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert via JavaScript
Or perhaps with data features on a button within the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for netting right into alert features.
close.bs.alertclosed.bs.alertLook at a few youtube video short training regarding Bootstrap alerts
Related topics:
Bootstrap alerts official documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue